I added child table in tr but I am unable to make a grid like shown in mockup.
Basically, I got the idea from dev extreme grid. https://js.devexpress.com/Demos/WidgetsGallery/Demo/DataGrid/MasterDetailView/Angular/Light/
CodePudding user response:
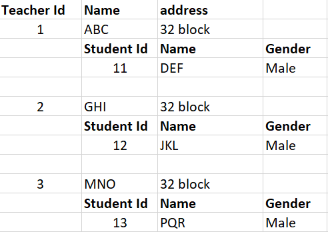
You should be able to use further <tr>, <td>, <th> elements to do what you need, since it seems like you want to keep the same table layout for the pseudo-child-tables:
<table>
<thead>
<tr>
<th>Teader Id</th>
<th>Name</th>
<th>address</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>ABC</td>
<td>32 block</td>
<td></td>
</tr>
<tr>
<th></th>
<th>Student Id</th>
<th>Name</th>
<th>Gender</th>
</tr>
<tr>
<td></td>
<td>11</td>
<td>DEF</td>
<td>Male</td>
</tr>
<tr>
<td>2</td>
<td>GHI</td>
<td>32 block</td>
<td></td>
</tr>
<tr>
<th></th>
<th>Student Id</th>
<th>Name</th>
<th>Gender</th>
</tr>
<tr>
<td></td>
<td>12</td>
<td>JKL</td>
<td>Male</td>
</tr>
<tr>
<td>3</td>
<td>MNO</td>
<td>32 block</td>
<td></td>
</tr>
<tr>
<th></th>
<th>Student Id</th>
<th>Name</th>
<th>Gender</th>
</tr>
<tr>
<td></td>
<td>11</td>
<td>PQR</td>
<td>Male</td>
</tr>
</tbody>
</table>