I have this application:
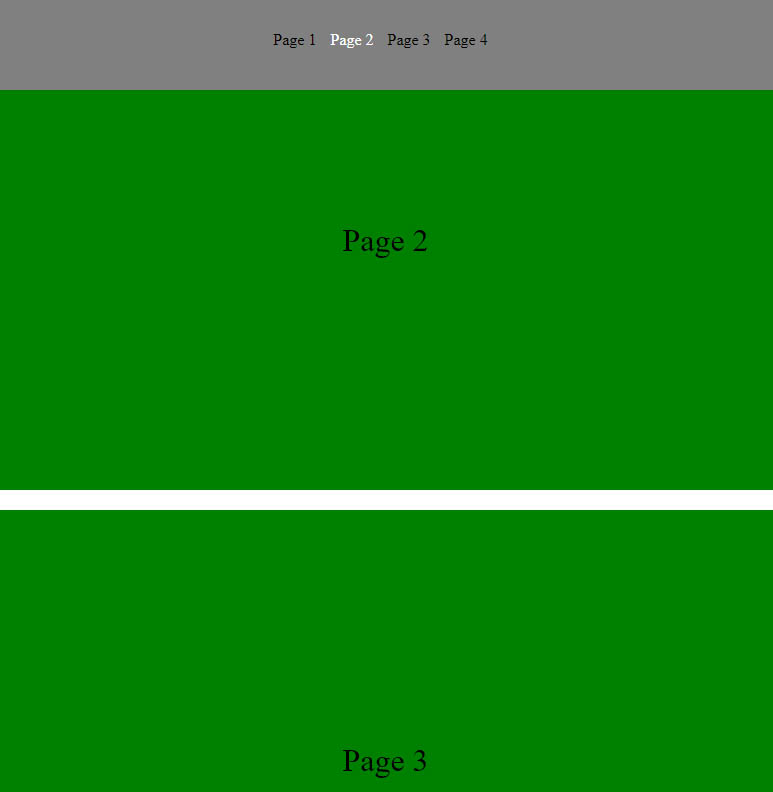
The fixed header moves over the top overlapping part of the div.
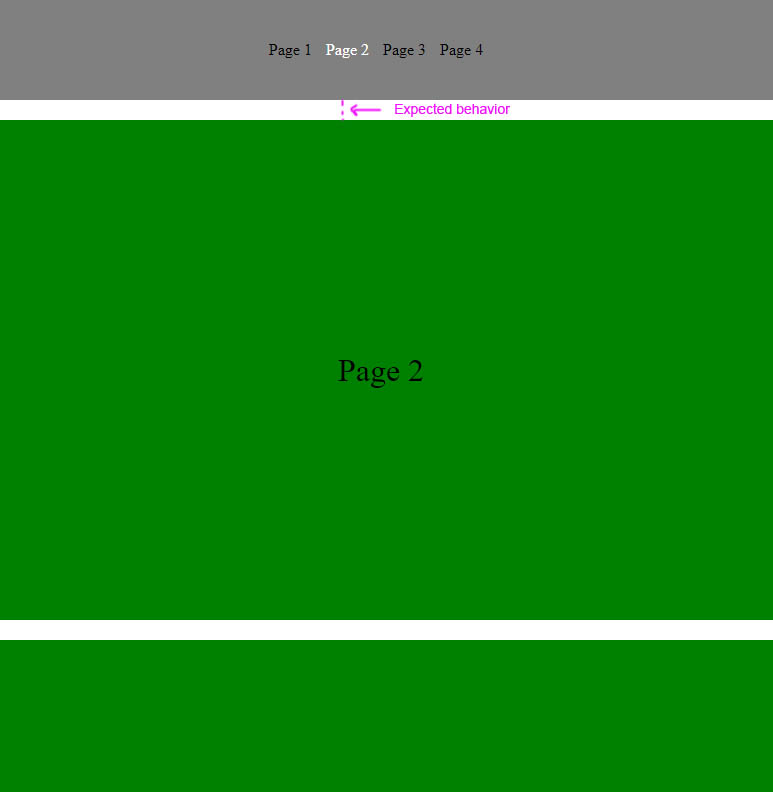
I would like it to behave like this below, going to this white part of the margin at the top of the div without overlapping the div.
How do I do that? If this is impossible, with only CSS, I also accept suggestions with JavaScript. Thanks
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Document</title>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#page-1">Page 1</a></li>
<li><a href="#page-2">Page 2</a></li>
<li><a href="#page-3">Page 3</a></li>
<li><a href="#page-4">Page 4</a></li>
</ul>
</nav>
</header>
<div >
<div id="page-1">Page 1</div>
<div id="page-2">Page 2</div>
<div id="page-3">Page 3</div>
<div id="page-4">Page 4</div>
</div>
</body>
</html>
CSS
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
html {
scroll-behavior: smooth;
}
header {
background-color: gray;
position: fixed;
height: 100px;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
margin-top:-20px;
}
nav ul li {
list-style: none;
display: inline-block;
margin-right:10px;
}
nav ul li a {
text-decoration: none;
color:black;
}
nav ul li a:hover {
color: white;
}
nav ul li a:active {
color: white;
}
.inner-div {
font-size:32px;
display:flex;
justify-content: center;
align-items: center;
width: 100%;
height: 500px;
background-color: green;
margin: 20px 20px 20px 20px;
}
CodePudding user response:
Add some scroll margin to inner div (https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-margin)
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
html {
scroll-behavior: smooth;
}
header {
background-color: gray;
position: fixed;
height: 100px;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
margin-top: -20px;
}
nav ul li {
list-style: none;
display: inline-block;
margin-right: 10px;
}
nav ul li a {
text-decoration: none;
color: black;
}
nav ul li a:active {
color: white;
}
.inner-div {
scroll-margin: 120px; /* added */
font-size: 32px;
display: flex;
justify-content: center;
align-items: center;
height: 500px;
background-color: green;
margin: 20px 20px 20px 20px;
}<header>
<nav>
<ul>
<li><a href="#page-1">Page 1</a></li>
<li><a href="#page-2">Page 2</a></li>
<li><a href="#page-3">Page 3</a></li>
<li><a href="#page-4">Page 4</a></li>
</ul>
</nav>
</header>
<div >
<div id="page-1">Page 1</div>
<div id="page-2">Page 2</div>
<div id="page-3">Page 3</div>
<div id="page-4">Page 4</div>
</div>