I'm using FlutterSDK and vsCode as editor. And I wonder how or what kind of style adopted to selected items or widget on certain emulator, as it's difficult to find that on my codes.
Is there some functions or plug-in on emulators or vsCode editor?
It's helpful for me to treat it as if I can check it on Chrome developer tools CSS inspector. THanks
CodePudding user response:
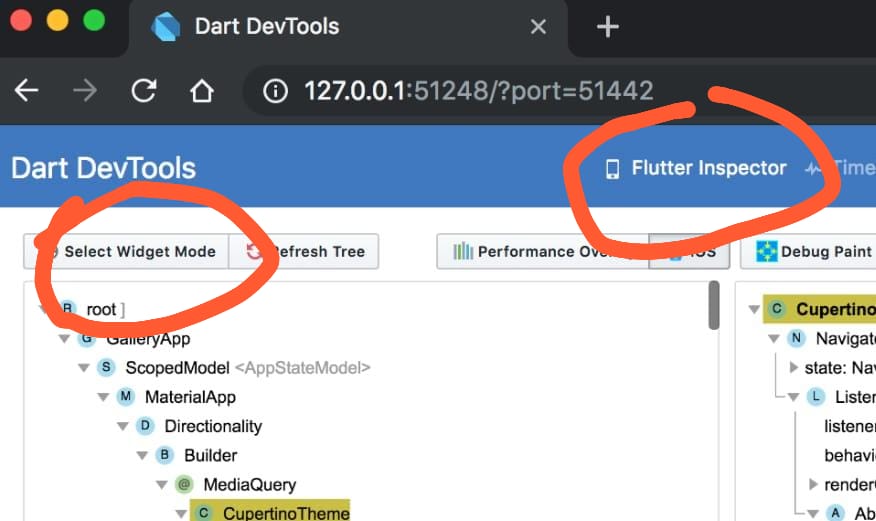
Flutter Inspector
The tool you're asking for is the 
CodePudding user response:
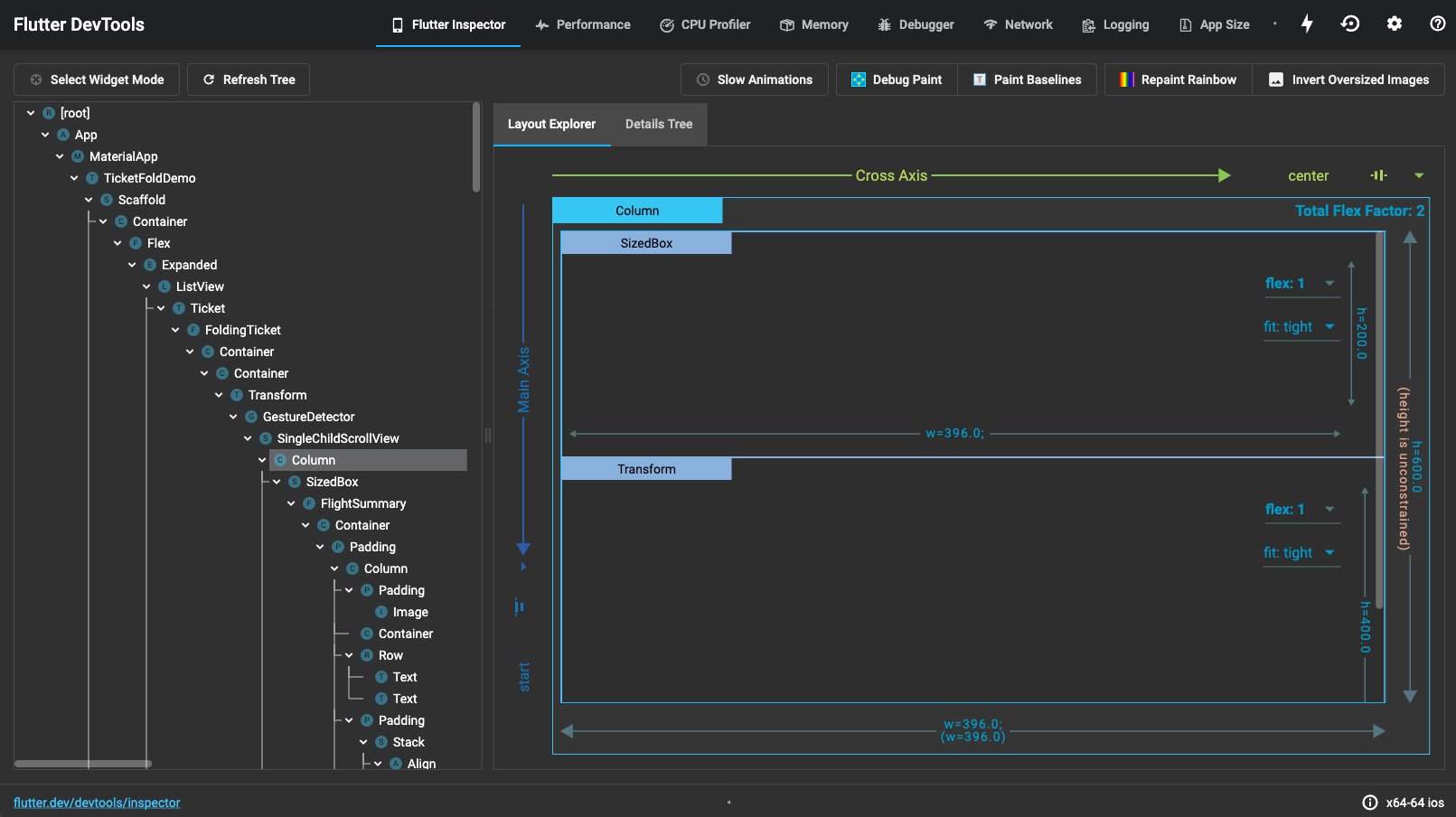
To check the widget tree, performance, network calls and memory usage, we have dart dev tool in flutter.
To check the code just by clicking the widget on screen of your mobile or emulator.
After clicking "Selected widget mode" Click on your emultaor screen. Vs code will take you to the clicked widget in the widget tree.