I know almost nothing about CSS.
This is my table:
<tbody>
<tr>
<td >
<label >
<div >Name</div>
<input name="user[name]" value="" data-authorized-content="{"0":"all","regex":"","message":"Incorrect value for the field Name"}" type="text" >
</label>
<div data-acym-field-id="1"></div>
</td>
<td >
<label >
<div >Email</div>
<input id="email_field_403" name="user[email]" value="" data-authorized-content="{"0":"all","regex":"","message":"Incorrect value for the field Email"}" required="" type="email" >
</label>
<div data-acym-field-id="2"></div>
</td>
<td >
<noscript>
<div >
Please enable the javascript to submit this form
</div>
</noscript>
<input type="button" value="Subscribe" name="Submit" onclick="try{ return submitAcymForm('subscribe','formAcym73021', 'acymSubmitSubForm'); }catch(err){alert('The form could not be submitted ' err);return false;}">
</td>
</tr>
</tbody>
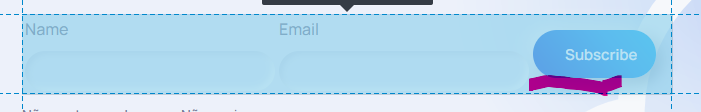
The button isn't aligned with the input fields:

I have tried like a million things, like:
vertical-align: bottom
And position: absolute margin 0;
Etc. etc.
It doesn't matter: the button is always on the middle.
Can anyone help?
Thanks!
CodePudding user response:
Instead use
position: absolute;
bottom: 0px;and also add bottom:0px;
CodePudding user response:
Have you tried the margin-top attribute? It essentially puts a space on top of your subscribe button.
Basically in the css block of your button, add
margin-top: 10px;
Note that this value is fixed so it's probably not the best solution but it's a quick and easy one. Also play around with the value until its the right spot.
CodePudding user response:
In the code submitted, HTML table is not used properly.
If you want to create the form using a table, the labels for inputs should be declared as column headers, in the thead section of the table, not in tbody. This way, your table row will contain only the inputs and the submit button and they will have the same height by default.
th {
text-align:left;
}<table>
<thead>
<th >Name</th>
<th >Email</th>
</thead>
<tbody>
<tr>
<td >
<input name="user[name]" value=""
data-authorized-content="{"0":"all","regex":"","message":"Incorrect value for the field Name"}"
type="text" >
<div data-acym-field-id="1"></div>
</td>
<td >
<input id="email_field_403" name="user[email]" value=""
data-authorized-content="{"0":"all","regex":"","message":"Incorrect value for the field Email"}"
required="" type="email" >
<div data-acym-field-id="2"></div>
</td>
<td >
<noscript>
<div >
Please enable the javascript to submit this form
</div>
</noscript>
<input type="button" value="Subscribe" name="Submit"
onclick="try{ return submitAcymForm('subscribe','formAcym73021', 'acymSubmitSubForm'); }catch(err){alert('The form could not be submitted ' err);return false;}">
</td>
</tr>
</tbody>
</table>