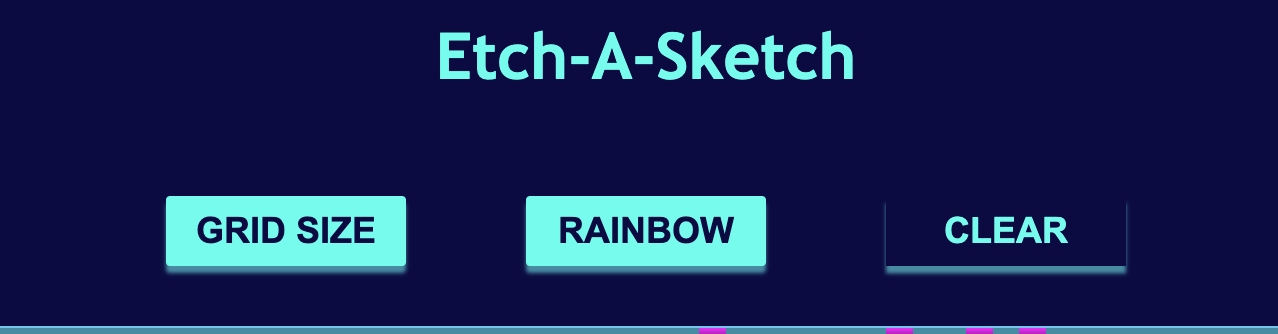
for some reason a border around this button isn't appearing, can anyone take a look at the code and find out why?

Here is my code for the 'CLEAR' button:
.reset {
background-color: #0B0B45;
color: #11FFEE;
margin: 30px;
width: 120px;
height: 35px;
box-shadow: 0px 3.7px 2px #278ea5;
border: 10px;
border-color: #11FFEE;
`enter code here` font-size: large;
font-weight: 800;
The other buttons have this CSS:
.button {
justify-content: center;
margin: 30px;
width: 120px;
height: 35px;
font-size: large;
background-color: #11FFEE;
border: none;
font-weight: 800;
color: #0B0B45;
box-shadow: 0px 3.7px 2px #278ea5;
border-radius: 2px;
CodePudding user response:
border is a shorthand property for border-width, border-style, and border-color. In order to make it work correctly you may change the border to border-width or set all properties of border using a shorthand.
More information about borders: https://developer.mozilla.org/en-US/docs/Web/CSS/border
Example solution:
.reset {
background-color: #0B0B45;
color: #11FFEE;
margin: 30px;
width: 120px;
height: 35px;
box-shadow: 0px 3.7px 2px #278ea5;
border-width: 10px;
border-color: #11FFEE;
font-size: large;
font-weight: 800;
}
CodePudding user response:
You're not seeing your border because you did not specify a border-style property. It is important to always specify border-style otherwise nothing will be displayed. Try "border-style: solid;" for example.
