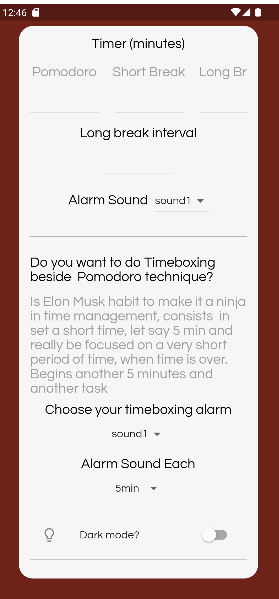
For now, I have this design:
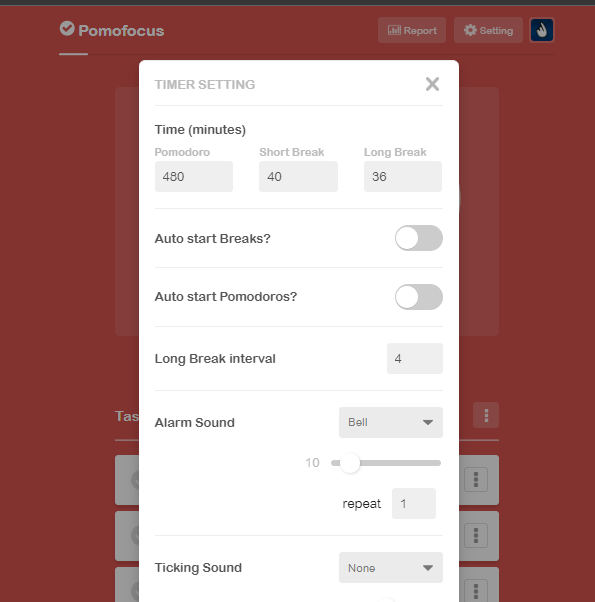
I want to achieve this:
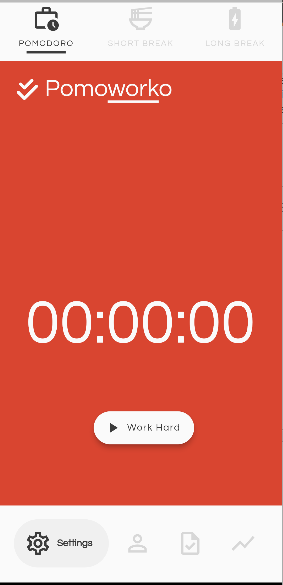
This is my homepage, which I want to appear when click on the settings button
This is my code:
Settings.dart
import 'dart:ui';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
import 'package:settings_ui/settings_ui.dart';
import 'package:responsive_sizer/responsive_sizer.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class SettingsUIPomodoro extends StatefulWidget {
const SettingsUIPomodoro({Key? key}) : super(key: key);
@override
State<SettingsUIPomodoro> createState() => _SettingsUIPomodoroState();
}
class _SettingsUIPomodoroState extends State<SettingsUIPomodoro> {
final List<String> _items = ["sound1","sound2","sound3","sound4"];
String _dropDownValue = 'sound1';
final List<String> _timeBoxing = ["5min","10min","15min","20min"];
String _timeBoxingValue = '5min';
final List<String> _Notification = ["Every","Last",];
String _NotificationValue = 'Every';
bool _lights = false;
@override
Widget build(BuildContext context) {
return ResponsiveSizer(
builder: (context, orientation, screenType) {
return Device.screenType == ScreenType.mobile
? Scaffold(
extendBodyBehindAppBar: true,
backgroundColor: Color.fromARGB(100, 22, 44, 33),
body: Center(
child: Padding(
padding: const EdgeInsets.all(32.0),
child: Container(
height: double.maxFinite,
width: double.maxFinite,
decoration: BoxDecoration(
color: Color(0xffF6F6F6),
borderRadius: BorderRadius.all(
Radius.circular(20.0),
),
),
child: Padding(
padding: const EdgeInsets.all(16.0),
child: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Column(
children: [
Text("Timer (minutes)",
style: TextStyle(
fontSize: 20,
color: Colors.black
),),
SizedBox(height: 20,),
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("Pomodoro",
style: TextStyle(
fontSize: 20,
color: Colors.grey
),),
SizedBox(
width: 100,
child: TextField(
cursorColor: Color(0xff3B3B3B),
decoration: InputDecoration(
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
),
style: TextStyle(
fontSize: 20,
decoration: TextDecoration.none,
decorationStyle: TextDecorationStyle.dotted,
decorationColor: Color(0xffF6F6F6),
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
],
),
SizedBox(width: 20,),
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("Short Break",
style: TextStyle(
fontSize: 20,
color: Colors.grey
),),
SizedBox(
width: 100,
child: TextField(
cursorColor: Color(0xff3B3B3B),
decoration: InputDecoration(
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
),
style: TextStyle(
fontSize: 20,
decoration: TextDecoration.none,
decorationStyle: TextDecorationStyle.dotted,
decorationColor: Color(0xffF6F6F6),
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
],
),
SizedBox(width: 20,),
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("Long Break",
style: TextStyle(
fontSize: 20,
color: Colors.grey
),),
SizedBox(
width: 100,
child: TextField(
cursorColor: Color(0xff3B3B3B),
decoration: InputDecoration(
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
),
style: TextStyle(
fontSize: 20,
decoration: TextDecoration.none,
decorationStyle: TextDecorationStyle.dotted,
decorationColor: Color(0xffF6F6F6),
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
],
),
],
),
),
SizedBox(height: 20,),
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("Long break interval",
style: TextStyle(
fontSize: 20,
color: Colors.black
),),
SizedBox(
width: 100,
child: TextField(
cursorColor: Color(0xff3B3B3B),
decoration: InputDecoration(
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
),
style: TextStyle(
fontSize: 20,
decoration: TextDecoration.none,
decorationStyle: TextDecorationStyle.dotted,
decorationColor: Color(0xffF6F6F6),
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
],
),
SizedBox(height: 15,),
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("Alarm Sound",
style: TextStyle(
fontSize: 20,
color: Colors.black
),),
SizedBox(width: 10,),
DropdownButton(
value: _dropDownValue,
items: _items.map((String _items){
return DropdownMenuItem(
value: _items,
child: Text(_items));
}).toList(),
onChanged: (String? newvalue){
setState(() {
_dropDownValue = newvalue!;
});
},
)
],
),
SizedBox(height: 20,),
Divider(color: Colors.grey,),
SizedBox(height: 10,),
SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
SizedBox(height: 10,),
Center(
child: Text("Do you want to do Timeboxing beside Pomodoro technique?",
style: TextStyle(
fontSize: 20,
color: Colors.black
),),
),
SizedBox(height: 15,),
Center(
child: const Text("Is Elon Musk habit to make it a ninja in time management, consists in set a short time, let say 5 min and really be focused on a very short period of time, when time is over. Begins another 5 minutes and another task",
style: TextStyle(
fontSize: 20,
color: Colors.grey
),),
),
SizedBox(height: 10,),
],
),
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Center(
child: Text("Choose your timeboxing alarm",
style: TextStyle(
fontSize: 20,
color: Colors.black
),),
),
DropdownButton(
value: _dropDownValue,
items: _items.map((String _items){
return DropdownMenuItem(
value: _items,
child: Text(_items));
}).toList(),
onChanged: (String? newvalue){
setState(() {
_dropDownValue = newvalue!;
});
},
)
],
),
SizedBox(height: 10,),
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Center(
child: Text("Alarm Sound Each",
style: TextStyle(
fontSize: 20,
color: Colors.black
),),
),
DropdownButton(
value: _timeBoxingValue,
items: _timeBoxing.map((String _items){
return DropdownMenuItem(
value: _items,
child: Text(_items));
}).toList(),
onChanged: (String? newvalue){
setState(() {
_timeBoxingValue = newvalue!;
});
},
)
],
)
],
),
),
Divider(color: Colors.grey,),
SwitchListTile(
activeColor: Colors.grey,
title: const Text('Dark mode?'),
value: _lights,
onChanged: (bool value) {
setState(() {
_lights = value;
});
},
secondary: const Icon(Icons.lightbulb_outline),
),
Divider(color: Colors.grey,),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("Notification",
style: TextStyle(
fontSize: 20,
color: Colors.black
),),
SizedBox(width: 10,),
DropdownButton(
value: _NotificationValue,
items: _Notification.map((String _items){
return DropdownMenuItem(
value: _items,
child: Text(_items));
}).toList(),
onChanged: (String? newvalue){
setState(() {
_NotificationValue = newvalue!;
});
},
),
SizedBox(width: 10,),
DropdownButton(
value: _timeBoxingValue,
items: _timeBoxing.map((String _items){
return DropdownMenuItem(
value: _items,
child: Text(_items));
}).toList(),
onChanged: (String? newvalue){
setState(() {
_timeBoxingValue = newvalue!;
});
},
),
],
),
],
),
),
),
),
),
),
)
: Scaffold();
}
);
}
}
I tried to set backgroundcolor to color.transparent, but don't work the screen just show a black background, which is no what I had in mind
How to solve this issue? Thank you in advance
CodePudding user response:
you're looking for widget called showDialog take a look for this code exemple :
showDataAlert() {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(
20.0,
),
),
),
contentPadding: EdgeInsets.only(
top: 10.0,
),
title: Text(
"Create ID",
style: TextStyle(fontSize: 24.0),
),
content: Container(
height: 400,
child: SingleChildScrollView(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
"Mension Your ID ",
),
),
Container(
padding: const EdgeInsets.all(8.0),
child: TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Enter Id here',
labelText: 'ID'),
),
),
Container(
width: double.infinity,
height: 60,
padding: const EdgeInsets.all(8.0),
child: ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
style: ElevatedButton.styleFrom(
primary: Colors.black,
// fixedSize: Size(250, 50),
),
child: Text(
"Submit",
),
),
),
Container(
padding: const EdgeInsets.all(8.0),
child: Text('Note'),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt'
' ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud'
' exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.'
' Duis aute irure dolor in reprehenderit in voluptate velit esse cillum '
'dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident,'
' sunt in culpa qui officia deserunt mollit anim id est laborum.',
style: TextStyle(fontSize: 12),
),
),
],
),
),
),
);
});
}
CodePudding user response:
You can use this example as a starting base for you needs:
class ConfirmationDialog extends StatelessWidget {
late String title;
late String content;
late VoidCallback onValidate;
late VoidCallback onCancel;
TextStyle textStyle = TextStyle(color: Colors.black);
ConfirmationDialog({
Key? key,
required this.title,
required this.content,
required this.onValidate,
required this.onCancel,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return BackdropFilter(
filter: ImageFilter.blur(sigmaX: 6, sigmaY: 6),
child: AlertDialog(
title: Text(
title,
style: textStyle,
),
content: Text(
content,
style: textStyle,
),
actions: <Widget>[
TextButton(
child: Text("Continue"),
onPressed: () {
onValidate();
},
),
TextButton(
child: Text("Cancel"),
onPressed: () {
onCancel();
Navigator.of(context).pop();
},
),
],
),
);
}
}
It is a widget that display a dialog on top of the current page with a blur effect.
You can use it like this:
ConfirmationDialog dialog = ConfirmationDialog(
title: "My dialog",
content: "Your dialog content here",
onValidate: () {
setState(() {});
Navigator.of(context).pop();
// Do what you need on validate button pressed
},
onCancel: () {
// Do what you nedd on cancel button pressed
},
);
showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
},
);
Feel free to modify the AlertDialog content to fill your needs.