I am using compose 1.1.1 in my jetpack compose. I cannot update to latest version. I am want something like this 
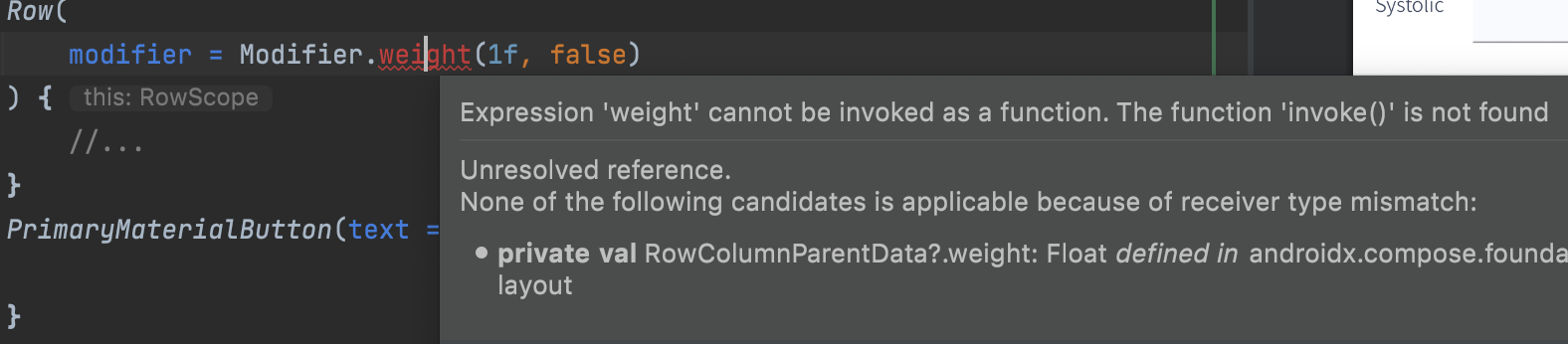
Error
Expression 'weight' cannot be invoked as a function. The function 'invoke()' is not found
Many Thanks
UPDATE
I am adding my whole code here please have a look...
@Composable
fun Input(optionData: OptionData) {
Column(
modifier = Modifier
.fillMaxSize()
) {
Item(optionData)
}
}
@Composable
fun Item(optionData: OptionData) {
/// more item of compose i.e. Text, Textfield
Submit()
}
@Composable
fun Submit() {
Row(
modifier = Modifier.weight(1f, false)
) {
//...
}
}
UPDATE 2
After trying @Thracian solution it solve the problem of weight but my view is not going to bottom.
@Composable
fun Submit() {
Column {
OnSubmit {
PrimaryMaterialButton(text = stringResource(id = R.string.submit)) {
}
}
}
}
@Composable
fun ColumnScope.OnSubmit(content: @Composable () -> Unit) {
Row(
modifier = Modifier.weight(1f, false)
) {
content()
}
}
CodePudding user response:
@Composable
fun Submit() {
Row(
modifier = Modifier.weight(1f, false)
) {
//...
}
}
For this code to be able to access Modifier.weight() from Column it should have receiver as ColumnScope. Some modifiers are created with scope so they are available only inside that scope such as Modifier.weight for Row or Column or Modifier.matchParentSize for Box.
@Composable
fun ColumnScope.Submit() {
Row(
modifier = Modifier.weight(1f, false)
) {
//...
}
}
// Allowed
Column {
Submit()
}
//Not Allowed
Row() {
Submit()
}
