I am trying to make my first post request using axios to a Django view which accepts both POST and GET. I am getting an empty dict from the request.POST:
<QueryDict: {}>
[13/Aug/2022 16:44:00] "POST /users/114260670592402026255 HTTP/1.1" 200 9
The server does return a 200 status code but the data I sent from the UI is not present.
I have the following django view:
from django.shortcuts import render
from django.http import HttpResponse
from django.views.decorators.csrf import csrf_exempt
import json
from .models import UserProfile
@csrf_exempt
def get_user_profile(request, user_id):
if request.method == 'GET':
try:
user = UserProfile.objects.get(user_id=user_id)
print("user found")
except Exception as error:
print("User profile wasnt found:")
print(error)
user = None
profile = UserProfile()
profile.user_id = user_id
profile.searches = [
{'search_term': 'hd'},
{'search_term': 'wba'},
]
profile.save()
print("user saved in db")
user = UserProfile.objects.get(user_id=user_id)
data = {
'user_id': user.user_id,
'searches': user.searches
}
json_data = json.dumps(data)
return HttpResponse(json_data, content_type='application/json')
if request.method == 'POST':
data = request.POST
print(data)
return HttpResponse("it worked")
in the UI app, SearchPage.js:
useEffect(() => {
console.log("user id changed")
if (userId) {
const user_profile_api_url = BASE_URL '/users/' userId
axios.get(user_profile_api_url, {})
.then(response => {
const recent_searches_response = response.data.searches;
const new_recent_searches = [];
recent_searches_response.map(dict => {
new_recent_searches.push(dict.search_term)
})
setRecentSearches(new_recent_searches);
})
.catch((error) => {
console.log("error in getting user profile: ", error.message)
})
}
}, [userId])
useEffect(() => {
const user_profile_api_url = BASE_URL '/users/' userId
const data = {searches: recentSearches}
// axios.post(user_profile_api_url, {
// params: {
// searches: recentSearches
// }
// })
axios.post(user_profile_api_url, data
})
.then(response => {
console.log(response)
})
}, [recentSearches])
As you can see I pass it in the normal way, as the second arg, then I also try passing it in the way a Udemy course does using the params key. Neither works. My suspicion is the @csrf_exempt may be causing the issue but I a following the same format all the examples online give. I want to get the data of recentSearches from the post request in the Django view
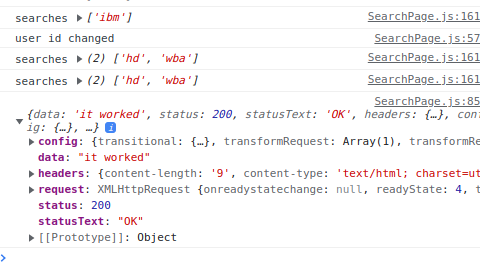
Response from the server after request is made:
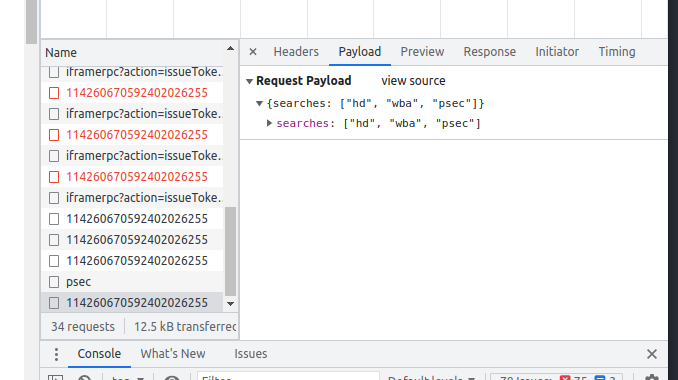
network tab
CodePudding user response:
axios is async
You might call like bellow
useEffect( async () => {
const user_profile_api_url = BASE_URL '/users/' userId
const data = {searches: recentSearches}
const response = await axios.post(user_profile_api_url, data)
console.log(response)
}, [recentSearches])
CodePudding user response:
more digging led to Django docs for http requests, I Should have started there instead of third party examples
print(request.body)
the data can be found on request.body in the django view and converted to a python object by loading the json
b'{"searches":["hd","wba","psec"]}'