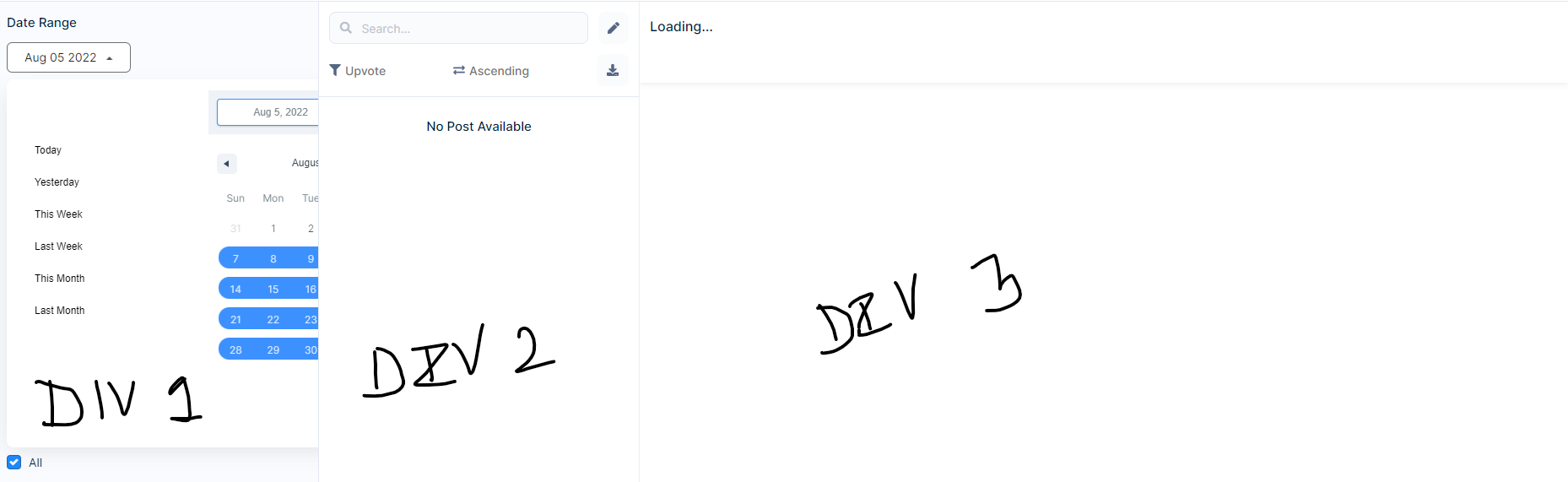
<div> // parent div with display flex and no wrap
<div> // div 1 which has popup inside with overflow
</div>
<div> // div 2
</div>
<div> // div 3
</div>
</div>
Is there any way to make the popup show above without overflowing, cant resize the div 1 or the popup, Tried with position: absolute or z-index, None worked
Added the sample jsfiddle link below. Please help
CodePudding user response:
What exactly do you mean with "above" without overflowing?
If you want to toggle the div and show it above, this will work better than your current code where you have to click twice
const pop = document.querySelector(".popup")
const myFunction = () => pop.hidden = !pop.hidden;.flex-container {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
width: 100%;
}
.inbox-filter {
height: calc(100vh - 44px);
overflow-y: auto;
border-right: 1px solid #e2e7f2;
background: #f9fbfe;
padding: 14px 10px;
flex: 0 0 380px;
}
.inbox-grid {
flex: 0 0 380px;
min-width: 330px;
position: relative;
background: #fff;
border-right: 1px solid #e8edf7;
}
.inbox-msg-body {
width: 100%;
min-width: 550px;
background-color: #fff;
}
.popup {
width: 600px;
height: 600px;
border: 1px solid black;
position: absolute;
z-index: 999;
}<div style="min-height: auto">
<div >
<h4>Date Range</h4>
<button type="button" onclick="myFunction()">
Date Range
</button>
<div hidden>
Hello
</div>
</div>
<div >
</div>
<div >
</div>
</div>If you want to show the popup inside
const pop = document.querySelector(".popup");
pop.closest("div.inbox-filter").style.overflow = "hidden";
const myFunction = () => pop.hidden = !pop.hidden;.flex-container {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
width: 100%;
}
.inbox-filter {
height: calc(100vh - 44px);
overflow-y: auto;
border-right: 1px solid #e2e7f2;
background: #f9fbfe;
padding: 14px 10px;
flex: 0 0 380px;
}
.inbox-grid {
flex: 0 0 380px;
min-width: 330px;
position: relative;
background: #fff;
border-right: 1px solid #e8edf7;
}
.inbox-msg-body {
width: 100%;
min-width: 550px;
background-color: #fff;
}
.popup {
width: 600px;
height: 600px;
border: 1px solid black;
}<div style="min-height: auto">
<div >
<h4>Date Range</h4>
<button type="button" onclick="myFunction()">
Date Range
</button>
<div hidden>
Hello
</div>
</div>
<div >
</div>
<div >
</div>
</div>CodePudding user response:
Please share us some your css code.
Did you give this to your DIV 1 after you put position absolute?
top: any px, left: any px