I'm trying to make a TextView that contains a text and a drawable expand/scale based on the size of the TextView. My current code:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
tools:context=".activity.WelcomeActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@ id/title_view"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_centerHorizontal="true"
android:text="Example"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.card.MaterialCardView
android:id="@ id/cardStart"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="20dp"
app:layout_constraintDimensionRatio="1"
android:layout_gravity="fill"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title_view"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
<TextView
android:id="@ id/txtCardStart"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:text="@string/card_start"
android:textAlignment="center"
app:drawableTopCompat="@drawable/ic_baseline_start_24" />
</com.google.android.material.card.MaterialCardView>
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
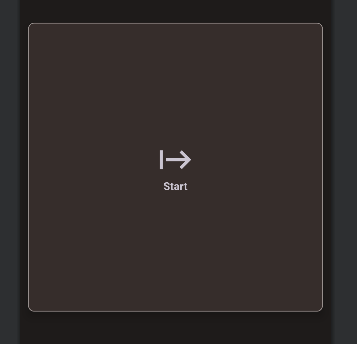
which looks good, but small:
and when I make the TextView take more space it doesn't scale proportionally, but rather stays as big as drawable height and width is defined in ic_baseline_start_24:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="50dp"
android:height="50dp"
android:viewportWidth="24"
android:viewportHeight="24"
android:tint="?attr/colorControlNormal">
<path
android:fillColor="@android:color/white"
android:pathData="M14.59,7.41L18.17,11H6v2h12.17l-3.59,3.59L16,18l6,-6l-6,-6L14.59,7.41zM2,6v12h2V6H2z" />
</vector>
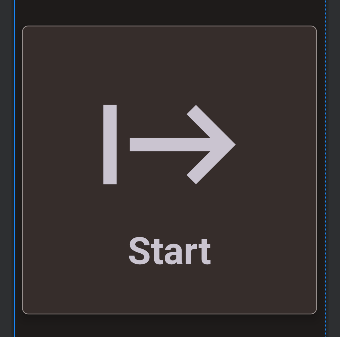
Is this possible with TextEdit or I'd need to separate an ImageView and a TextView? My goal is to see it like this
CodePudding user response:
You can use MaterialButton instead of MaterialCardView like below:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
tools:context=".activity.WelcomeActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@ id/title_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:text="Example"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.button.MaterialButton
android:id="@ id/txtCardStart"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="fill"
android:backgroundTint="@color/gray_light"
android:layout_marginTop="20dp"
android:gravity="center"
android:orientation="vertical"
android:text="Start"
android:textAlignment="center"
android:textStyle="bold"
app:cornerRadius="8dp"
app:cardElevation="8dp"
android:textSize="24sp"
app:cardUseCompatPadding="true"
app:icon="@drawable/ic_baseline_start_24"
app:iconGravity="textTop"
app:iconSize="100dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title_view" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
note that you can set textSize and iconSize as you wish.
-UPDATE-
If you want to use MaterialCardView you can use these codes:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
tools:context=".activity.WelcomeActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@ id/title_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:text="Example"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.card.MaterialCardView
android:id="@ id/cardStart"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="fill"
android:layout_marginTop="20dp"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title_view">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center">
<ImageView
android:id="@ id/imageView"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@drawable/ic_baseline_start_24"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent="0.6" />
<TextView
android:id="@ id/txtCardStart"
android:layout_gravity="center_vertical|center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Start"
android:textAlignment="center"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/imageView" />
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.card.MaterialCardView>
</androidx.constraintlayout.widget.ConstraintLayout>
As can be seen, I use an ImageView and set layout_constraintWidth_percent sixty percent of parent width. As a result, the ImageView size is changed dynamically. but steel the font size of the TextView is fixed. you can change it dynamically using this