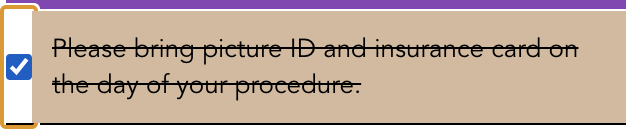
The background color in each todo-section does not cover the entire row when the checkbox is selected. The background color does not reach behind the checkbox. This is one of the todo-sections in my html from the form. It's one of 13 set up the exact same way. Please click the [enter image description here] link above for a visual of what I'm trying to convey.
Below is the associated CSS. The issue that I'm having is that when the box is checked, the line strikes through the text like it's supposed to and the associated color appears in the background as well. However, the color isn't reaching behind the checkbox. Screenshot provided above in link.
.todo-section [type=checkbox]:checked label {
text-decoration: line-through;
background-color: #D7B99E;
}
.todo-section {
display: flex;
flex-direction: row;
border-bottom: 1px solid #000000;
}<form>
<div >
<input type="checkbox" id="todo1" name="todo1" value="ID"><label for="todo1" > Please bring picture ID and insurance card on the day of your
procedure.</label> </div>
</form>CodePudding user response:
There is no way to select a parent in CSS, however, there's still some "magic" to achieve this if you work with the positioning of the elements.
.todo-section [type=checkbox]:checked label {
text-decoration: line-through;
background-color: #D7B99E;
}
input {
position: absolute;
z-index: 10;
}
label {
width: 100%;
position: absolute;
top: 0;
left: 0;
text-indent: 30px;
z-index: 1;
}
.todo-section {
display: flex;
flex-direction: row;
border-bottom: 1px solid #000000;
position: relative;
height: 20px;
}<form>
<div >
<input type="checkbox" id="todo1" name="todo1" value="ID"><label for="todo1" > Please bring picture ID and insurance card on the day of your
procedure.</label>
</div>
</form>CodePudding user response:
While support is lacking currently, in the future, the :has() pseudo-class does what you want.
In this case, it will target the entire .todo-section, rather than just the label as the original selector did.
Note that version 105 of Chrome supports the selector, and I would expect other Chromium-based browsers to follow suit soon as well. In fact, my copy of Microsoft Edge (Version 103.0.1264.77 (Official build) (64-bit)) renders the following snippet correctly, even though technically it shouldn't be able to...
.todo-section:has([type=checkbox]:checked) {
text-decoration: line-through;
background-color: #D7B99E;
}
.todo-section {
display: flex;
flex-direction: row;
border-bottom: 1px solid #000000;
}<form>
<div >
<input type="checkbox" id="todo1" name="todo1" value="ID"><label for="todo1" > Please bring picture ID and insurance card on the day of your
procedure.</label> </div>
</form>