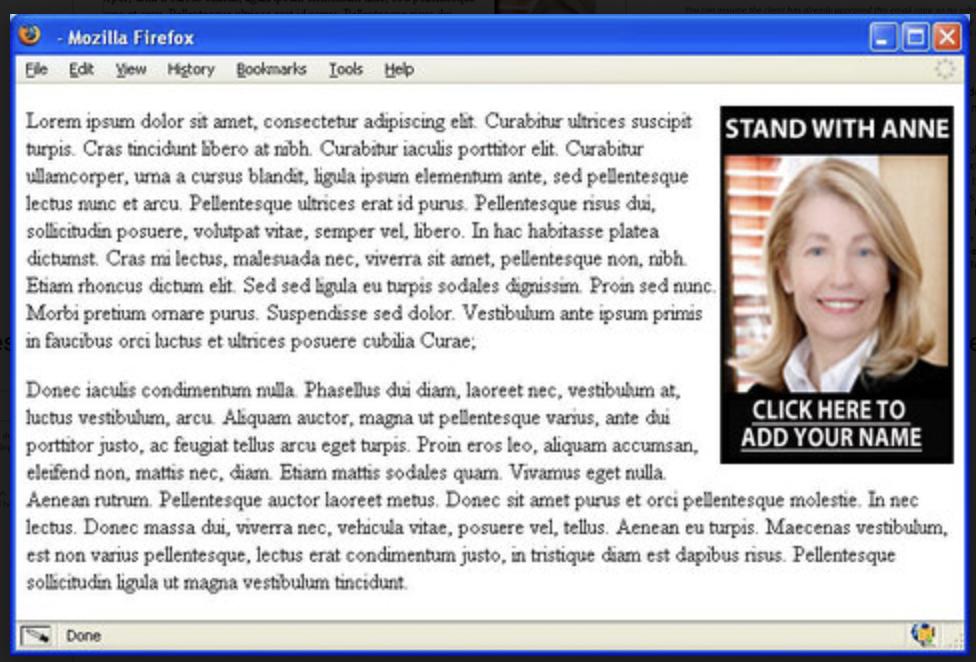
Looking to get some help on this simple exercise for a course. I'm trying to get the text to wrap around the image as simple as possible. I used CSS grid to get them side by side, but the text won't wrap. Thanks! I've attached the desired results, This exercise needs to be as simple as possible and I'm curious if I can add something like word-wrap?
<!DOCTYPE html>
<!--[if lt IE 7]> <html > <![endif]-->
<!--[if IE 7]> <html > <![endif]-->
<!--[if IE 8]> <html > <![endif]-->
<!--[if gt IE 8]> <html > <!--<![endif]-->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@600&display=swap" rel="stylesheet">
<link rel="stylesheet" href="">
<style>
.wrapper{
display: grid;
grid-template-columns: 75% 25%;
}
.callout{
position: relative;
background: #000;
width: 300px;
height: auto;
margin: 0 auto;
}
h1, p {
font-family: 'Inter', sans-serif;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p >You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<main>
<article>
<div >
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Id ornare arcu odio ut sem nulla. In iaculis nunc sed augue lacus viverra vitae congue eu. Rutrum quisque non
tellus orci ac auctor augue mauris augue. Urna porttitor rhoncus dolor purus. Habitant morbi tristique senectus et
netus. Non consectetur a erat nam at lectus urna duis. Egestas fringilla phasellus faucibus scelerisque eleifend donec
pretium. Tortor consequat id porta nibh venenatis cras sed. In massa tempor nec feugiat nisl pretium fusce id. Vulputate
ut pharetra sit amet aliquam id diam maecenas. Libero nunc consequat interdum varius sit amet. Aliquet bibendum enim
facilisis gravida neque convallis a cras semper.Sed euismod nisi porta lorem mollis aliquam. Non nisi est sit amet facilisis magna. Arcu cursus vitae congue mauris
rhoncus aenean vel. Ac turpis egestas maecenas pharetra convallis posuere. Mollis nunc sed id semper risus in. Nec dui
nunc mattis enim ut tellus. Aenean euismod elementum nisi quis eleifend quam adipiscing vitae. Nam at lectus urna duis
convallis convallis tellus. Nisl condimentum id venenatis a. Neque vitae tempus quam pellentesque nec nam aliquam sem.
Felis eget velit aliquet sagittis id consectetur purus. Egestas fringilla phasellus faucibus scelerisque eleifend donec
pretium. Tortor condimentum lacinia quis vel eros donec ac. Odio tempor orci dapibus ultrices in iaculis nunc sed.</p>
<br>
<p>
Gravida neque convallis a cras semper auctor neque vitae tempus. Diam quam nulla porttitor massa id neque aliquam. Eu
turpis egestas pretium aenean pharetra magna ac placerat vestibulum. Tincidunt dui ut ornare lectus sit amet est. Enim
neque volutpat ac tincidunt vitae semper quis. Suspendisse ultrices gravida dictum fusce ut placerat orci. In est ante
in nibh mauris cursus mattis molestie a. Est ante in nibh mauris. Enim eu turpis egestas pretium aenean pharetra magna
ac. In tellus integer feugiat scelerisque varius morbi enim nunc faucibus. Ac ut consequat semper viverra nam libero
justo. Venenatis a condimentum vitae sapien pellentesque habitant. Quis risus sed vulputate odio ut. Morbi tincidunt augue interdum velit euismod in pellentesque.</p>
<div >
<h1 style="text-align: center;color: white;margin:0;"> STAND WITH ANNE </h1>
<img style="max-width: 250px;height:auto;display: block;margin: 0 auto;padding:0;" src="http://old.annelewisllc.com/wp-content/uploads/2012/06/als-team-100-alewis.jpg" width="250" alt="">
<a style="color:white;" href="http://www.annelewisllc.com/">
<p style="color:#ffffff;text-align:center">CLICK HERE TO ADD YOUR NAME</p>
</a>
</img>
</div>
</div>
</article>
</main>
<script src="" async defer></script>
</body>
</html>
CodePudding user response:
Instead of making a grid, put the div that contains your image at the top of your code inside wrapper and give it a css float:right
.callout{
background: #000;
width: 300px;
height: auto;
margin: 0 auto;
float:right;
}
h1, p {
font-family: 'Inter', sans-serif;
}<main>
<article>
<div >
<div >
<h1 style="text-align: center;color: white;margin:0;"> STAND WITH ANNE </h1>
<img style="max-width: 250px;height:auto;display: block;margin: 0 auto;padding:0;" src="http://old.annelewisllc.com/wp-content/uploads/2012/06/als-team-100-alewis.jpg" width="250" alt="" />
<a style="color:white;" href="http://www.annelewisllc.com/">
<p style="color:#ffffff;text-align:center">CLICK HERE TO ADD YOUR NAME</p>
</a>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Id ornare arcu odio ut sem nulla. In iaculis nunc sed augue lacus viverra vitae congue eu. Rutrum quisque non
tellus orci ac auctor augue mauris augue. Urna porttitor rhoncus dolor purus. Habitant morbi tristique senectus et
netus. Non consectetur a erat nam at lectus urna duis. Egestas fringilla phasellus faucibus scelerisque eleifend donec
pretium. Tortor consequat id porta nibh venenatis cras sed. In massa tempor nec feugiat nisl pretium fusce id. Vulputate
ut pharetra sit amet aliquam id diam maecenas. Libero nunc consequat interdum varius sit amet. Aliquet bibendum enim
facilisis gravida neque convallis a cras semper.Sed euismod nisi porta lorem mollis aliquam. Non nisi est sit amet facilisis magna. Arcu cursus vitae congue mauris
rhoncus aenean vel. Ac turpis egestas maecenas pharetra convallis posuere. Mollis nunc sed id semper risus in. Nec dui
nunc mattis enim ut tellus. Aenean euismod elementum nisi quis eleifend quam adipiscing vitae. Nam at lectus urna duis
convallis convallis tellus. Nisl condimentum id venenatis a. Neque vitae tempus quam pellentesque nec nam aliquam sem.
Felis eget velit aliquet sagittis id consectetur purus. Egestas fringilla phasellus faucibus scelerisque eleifend donec
pretium. Tortor condimentum lacinia quis vel eros donec ac. Odio tempor orci dapibus ultrices in iaculis nunc sed.</p>
<br>
<p>
Gravida neque convallis a cras semper auctor neque vitae tempus. Diam quam nulla porttitor massa id neque aliquam. Eu
turpis egestas pretium aenean pharetra magna ac placerat vestibulum. Tincidunt dui ut ornare lectus sit amet est. Enim
neque volutpat ac tincidunt vitae semper quis. Suspendisse ultrices gravida dictum fusce ut placerat orci. In est ante
in nibh mauris cursus mattis molestie a. Est ante in nibh mauris. Enim eu turpis egestas pretium aenean pharetra magna
ac. In tellus integer feugiat scelerisque varius morbi enim nunc faucibus. Ac ut consequat semper viverra nam libero
justo. Venenatis a condimentum vitae sapien pellentesque habitant. Quis risus sed vulputate odio ut. Morbi tincidunt augue interdum velit euismod in pellentesque.</p>
</div>
</article>
</main>CodePudding user response:
Agreed with above answer, chuck a float: right; on your img inline style and move this above your p tag so it floats to the right of the top of the text block.
padding: 0 will make the text butt right up to it, so you can apply padding to the top, left and bottom to give a little bit of space e.g. padding: 5px 0 5px 5px;. I've added this in the code snippet below.
<div >
<h1 style="text-align: center; color: white; margin: 0;"> STAND WITH ANNE</h1>
<img style="max-width: 250px; height: auto; display: block; margin: 0 auto; float: right; padding: 5px 0 5px 5px;" src="http://old.annelewisllc.com/wp-content/uploads/2012/06/als-team-100-alewis.jpg" width="250" alt="">
<a style="color: white;" href="http://www.annelewisllc.com/">
<p style="color: #ffffff; text-align: center;">CLICK HERE TO ADD YOUR NAME</p>
</a>
</img>
</div>
You're also missing a ; at the end of text-align: center on the CLICK HERE TO ADD YOUR NAME section.