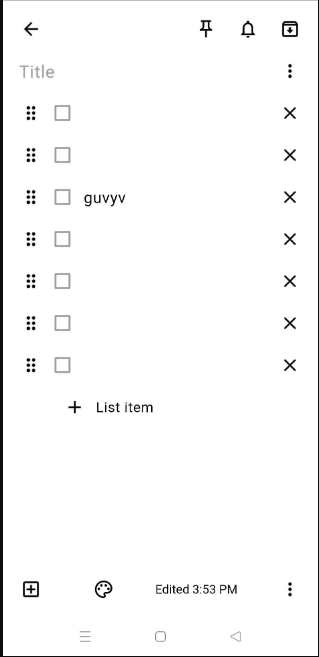
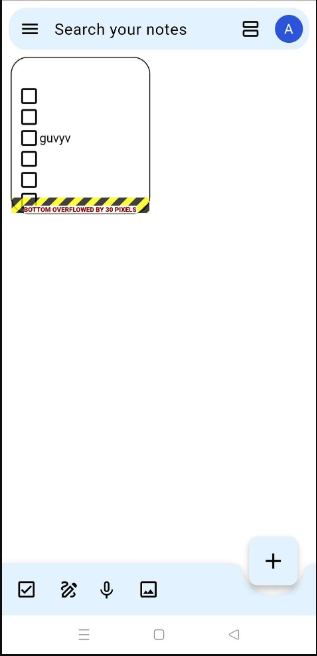
I have a problem of grid view. I add lists as described in 1st screenshot, then the same list will be updated on the another page (as per second screen shot). However, as you can see overflow error, that is happening and I can not solve that. So, can you guys explain how to increase it's height as I add element in the lists. Hope, it is clear.
CodePudding user response:
use childAspectRatio like example below : gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
childAspectRatio: 0.4,
),
CodePudding user response:
Thank you for your reply, but as you told, I applied that, but that is going to be fix height, however, I want this height increase as we increase number of list. (you can see screenshot below)
Consumer<HomeProvider>(
builder: (context, provider, child) => GridView.builder(
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemCount: provider.allData.length,
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: provider.isPress ? 2 : 1,
childAspectRatio: 0.4
),
itemBuilder: ((context, index) {
return provider.allData[index];
}))`enter code here`