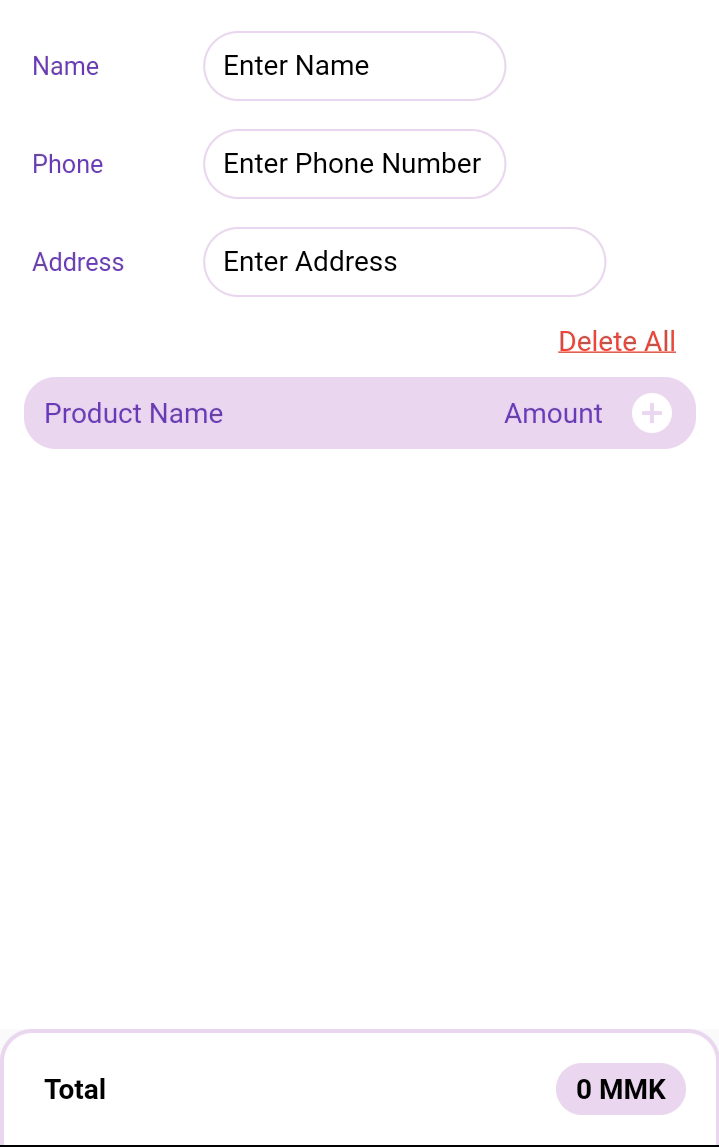
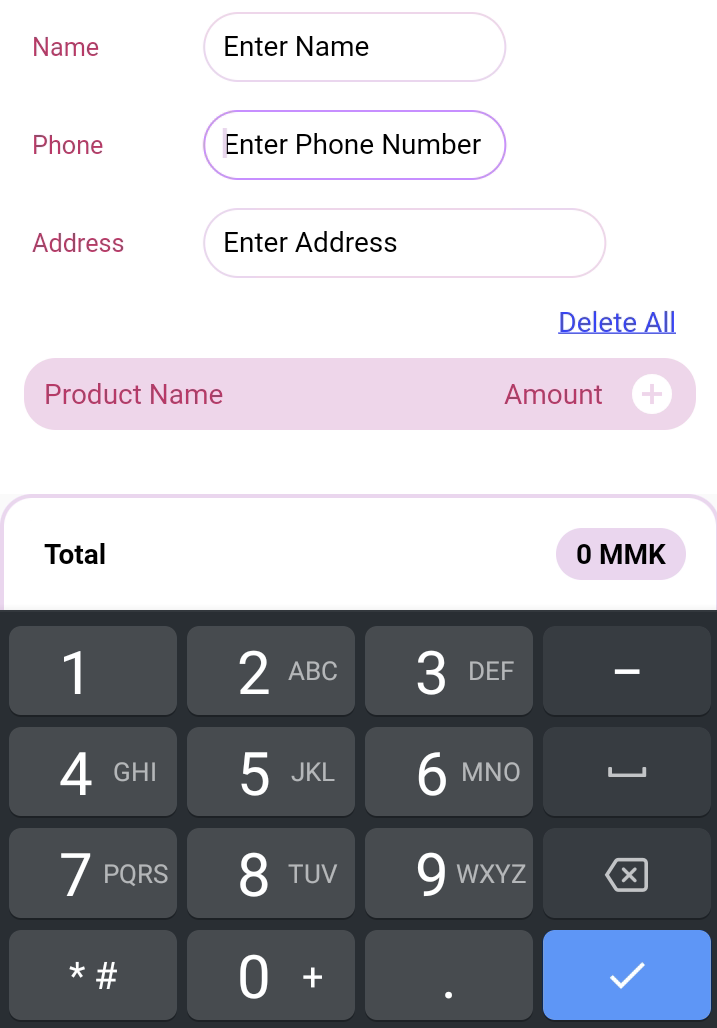
In a scaffold, there is bottom sheet and text field. Want to hide bottom sheet with keyboard when focus on text field and keyboard appear. Use bottom sheet because of product name is a dynamic list and can scroll. How can I hide bottom sheet or is there any way?
here is my code frame
Widget build(BuildContext context) {
return return Scaffold(
resizeToAvoidBottomInset: false,
backgroundColor: Colors.white,
bottomSheet: Container(
decoration: BoxDecoration(
color: mainColor,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(16),
topRight: Radius.circular(16),
),
),
child: Container(
margin:
const EdgeInsetsDirectional.only(start: 2, end: 2, top: 2),
padding: EdgeInsets.all(15),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(14),
topRight: Radius.circular(14),
),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[],
),
),
),
body: Padding(
padding: EdgeInsets.only(left: 12, top: 5, right: 12),
child: SingleChildScrollView(
child: Container(
height: ScreenSizeConfig.screenHeight,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
],
),
),
),
));;
}
CodePudding user response:
You can add this to bottom sheet
isScrollControlled = false;
CodePudding user response:
first of all add resizeToAvoidBottomInset: true to your scaffold widget, then add isScrollControlled: true to your showModalBottomSheet method.
showModalBottomSheet(
context: context,
isScrollControlled: true,
builder: (BuildContext context) {
return SingleChildScrollView(
child: Container(
padding: EdgeInsets.only(
bottom: MediaQuery.of(context).viewInsets.bottom),
child:
// place your child widget here ...
));
});
now when your keyboard open bottom sheet went behind of your keyboard...