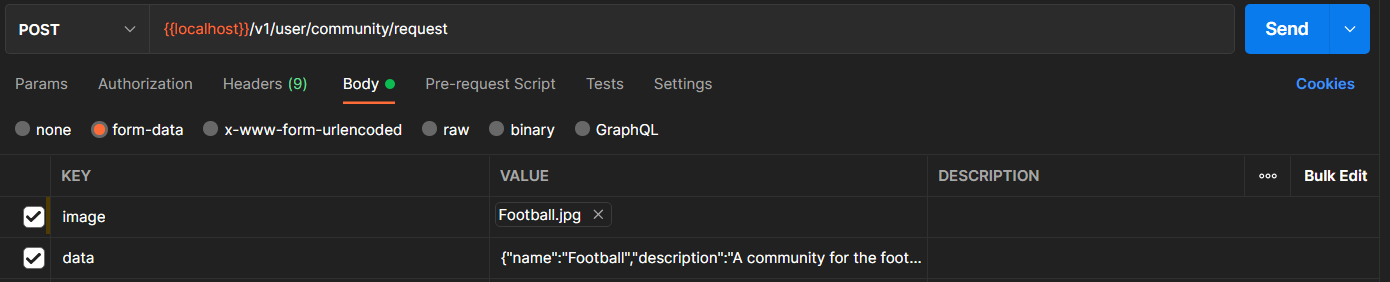
I am making a POST request where the body is of type form-data.
The body contains the following data:
I have a middleware that is trying to parse data(stringified JSON) field in the body to JS object.
/**
* - Convert req.body.data to JSON and will attach it to body
*/
const customParser = (req, res, next) => {
try {
req.body = JSON.parse(req.body.data);
next();
} catch (error) {
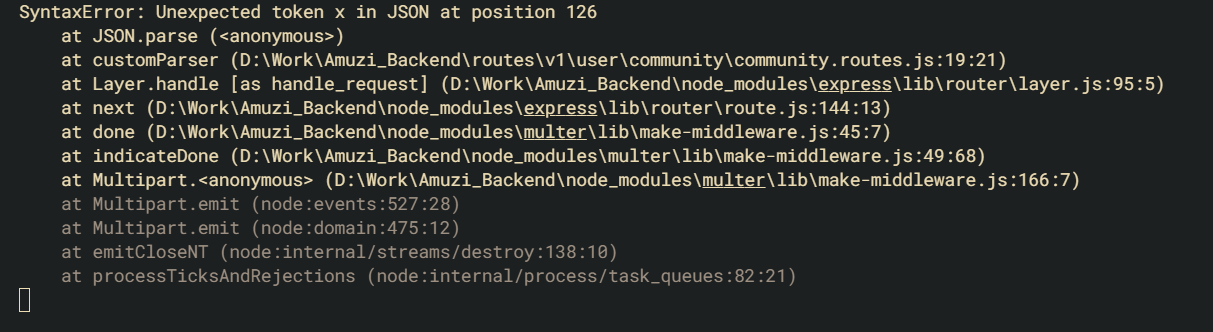
console.log(error);
res.status(500).json({ error: error });
}
};
/**
* - Route to request a community
*/
router.post(
"/v1/user/community/request",
userAuthorization,
multer.single("image"),
customParser,
requestCommunity
);
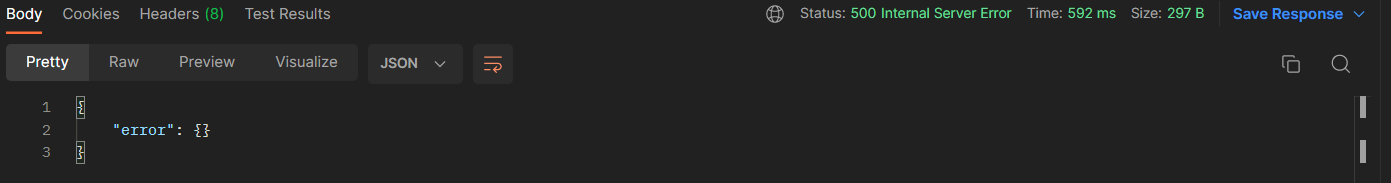
The issue I am getting is when JSON.parse() is throwing error. I can log the error in the console but when I am sending the same error back into response I am getting an empty object.
I need help from you guys to figure out what mistake I am doing.
Minimal, Reproducible Example:
const express = require("express");
const server = express();
const customParser = (req, res, next) => {
try {
const testData = '{"name: "John"}';
req.body = JSON.parse(testData);
next();
} catch (error) {
console.log(error);
res.status(500).json({ error: error.message });
}
};
server.get("/", customParser, (req, res) => {
res.json({parsedData: req.body});
});
server.listen(3000);
CodePudding user response:
Error instances can't be JSON-stringified because they don't have enumerable properties.
You can use this to return the error message in the response.
res.status(500).json({ error : error.message });
And/or error.stack to return the error message and the entire stack trace.