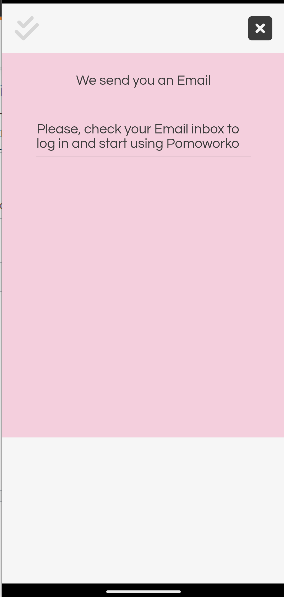
I have this design:
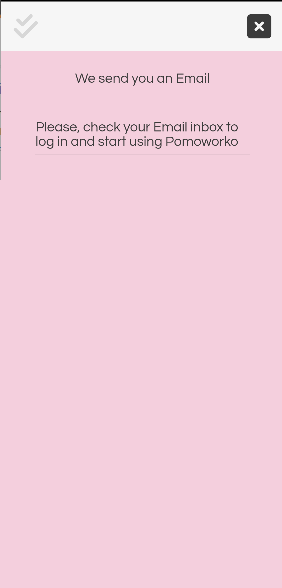
And I want that the bottom of the container also have a pink color, something like this:
This is my code:
LayoutBuilder(
builder: (context, constraints) {
return Scaffold(
backgroundColor: Color(0xffF6F6F6),
body: TextSelectionTheme(
data: TextSelectionTheme.of(context).copyWith(
selectionColor: Color(0xffD7D7D7),
cursorColor: Color(0xff3B3B3B),
selectionHandleColor: Color(0xffD7D7D7),
),
child: Center(
child: Container(
height: double.maxFinite,
width: double.maxFinite,
decoration: BoxDecoration(
color: Color(0xffF6F6F6),
borderRadius: BorderRadius.all(
Radius.circular(0.0),
),
),
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(16.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
RichText(
text: TextSpan(
style: GoogleFonts.questrial(),
children: [
WidgetSpan(
child: Icon(FontAwesomeIcons.checkDouble,
size: 40,
color: Color(0xffD7D7D7)),
),
],
),
),
RichText(
text: TextSpan(
style: GoogleFonts.questrial(),
children: [
WidgetSpan(
child: GestureDetector(
onTap: () {
showDialog(
context: context,
barrierColor: Colors.transparent,
builder: (ctx) => HomePagePomodoroTimer());
},
child: Icon(FontAwesomeIcons.squareXmark,
size: 40,
color: Color(0xff3B3B3B),),
),
),
],
),
),
],
),
),
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Center(
child: Container(
decoration: BoxDecoration(
color: Color(0xffF4CFDD),
),
child: Padding(
padding: const EdgeInsets.fromLTRB(50, 30, 50, 0),
child: Column(
children: [
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
"We send you an Email",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
],
),
SizedBox(height: 50,),
const Center(
child: Text(
"Please, check your Email inbox to log in and start using Pomoworko",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
Divider(color: Color(0xff3B3B3B)),
SizedBox(height: 40,),
const SizedBox(height: 360,
child: RiveAnimation.asset('letter_and_knife.riv',
fit: BoxFit.cover
),),
],
),
),
),
),
],
)
],
),
),
),
),
),
);
}
)
If I add this piece of code to the pink container:
Center(
child: Container( height: double.maxFinite, decoration: BoxDecoration( color: Color(0xffF4CFDD), //pink color ),
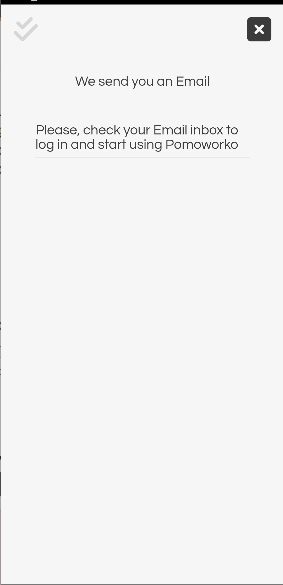
I got this:
How to solve this issue? It is possible to add a second container at the same time or not?
Thank you in advance
CodePudding user response:
The problem is that you are using height: double.maxFinite with returns constant value of 1.7976931348623157e 308, in that case you want the size of your current widget parent context simple use MediaQuery.of(context).size.height
the code should look like this:
Center(
child: Container(
height: MediaQuery.of(context).size.height,
decoration: const BoxDecoration(
color: Color(0xffF4CFDD),
),
CodePudding user response:
Consider giving the two children equal height or height you would want them to have from the constraints using SizedBox or Container like below.
LayoutBuilder(
builder: (context, constraints) {
return Column(
children: [
Container(
height: constraints.maxHeight/2, width: double.infinity, color: Colors.red,
),
Container(
height: constraints.maxHeight/2, width: double.infinity, color: Colors.red,
),
]
);
});
This way now you can move the children you want inside those containers.
Note: SingleChildScrollView does not work with infinite constraints children like Column on infinite height, consider sizing them or setting MainAxisSize.min or Flexible instead of constraints.