I display a text on the left of a row, and display tool buttons on the right of the row with Code A.
It's Ok when the text is short, you can see Image A as I expected.
But when the text is long, I find some tool buttons on the right of the row disappeared, you can see Image B.
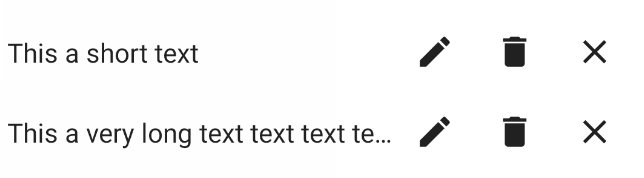
I hope that tool buttons on the right of the row can be always displayed, and the left text can be truncated automatically when the sapce is not enough.
How can I do ? Thank!
Code A
Row(
modifier = Modifier.fillMaxWidth(),
verticalAlignment = Alignment.CenterVertically
) {
Text("This a short text")
//Text("This a very long text text text text text text text text")
Spacer(Modifier.weight(1f))
val iconModifier = Modifier.size(24.dp)
IconButton(
enabled = true,
onClick = {
}
) {
Icon(Icons.Filled.Edit , null, modifier = iconModifier)
}
IconButton(
enabled = true,
onClick = {
}
) {
Icon(Icons.Filled.Delete , null, modifier = iconModifier)
}
IconButton(
enabled = true,
onClick = {
}
) {
Icon(Icons.Filled.ExpandMore , null, modifier = iconModifier)
}
}
Image A
Image B
CodePudding user response:
Apply to the Text the weight modifier and remove the Spacer:
Text("This a very long text text text text text text text text",
modifier = Modifier.weight(1f),
overflow= TextOverflow.Ellipsis,
maxLines = 1)
//Spacer(Modifier.weight(1f))