That's all, sometimes I miss I could do that while working on different parts of a kinda long script or whatever... So I think it'd be nice if, as we can do in a spread sheet by fixing a row for example, we could quickly define certain part of the code we want always visible and then can scroll to any other part of the script while still being able to see such "fixed" lines of code as a reference, copy, etc.
It seemed to me that it could be an already existing feature, but I've been not able to find anything... not even an extension, but maybe someone here knows? Well, I hope it makes sense and thanks in advance!
CodePudding user response:
Hmmm... Well, I probably was looking for a more quick/handy way to do it than just splitting the editor, but on second thoughts maybe that's the closest thing I can get?
CodePudding user response:
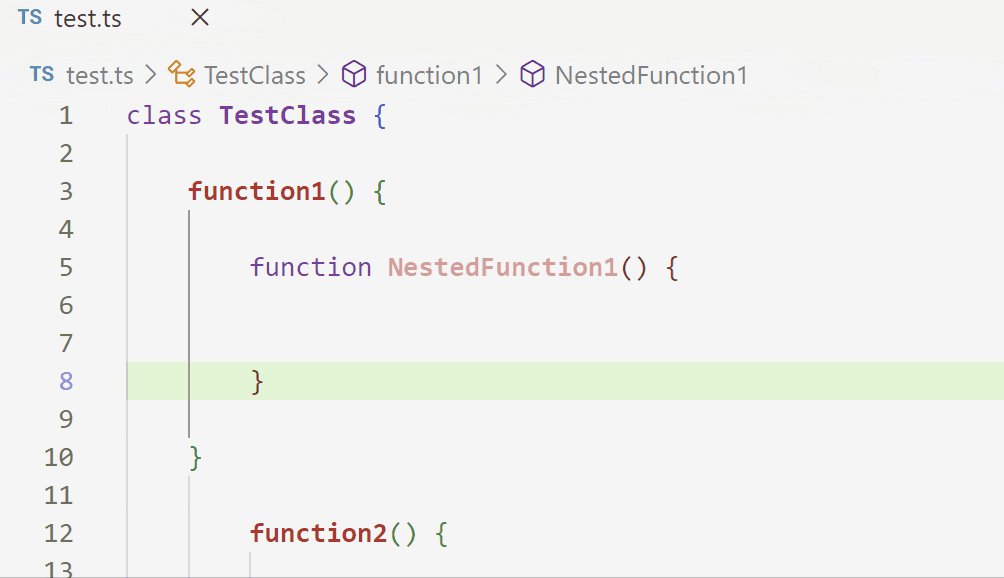
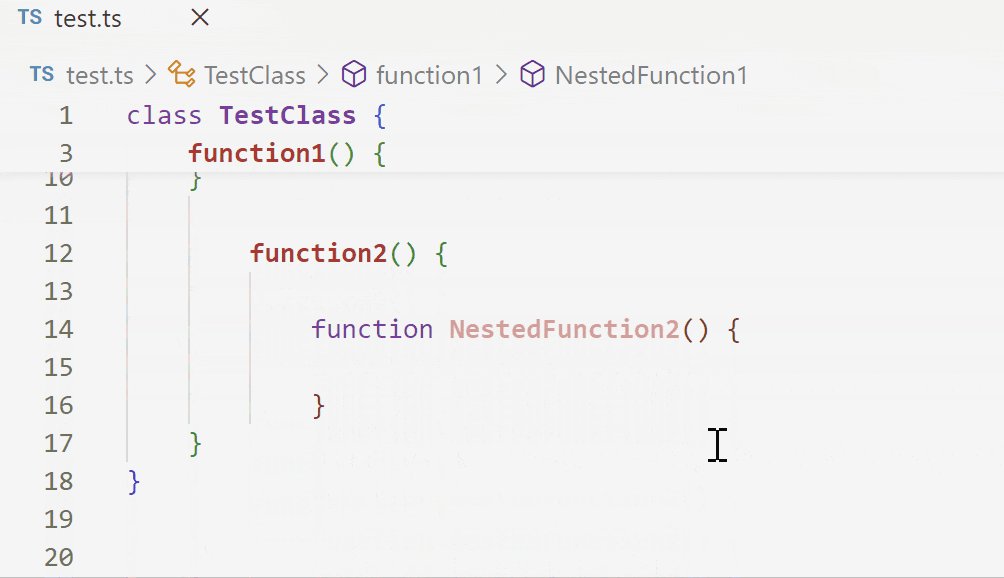
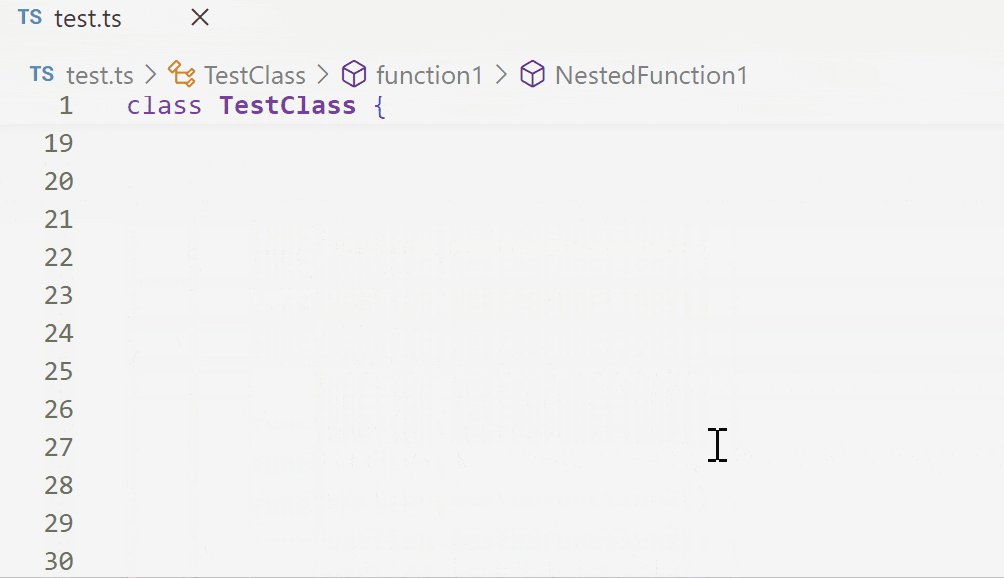
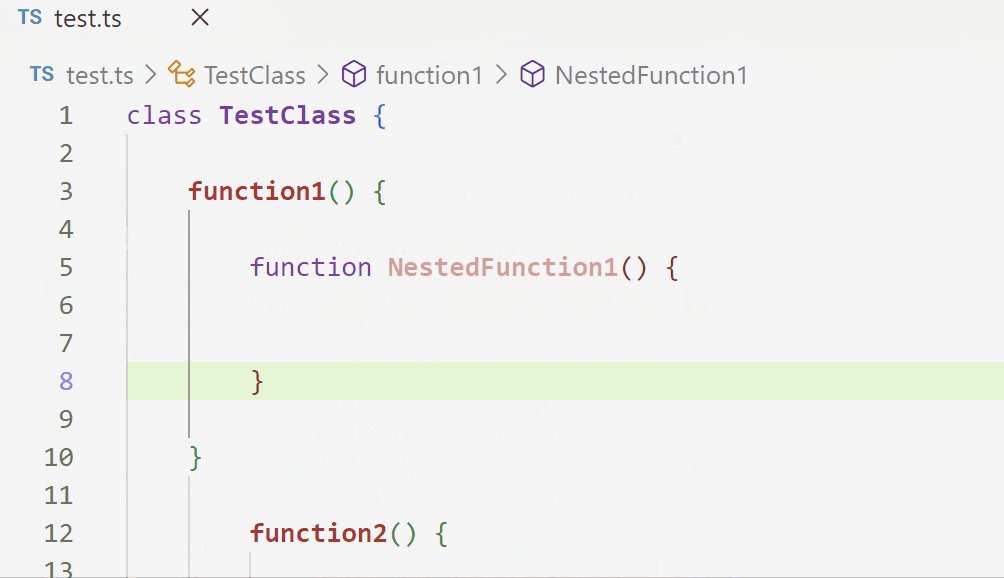
Hard to guess for how large "sticky" portion of code you are actually aiming, but if it is just, say, function "signature line" or nesting header in general, you may try experimental "Editor sticky scroll" (editor.experimental.stickyScroll.enabled) feature that was just released in VSC v1.70:
https://code.visualstudio.com/updates/v1_70#_editor-sticky-scroll