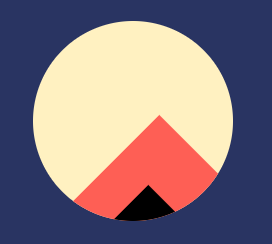
I'm pretty new to CSS so I was trying out some CSS-Battles just to learn some basics. I was trying to get a circle with two mountains in it and had the idea to generate two divs, rotate them 45deg and then position them so they would match up with the picture needed. For testing I painted the second mountain div black.
* {
margin: 0;
padding: 0;
}
.background {
align-items: center;
justify-content: center;
display: flex;
width: 100vw;
height: 100vh;
background-color: #293462;
}
.circle {
position: relative;
display: flex;
background-color: #FFF1C1;
width: 200px;
height: 200px;
border-radius: 50%;
overflow: hidden;
}
.mountain {
position: relative;
background-color: #FE5F55;
transform: rotate(45deg);
height: 200px;
width: 200px;
}
.mountain-1 {
background-color: #FE5F55;
top: 100px;
left: 41px;
}
.mountain-2 {
background-color: black;
top: 170px;
right: 70px
}<div >
<div >
<div >
</div>
<div >
</div>
</div>
</div>Result
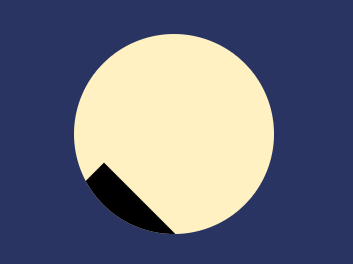
This was my first attempt. Then I noticed that when I set display of .mountain-1 to none the position of mountain-2 changes which I don't want and don't understand even after searching for solutions.
CSS changed
.mountain-1{
background-color: #FE5F55;
top: 100px;
left: 41px;
display: none;
}
Result
Also when I change the order of the two divs inside the HTML the result changes as well which in my mind makes not the most sense.
CodePudding user response:
The main reason the two <div> elements are dependent on each other is because they both have the position CSS property set to relative. They inherit this from the parent element CSS .mountain.
This means the top, left, right, and bottom properties will be relative to other elements within the same container. To fix this, you need to set each mountain's position property to absolute. This means the position is set purely based on the values you use in top, left, right, or bottom. Also as a side note, if you do not have the parent element's position set to relative, using position: absolute will place the element based on the <body> element. So if you want the element's position to be based on the bounds of its parent, also set its parent's position to relative.
*{
margin: 0;
padding: 0;
}
.background{
align-items: center;
justify-content: center;
display: flex;
width: 100vw;
height: 100vh;
background-color: #293462;
}
.circle{
position:relative;
display: flex;
background-color: #FFF1C1;
width: 200px;
height: 200px;
border-radius: 50%;
overflow: hidden;
}
.mountain{
position: relative;
background-color: #FE5F55;
transform: rotate(45deg);
height: 200px;
width: 200px;
}
.mountain-1{
position: absolute;
top: 105px;
left: 40px;
}
.mountain-2{
position: absolute;
top:170px;
right: 70px
} <div >
<div >
<div >
</div>
<div >
</div>
</div>
</div>