I have a page containing a bootstrap table, using the following code:
<table
data-click-to-select="true" data-unique-id="NoticeID"
data-pagination="true" data-sortable="true" data-page-size="10"
data-single-select="true" data-maintain-selected="true"
data-id-field="NoticeID" id="notices" name="notices">
<thead>
<tr>
<th data-field="state" data-checkbox="true"></th>
<th data-field="NoticeID" data-sortable="true">ID</th>
<th data-field="Title" data-sortable="true">Title</th>
<th data-field="TimesViewed" data-sortable="true">Views</th>
<th data-field="IsActive" data-sortable="true">Active</th>
</tr>
</thead>
</table>
In my page load script, I call the following function which uses an AJAX call to populate the table with data:
function loadNotices() {
$.ajax({
url: '../handlers/getusernotices.ashx',
data: null,
method: 'post',
dataType: 'json',
success: function (data) {
$('#notices').bootstrapTable({
data: data.Notices
});
$('#notices').bootstrapTable('load', data.Notices);
},
error: function (e) {
console.log(e.responseText);
}
});
}
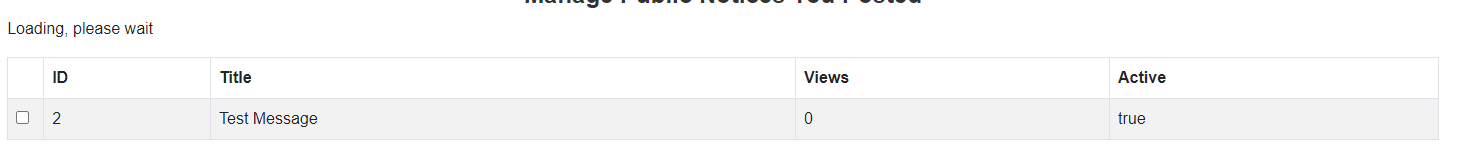
Everything works just fine, except for one little odd thing: Looking at the screenshot below, you'll notice that the 'Loading, please wait...' message that the bootstrap table displays while data is being loaded never goes away, even after the data has been loaded:

Am I missing something that I need to do once the table is loaded to accomplish this?
CodePudding user response:
You have to include bootstrap's table css in your html file.
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/bootstrap-table.min.css">
If this doesn't work, try to include this js script after the rest of the scripts
<script src="https://unpkg.com/[email protected]/dist/bootstrap-table.min.js"></script>
Links from here
CodePudding user response:
In order to popullate a table through AJAX, one option is to follow the example provided by the documentation.
Analysing how the code works, you may notice that it calls the ajax function which receives params as argument. With that, you have to pass an object with the following structure:
{
rows: [
{ yourDataHere } , ...
]
}
And those collumns have to correspond to the ones you described in the HTML through the data-field attribute. You can see this in action in the running example.
