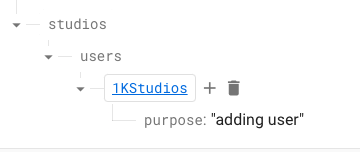
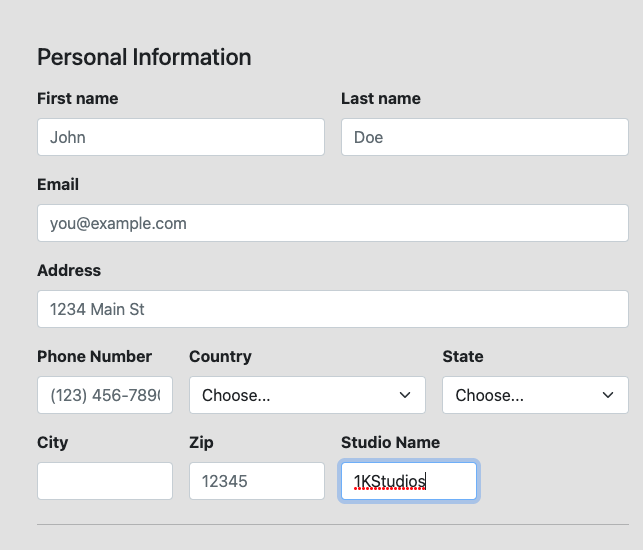
I am able to save the value of one input on my web app, but now I am trying to save multiple input values. I want to save the user's email, phone, city, etc. How do I set that up in my javascript function that is linked to firebase? What I have currently is only saving the studio name. I have provided my code and a screenshot of the database and web app inputs below:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<!---Required meta tags--->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="CSS/editprofile.css">
<script>"https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.1.1/crypto-js.min.js"</script>
<!---Required meta tags--->
<!---Like Button JavaScript--->
<script src="https://kit.fontawesome.com/f6dcf461c1.js" crossorigin="anonymous"></script>
<!---Like Button JavaScript--->
<!---Bootstrap CSS--->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
<!---Bootstrap CSS--->
<title>StudioPick</title>
</head>
<body>
<header>
<nav >
<div >
<a style="font-size: 45px; color: #A388E7;" href="#"><strong>StudioPick</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarSupportedContent">
<ul >
<li >
<a aria-curresnt="page" href="index.html">Home</a>
</li>
<li >
<a href="#">Sign Up</a>
</li>
<li >
<a href="#">Login</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<form id="studioForm">
<div >
<main>
<div >
<img src="/docs/5.2/assets/brand/bootstrap-logo.svg" alt="" width="72" height="57">
<h2>Edit Profile</h2>
<p >Here is where you can change your profile settings and update your personal information.</p>
</div>
<div >
<div >
<h4 >
<span>Your Profile Picure</span>
</h4>
<div >
<img id="profile-pic" src="Images/placeholder.png" alt="">
</div>
<form >
<div >
<button type="submit" id="uploadBtn">Upload</button>
</div>
</form>
</div>
<div >
<h4 >Personal Information</h4>
<form novalidate="">
<div >
<div >
<label for="firstName" >First name</label>
<input type="text" id="ownerFirstName" placeholder="John" value="" required="">
<div >
Valid first name is required.
</div>
</div>
<div >
<label for="lastName" >Last name</label>
<input type="text" id="ownerLastName" placeholder="Doe" value="" required="">
<div >
Valid last name is required.
</div>
</div>
<div >
<label for="email" >Email</label>
<input type="email" id="email" placeholder="[email protected]">
<div >
Please enter a valid email address for updates.
</div>
</div>
<div >
<label for="address" >Address</label>
<input type="text" id="address" placeholder="1234 Main St" required="">
<div >
Please enter your address.
</div>
</div>
<div >
<label for="phoneNumber" >Phone Number</label>
<input type="text" id="phoneNumber" placeholder="(123) 456-7890" required="">
<div >
Phone number required.
</div>
</div>
<div >
<label for="country" >Country</label>
<select id="country" required="">
<option value="">Choose...</option>
<option>United States</option>
</select>
<div >
Please select a valid country.
</div>
</div>
<div >
<label for="state" >State</label>
<select id="state" required="">
<option value="">Choose...</option>
<option>California</option>
</select>
<div >
Please provide a valid state.
</div>
</div>
<div >
<label for="city" >City</label>
<input type="text" id="city" placeholder="" required="">
<div >
City required.
</div>
</div>
<div >
<label for="zip" >Zip</label>
<input type="text" id="zip" placeholder="12345" required="">
<div >
Zip code required.
</div>
</div>
<div >
<label for="studio" >Studio Name</label>
<input type="text" id="studioName" placeholder="GOOD Records" required="">
<div >
Studio name required.
</div>
</div>
</div>
<hr >
<h4 >Payment</h4>
<div >
<div >
<input id="credit" name="paymentMethod" type="radio" checked="" required="">
<label for="credit">Credit card</label>
</div>
<div >
<input id="debit" name="paymentMethod" type="radio" required="">
<label for="debit">Debit card</label>
</div>
<div >
<input id="paypal" name="paymentMethod" type="radio" required="">
<label for="paypal">PayPal</label>
</div>
</div>
<div >
<div >
<label for="cc-name" >Name on card</label>
<input type="text" id="cc-name" placeholder="" required="">
<small >Full name as displayed on card</small>
<div >
Name on card is required
</div>
</div>
<div >
<label for="cc-number" >Credit card number</label>
<input type="text" id="cc-number" placeholder="" required="">
<div >
Credit card number is required
</div>
</div>
<div >
<label for="cc-expiration" >Expiration</label>
<input type="text" id="cc-expiration" placeholder="" required="">
<div >
Expiration date required
</div>
</div>
<div >
<label for="cc-cvv" >CVV</label>
<input type="text" id="cc-cvv" placeholder="" required="">
<div >
Security code required
</div>
</div>
</div>
<hr >
<button type="submit" onclick="save()", onclick="submitStu()", window.location.href='editprofile.html'">Update Info</button>
</form>
</div>
</div>
</main>
<footer >
<p >© 2022 StudioPick.</p>
<ul >
<li ><a href="#">Privacy</a></li>
<li ><a href="#">Terms</a></li>
<li ><a href="#">Support</a></li>
</ul>
</footer>
</div>
</form>
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-app.js"></script>
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#available-libraries -->
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-database.js"></script>
<!---Javascript--->
<script src="Javascript/editprofile.js"></script>
<!---Javascript--->
<!----More Bootstrap--->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-7 zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG 2QOK9T ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
<!----More Bootstrap--->
</body>
</html>
Javascript Code:
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
//Creating sets in database
firebase.database().ref("/Studiopick/studios").child("users").update({
purpose : "adding user"
});
//Save information
function save(){
studioName = document.getElementById("studioName").value;
firebase.database().ref("/Studiopick/studios/users").child(studioName).update({
email : email,
phoneNumber : phoneNumber,
city : city,
purpose : "adding user"
});
}
CodePudding user response:
Your JavaScript code looks correct for the Firebase part. However you don't define the values of email, phoneNumber, etc... You should do as follows:
const studioName = document.getElementById("studioName").value;
const email = document.getElementById("email").value;
// ...
firebase.database().ref("/Studiopick/studios/users")...
In addition, you should adapt the following line:
<button type="submit" onclick="save()", onclick="submitStu()", window.location.href='editprofile.html'">Update Info</button>
Firstly, you call two different methods with the onClick event: you should have only one event.
Secondly, your button is of type submit. As you can see in the W3 specification on button types, with this type your form is going to be submitted. What may happen in this case is that the form is submitted before the Firebase update() method is triggered. You should change it to type="button", in such a way that only the (unique) onClick event is triggered.
CodePudding user response:
You can select all value and add them to your array that is send like so :
const form = document.getElementById(yourForm);
let values = [];
const inputs = form.getElementByTagName("input");
for (let i in inputs) {
values[i] = inputs[i];
}
console.log(values);