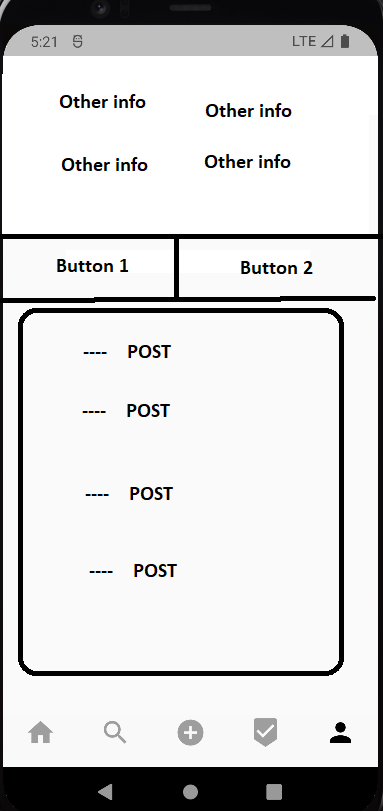
I'm trying to create a screen where you can see some post in one button and others post in the other button, both buttons are inside the same screen like this:

Is there a widget that allows me to recreate it
CodePudding user response:
use TabBar Widget with two Tabs inside it here is an example
body: const TabBarView(
children: [
Icon(Icons.directions_car),
Icon(Icons.directions_transit),
],
),
