I am unable to get my button to activate my code behind. I have tried adding asp-source, asp-action, runat, and every time my onclick does not work and I get the error:
47 Uncaught ReferenceError: PlayerHit is not defined
at HTMLUnknownElement.onclick
This is my markup:
<asp:Button runat= "server" id="butAddPlayerCard" onclick="PlayerHit">Hit2</asp:Button>
<button onclick="PlayerHit" id="finalButton" runar>Final</button>
<button ID="Button2" onclick="PlayerHit" runat="server" Class="btn btn-primary btn-light">Hit</button>
I just need one button but this is to show what I have tried.
Code behind:
public void PlayerHit(object sender, EventArgs e)
{
DeckAction deckAction = new DeckAction();
deckAction.AddCard(deck, PlayersHand);
foreach (var item in PlayersHand)
{
if ((item.Values) == 0)
{
var cardValue = item.Values;
}
}
}
This code is in the main class of the file.
CodePudding user response:
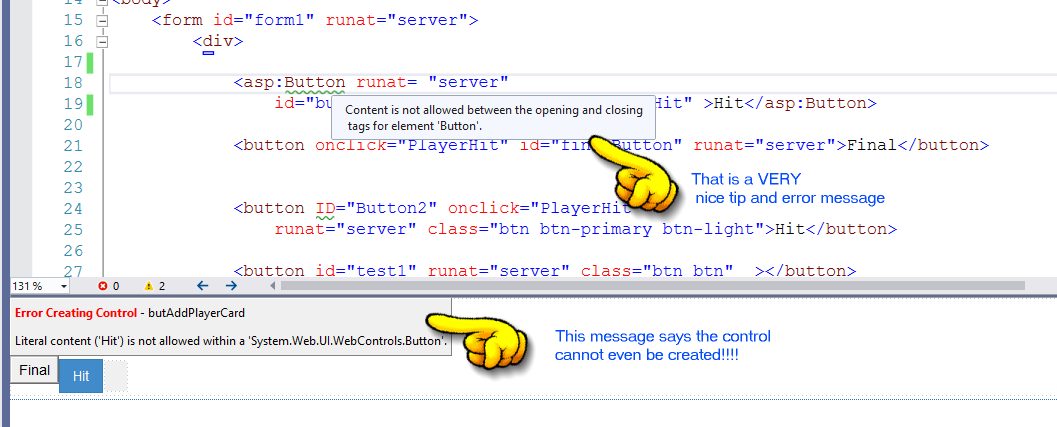
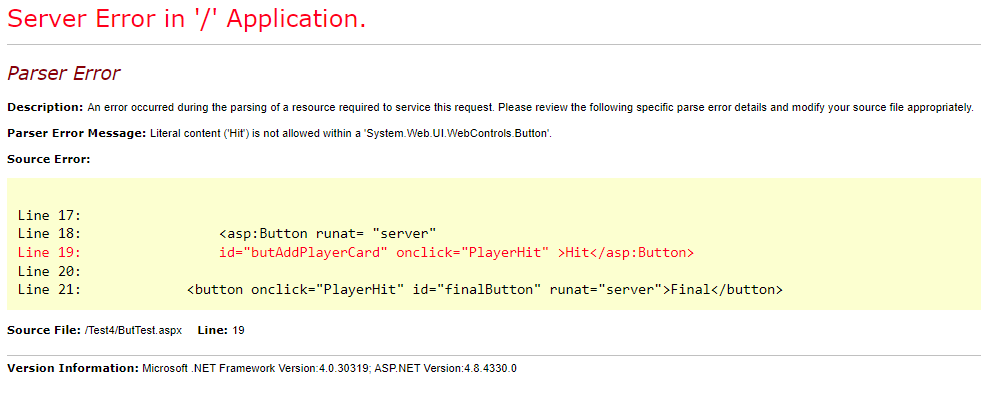
And lets try to run the page, and we get/see this:
so, we up to a whopping THREE places where a error is being displayed, noted, or shown.
Do you think this is going to work with all these errors?
You have more alarms going on then submarine diving for a defcon 5 nuclear war!
So, a few tips:
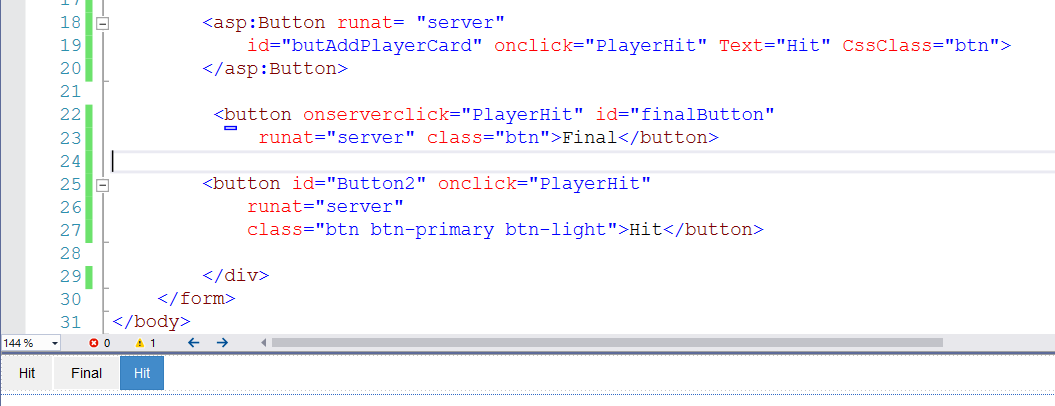
First, don't ignore the markup squiggles
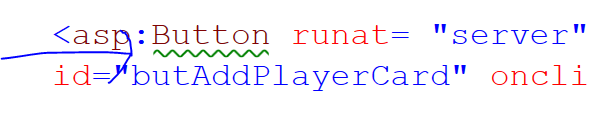
This green squiggle:
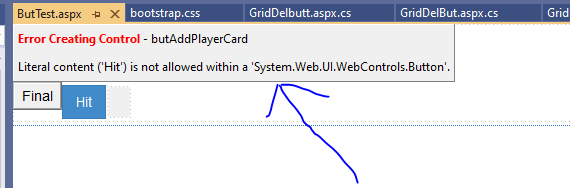
And don't ignore the errors in the form designer like this:
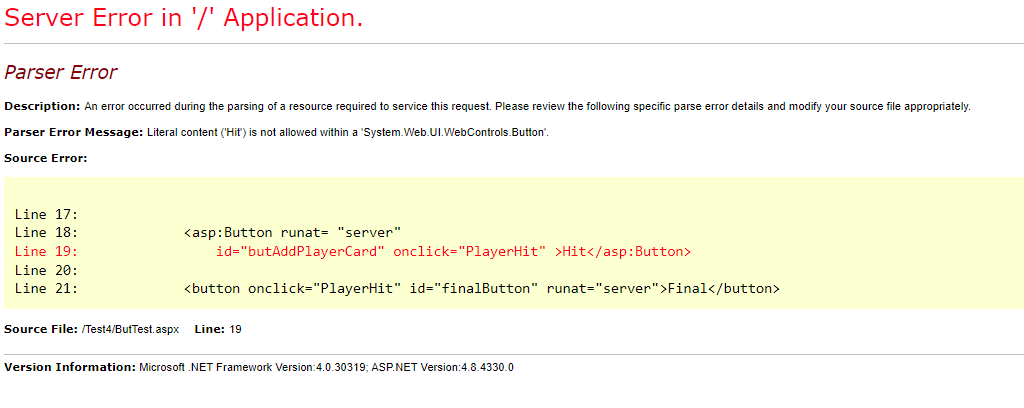
And then don't ignore errors like this one:
So, your button is not working, but MOST here are assuming that your web form displayed, or at least is running.
You don't want to ask (or say) that my button click does not work, you want to ask that the button does not even render, and the web page does not even display the button.
This is kind of like if you have a problem with your car.
And you say that the car is not shifting gears correctly, but leave out the fact that the motor is gone, does not work and the car has no motor.
So, context for a question is important here. It will be VERY silly to ask why your car is not shifting gears, WHEN you leave out the fact that the car also has no motor!!!
So, your button click fix?
We can work on the button click issue, but we FIRST have to get at least the button to display on the page so we can click on that button, right???
Ok,
So, lets fix up this first button example:
This looks ok:
Note how for asp.net controls - most of them, we don't just drop in "text" between the tags - you have a property called Text.
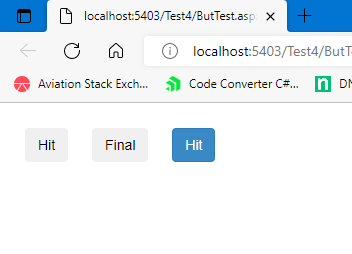
Now, I think the buttons are too close to each other.
So, lets spread them out a bit:
So, lets also adopt putting the "id" in the same place - so, you don't have to read too much markup to find/see/get/read the all imporant "id"
<asp:Button id="butAddPlayerCard" runat= "server"
onclick="PlayerHit" Text="Hit" CssClass="btn"></asp:Button>
<button id="finalButton" onserverclick="PlayerHit"
style="margin-left:20px"
runat="server" >Final</button>
<button id="Button2" onclick="PlayerHit"
runat="server"
style="margin-left:20px"
>Hit</button>
So, now when we run, we get this:
Now, you new to this!
Don't take the above as being harsh or bad - you are learning!
Now, you tagged this post as MVC, and .net core.
So, this may very well not be a older webforms applcation. That being the case, then things will work somewhat different for you.
So, top on your list? Use the designer and toolbox to add controls into the markup. MVC does not have a visual designer, so it not 100% clear which type of applcation you attempting to use or create. And for MVC, then the controls are different again. So, you have to make sure the tutorial or material you are reading applies to the type of web project you using.