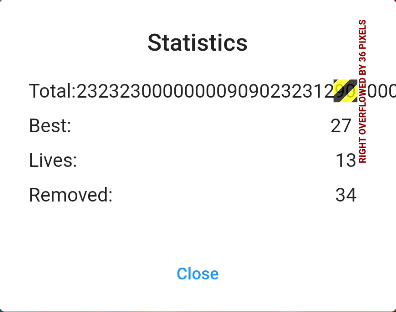
I have an AlertDialog that shows some data, I would like it to fit when overflowing, but the Overflow method does not work for some reason. When using it, I still get an overflow, could you tell me how to fix it?
AlertDialog alert = AlertDialog(
title: Center(child: Text("Statistics")),
content: Column(
mainAxisSize: MainAxisSize.min,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Total:'),
Padding(
padding: const EdgeInsets.only(right: 9),
child: Text('232323000000009090900000', overflow: TextOverflow.clip,),
),
],),
SizedBox(height:10),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Best:'),
Padding(
padding: const EdgeInsets.only(right: 9),
child: Text('27 '),
),
],),
SizedBox(height:10),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Lives:'),
Padding(
padding: const EdgeInsets.only(right: 9),
child: Text('13'),
),
],),
SizedBox(height:10),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Removed:'),
Padding(
padding: const EdgeInsets.only(right: 9),
child: Text('34'),
),
],),
],
),
actions: [
closeButton,
],
);
CodePudding user response:
You can wrap with Text with Expanded or Flexible and to have space you can use SizedBox.
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Total:'),
SizedBox( //left space
width: 10,
),
Flexible(
child: Text(
'23232300000000ssssssssssssssssssss90909sdsad00000zzzz',
overflow: TextOverflow.clip,
maxLines: 1,
),
),
SizedBox(width: 9, ), //right space
],
),
Or Flexible<Padding<Text>>
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Total:'),
Flexible(
child: Padding(
padding: const EdgeInsets.only(left: 8, right: 8.0),
child: Text(
'23232300 00zsssssssssssssssssssssssssssssssssssadsszzzxsd',
overflow: TextOverflow.clip,
maxLines: 1,
),
),
),
],
),