I am trying to create a dropdown menu for each use post which will allow user's to share/save/delete posts listed on the site.
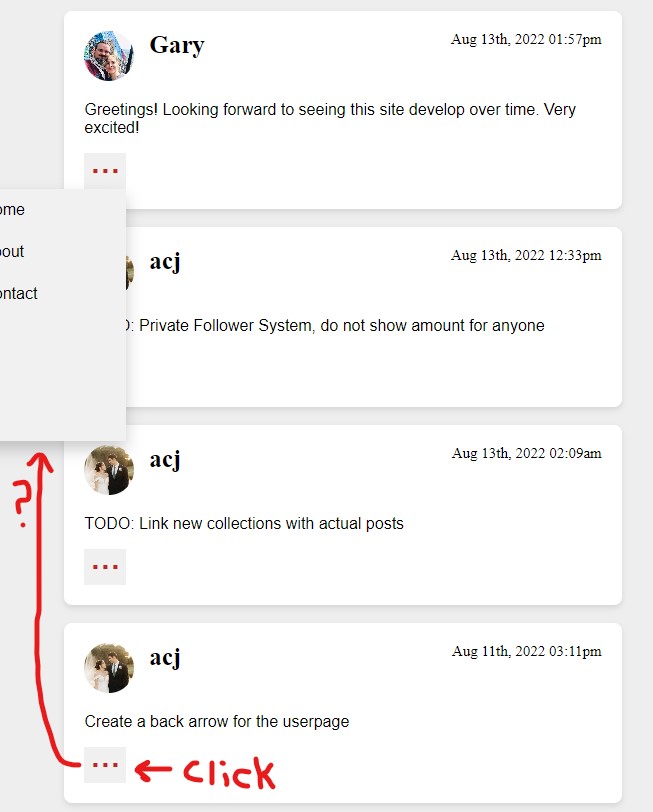
Regardless of which post dropdown menu I click, the dropdown menu content always appears under the post at the top of the page. (see picture below code)
How can I fix this to show the associated dropdown per post?
HTML and JS inside PHP Echo
<div >
<img src="../profilepictures/'.$ProfilePicture.'">
<a href="../user?page='.$UserName.'">'.$UserName.'</a>
<p >'.date('M jS, Y h:ia',strtotime($Date)).'<p>
<p>'.$Text.'<p>
<div >
<button onclick="myFunction()" >···</button>
<div Id="myDropdown" >
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
<a href="#contact">4</a>
<a href="#contact">5</a>
<a href="#contact">6</a>
</div>
</div>
</div>
<br>
<script>
function myFunction() {
document.getElementById("myDropdown").classList.toggle("show");
}
window.onclick = function(event) {
if (!event.target.matches(".dropbtn")) {
var dropdowns = document.getElementsByClassName("dropdown-content");
var i;
for (i = 0; i < dropdowns.length; i ) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains("show")) {
openDropdown.classList.remove("show");
}
}
}
}
</script>
CSS
.dropbtn {
color: #c42222;
font-size: 30px;
font-weight: bolder;
border: none;
cursor: pointer;
right: 50px;
}
.dropbtn:hover, .dropbtn:focus {
background-color: #f1f1f1;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
overflow: auto;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
right: 0;
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown a:hover {background-color: #ddd;}
.show {display: block;}
CodePudding user response:
You need to remove right: 0 from dropdown-content class.
function myFunction(e) {
e.parentNode.querySelector('.dropdown-content').classList.toggle("show")
// document.getElementById("myDropdown").classList.toggle("show");
}
window.onclick = function(event) {
if (!event.target.matches(".dropbtn")) {
var dropdowns = document.getElementsByClassName("dropdown-content");
var i;
for (i = 0; i < dropdowns.length; i ) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains("show")) {
openDropdown.classList.remove("show");
}
}
}
}.dropbtn {
color: #c42222;
font-size: 30px;
font-weight: bolder;
border: none;
cursor: pointer;
right: 50px;
}
.dropbtn:hover, .dropbtn:focus {
background-color: #f1f1f1;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
overflow: auto;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown a:hover {background-color: #ddd;}
.show {display: block;}<div >
<img src="../profilepictures/'.$ProfilePicture.'">
<a href="../user?page='.$UserName.'">'.$UserName.'</a>
<p >'.date('M jS, Y h:ia',strtotime($Date)).'<p>
<p>'.$Text.'<p>
<div >
<button onclick="myFunction(this)" >···</button>
<div Id="myDropdown" >
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
<a href="#contact">4</a>
<a href="#contact">5</a>
<a href="#contact">6</a>
</div>
</div>
</div>
<br>
<div >
<img src="../profilepictures/'.$ProfilePicture.'">
<a href="../user?page='.$UserName.'">'.$UserName.'</a>
<p >'.date('M jS, Y h:ia',strtotime($Date)).'<p>
<p>'.$Text.'<p>
<div >
<button onclick="myFunction(this)" >···</button>
<div Id="myDropdown" >
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
<a href="#contact">4</a>
<a href="#contact">5</a>
<a href="#contact">6</a>
</div>
</div>
</div>
<br>
<div >
<img src="../profilepictures/'.$ProfilePicture.'">
<a href="../user?page='.$UserName.'">'.$UserName.'</a>
<p >'.date('M jS, Y h:ia',strtotime($Date)).'<p>
<p>'.$Text.'<p>
<div >
<button onclick="myFunction(this)" >···</button>
<div Id="myDropdown" >
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
<a href="#contact">4</a>
<a href="#contact">5</a>
<a href="#contact">6</a>
</div>
</div>
</div>
<br>