I'm creating a vertical container with 4 icons inside. This Icons will be spaced evenly, but I wan't to be able to "Control" the amount of space-evenly of the items. Now the icons are not filling all the container.
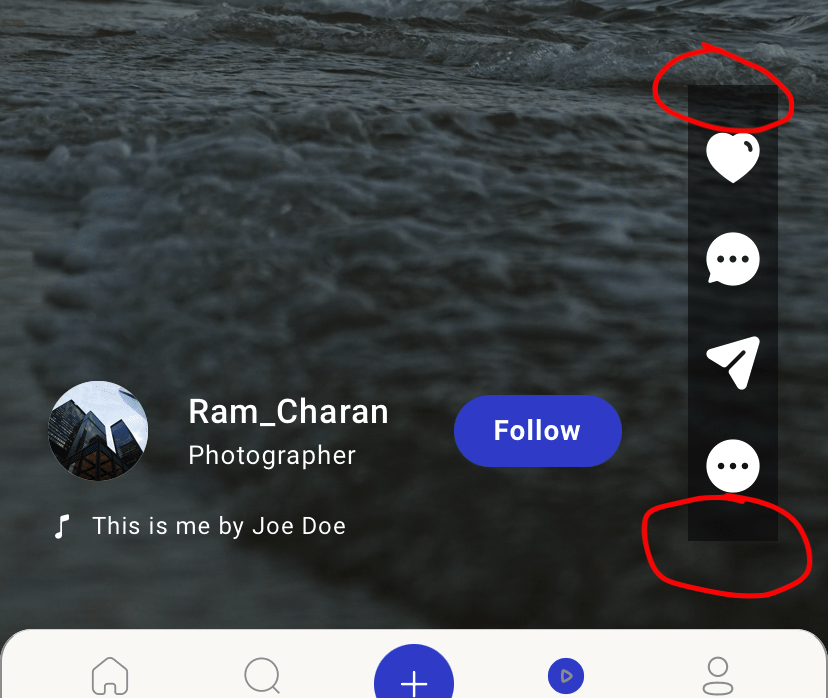
As you can see in the right with the black opacity container, the icons are evenly spaced but not fully filling the container (Black opacity area) I want to fully fill the container with the space-evenly
My Styles:
<InteractionContainer>
<Touchable>
<HeartIcon />
</Touchable>
<Touchable>
<CommentsIcon />
</Touchable>
<Touchable>
<SendIcon />
</Touchable>
<Touchable>
<MoreIcon />
</Touchable>
</InteractionContainer>
</WrapperContainer>
</Container>
);
}
export const InteractionContainer = styled.View`
height: 228px;
width: 45px;
align-items: center;
justify-content: space-evenly;
background-color: 'rgba(0,0,0,0.5)';
`;
I want to make the icons touch the top of the circulated red part.
CodePudding user response:
Change
justify-content: space-evenly;
to
justify-content: space-between;
if there is some black still exiting make sure the padding is set to O
padding: O;