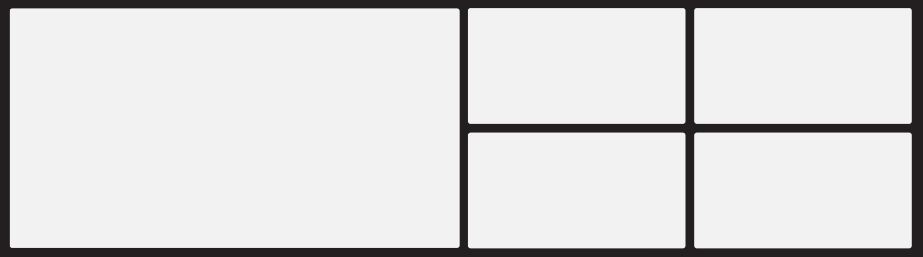
How would I create this layout so the 10px gutters/gaps remain consistent and the image aspect ratios remain at all screen sizes? The black represents the grid-container and the rectangles, the 678x399 images.
Every grid-column/row approach I've tried ends up jacking the layout when I shrink my browser. I'm using this HTML (which I can't easily change unless I use brute force vanilla JS to find and replace elements, etc.)
<div >
<div >
<img src="https://imageurl-1.jpg">
</div>
<div >
<img src="https://imageurl-2.jpg">
</div>
<div >
<img src="https://imageurl-3.jpg">
</div>
<div >
<img src="https://imageurl-4.jpg">
</div>
<div >
<img src="https://imageurl-5.jpg">
</div>
</div>
CodePudding user response:
Because the gaps are fixed at 10px - that is, the horizontal and vertical gaps are not in proportion to the width/height of the images, this is not a simple grid with the two 'sides' being the same width.
In this snippet the full width of the overall grid (including the left and right 10px borders) is set in CSS variable --fs.
All other widths and heights are calculated from that, plus the 10px gap and the ratio of the width/height of the image.
* {
margin: 0;
padding: 0;
}
.grid-container {
--fw: 100vw;
--w1: calc((var(--fw) - 40px (var(--ratio) * 10px))/2);
/* the width of the big rectangle */
--ratio: calc(678 / 399);
--h1: calc( var(--w1) / var(--ratio));
/* the height of the big rectangle */
--h: calc((var(--h1) - 10px) / 2);
/* the height and width of the smaller rectangles */
--w: calc( var(--h) * var(--ratio));
display: inline-grid;
gap: 10px;
grid-template-areas: 'A B C' 'A D E';
grid-template-columns: var(--w1) var(--w) var(--w);
grid-template-rows: auto auto;
box-sizing: border-box;
border: solid 10px black;
background-color: black;
margin: 0 auto;
}
.grid-container>div {
height: var(--h);
width: var(--w);
}
.grid-container>div:nth-child(1) {
width: var(--w1);
height: var(--h1);
}
img {
width: 100%;
height: 100%;
}
.grid-container> :nth-child(1) {
grid-area: A;
}
.grid-container> :nth-child(2) {
grid-area: B .grid-container> :nth-child(3) {
grid-area: C;
}
.grid-container> :nth-child(4) {
grid-area: D;
}
.grid-container> :nth-child(5) {
grid-area: E;
}<div >
<div >
<img src="https://picsum.photos/id/1015/678/399">
</div>
<div >
<img src="https://picsum.photos/id/1015/678/399">
</div>
<div >
<img src="https://picsum.photos/id/1015/678/399">
</div>
<div >
<img src="https://picsum.photos/id/1015/678/399">
</div>
<div >
<img src="https://picsum.photos/id/1015/678/399">
</div>
</div>CodePudding user response:
What is your end goal for when you shrink your browser? Do you not want any of the images to scale down or anything?
img {
max-width: 100%;
heaight: auto;
}
Will get them to keep their ratio while responding to the size of their parent if that helps.
You could also try using them as background-images as well.