In a project created in Angular, I have a popular component. Through ngFor I display an array of objects. Html popular component:
<div [ngClass]="first? 'bigCard': 'smallCard'" *ngFor="let popular of populars; let first = first;">
<img src={{popular.imageArticle}} alt="img1">
<h3>{{ popular.title }}</h3>
<p>{{ popular.caption }}</p>
<reactions></reactions>
</div>
Style class smallCard and bigCard:
.smallCard{
display: flex;
flex-direction: column;
margin: 0 20px 20px 0 ;
max-width: 310px;
box-shadow: 0px 2px 8px rgba(0, 0, 0, 0.15);
background: #FFFFFF;
max-height: 260px; }
.bigCard{min-height: 540px; }
I call the popular component in the parent class:
<app-popular-articles ></app-popular-articles>
Style popular class:
.popular{
display: flex;
max-width: 660px;
flex-flow: row wrap;
justify-content: end;
z-index: 9;
align-content: flex-start;
}
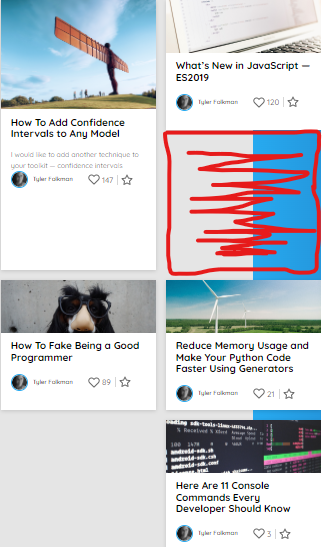
How to remove the padding after the second element?
CodePudding user response:
You may want to have a look at this.
Anyway you don't need any external JS or hardcoded stuff.
.wrapper {
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 210px;
width: 100px;
max-width: 100px;
gap: 8px;
}
.card {
width: 50px;
height: 25px;
background-color: rgba(150,150,150,0.5)
}
.big-card {
height: 50px;
background-color: rgba(150,255,150,0.5)
}<div >
<div >Test</div>
<div >Test</div>
<div >Test</div>
<div >Test</div>
<div >Test</div>
<div >Test</div>
<div >Test</div>
<div >Test</div>
</div>CodePudding user response:
If you want to remove the whole red area based on your screenshot, you'll need CSS mansonary layout in order to achieve it, which requires additional javascript library.
Otherwise, you need to hardcode your layout using flexbox or CSS Grid.