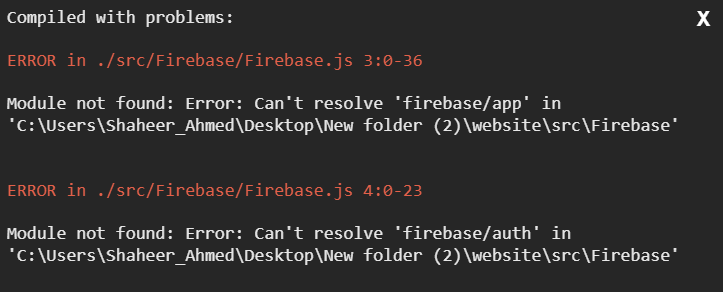
I try to connect firebase data base to react app but it give error module not found
import firebase from "firebase/app"
import "firebase/auth";
const app = firebase.initializeApp({
apiKey: ,
authDomain: ,
projectId: ,
storageBucket: ,
messagingSenderId: ,
appId:
})
export const auth = app.auth()
export default app
CodePudding user response:
Kindly check if firebase exists in your package.json file dependencies
If not found you can run:
npm i @firebase/app
If found you can reinstall the package