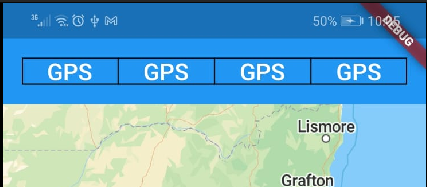
I have a Flutter table that is currently being rendered in the Appbar title as follows:
My question is how to make the table take the maximum width and height of the AppBar?
The codes for defining the table in the Appbar is as follows:
Scaffold(
appBar: AppBar(
title: Table(
border: TableBorder.all(),
children: [
TableRow(
children: <Widget>[
TableCell(
verticalAlignment: TableCellVerticalAlignment.middle,
child: Center(child: Text("GPS"),),
),
TableCell(
verticalAlignment: TableCellVerticalAlignment.middle,
child: Center(child: Text("GPS"),),
),
TableCell(
verticalAlignment: TableCellVerticalAlignment.middle,
child: Center(child: Text("GPS"),),
),
TableCell(
verticalAlignment: TableCellVerticalAlignment.middle,
child: Center(child: Text("GPS"),),
)
],
)
],
),
))
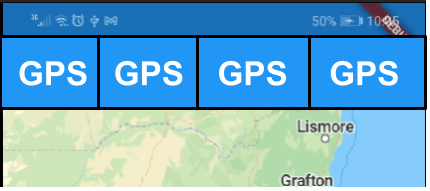
Below is what I want to achieve:
CodePudding user response:
Firstly, provide height on TableCell,
TableCell(
verticalAlignment: TableCellVerticalAlignment.middle,
child: Container(
height: kToolbarHeight,
alignment: Alignment.center,
child: Text("GPS"),
),
),
Option 1
You can use leadingWidth: 0,titleSpacing: 0, on AppBar.
AppBar(
leadingWidth: 0,
titleSpacing: 0,
title: myTable(),
),
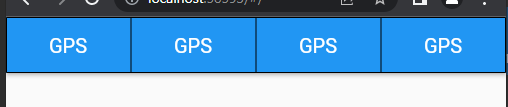
Option 1 rendering:
Option 2
Also I think you will like using PreferredSize and customize the way you like
appBar: PreferredSize(
preferredSize: const Size.fromHeight(kToolbarHeight),
child: Container(
height: kToolbarHeight,
color: Colors.blue,
child: myTable(),
),
),
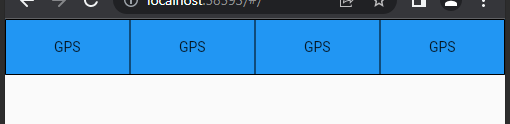
Option 2 rendering:
If you like to have the border, you can wrap your Table with Padding
title: Padding(
padding: const EdgeInsets.all(1),
child: myTable(),
),