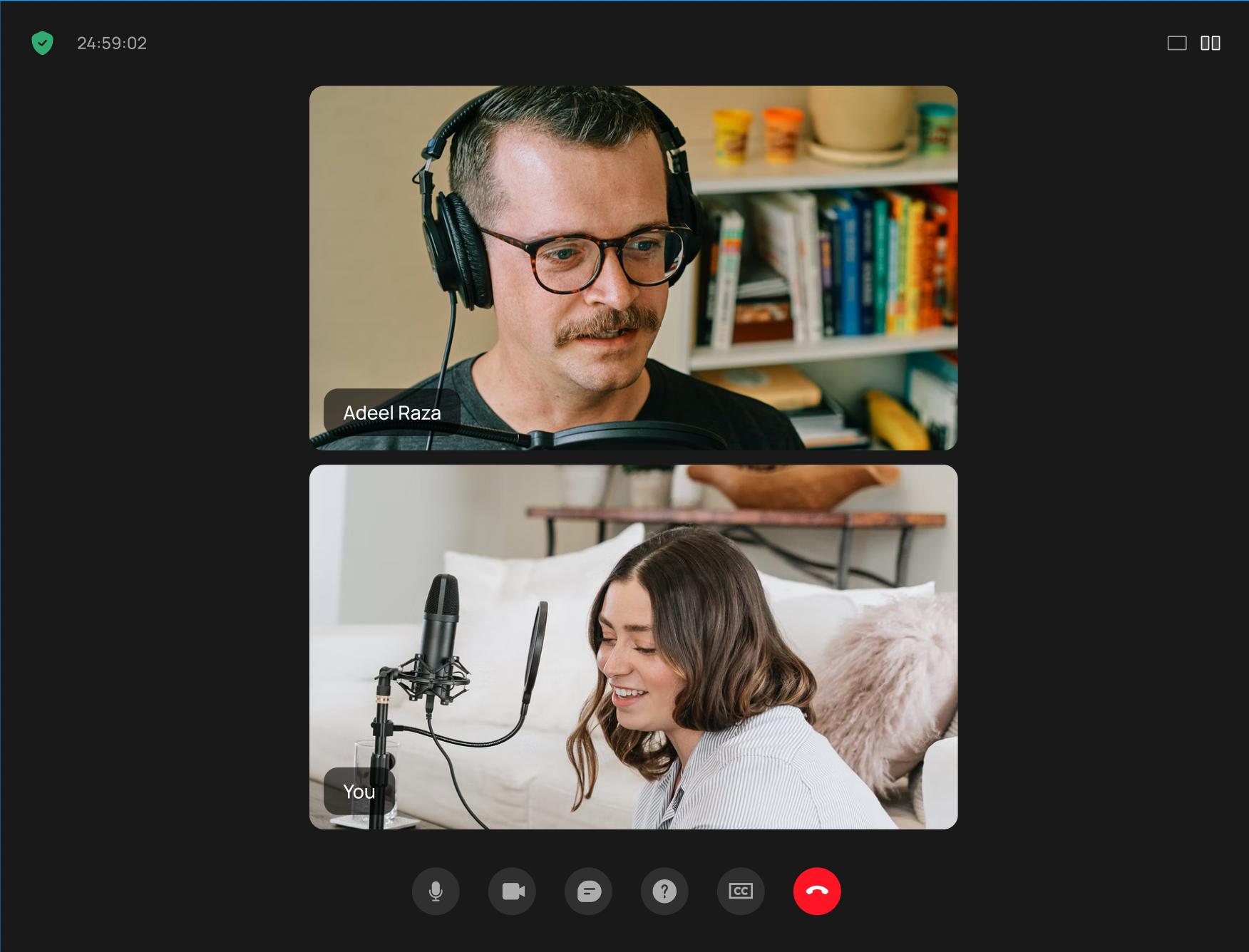
I want to contain two 16:9 video elements vertically within a wrapper. I want that the elements respect the bounds of the wrapper and resize responsively to the window while maintaining their aspect ratio. When I have more than one element, it overflows the wrapper. In version 3 of TailwindCSS, the new aspect ratio classes work fine. I am using the @tailwindcss/[email protected] tailwind plugin.
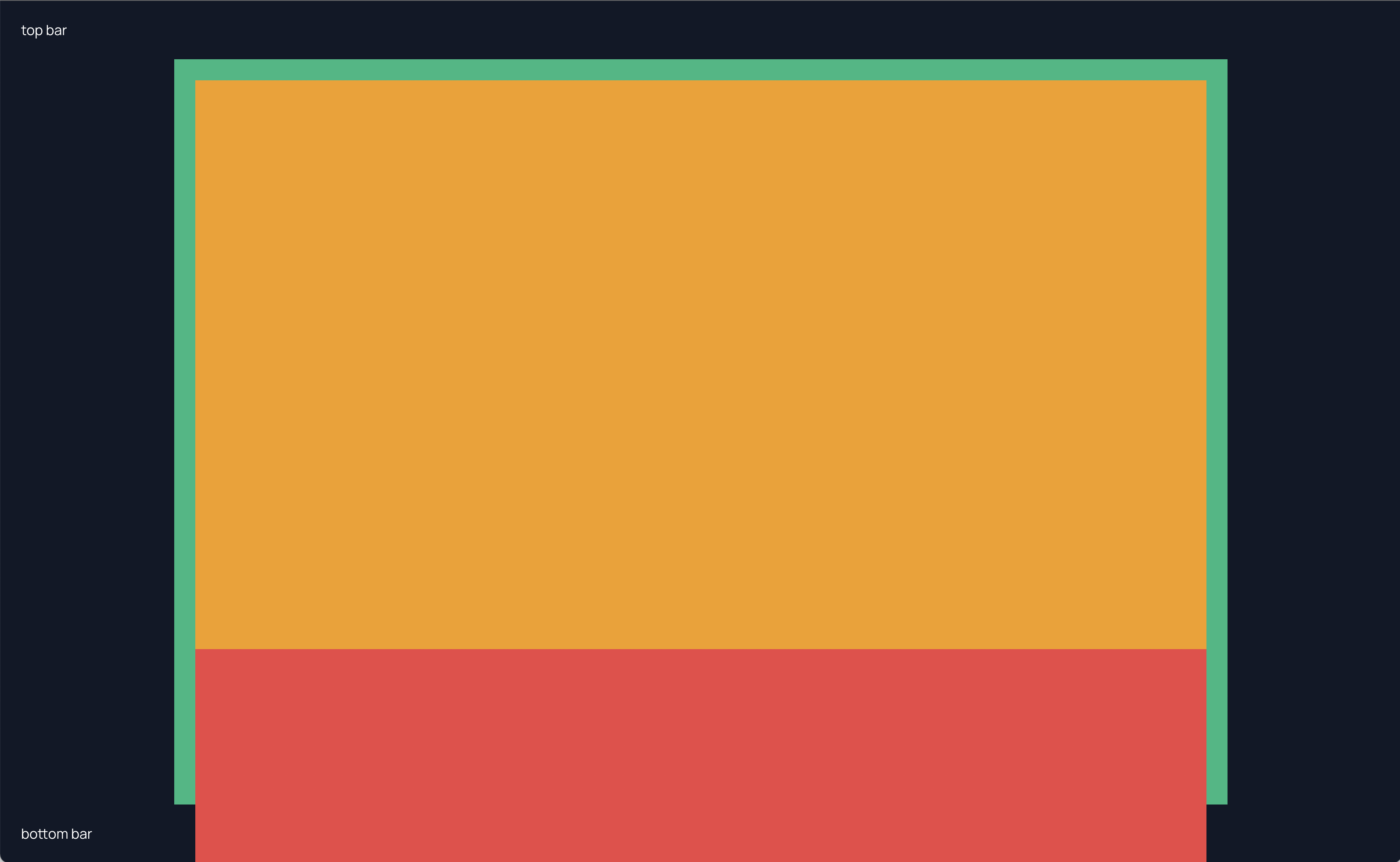
What I want is:
| package | version |
|---|---|
| tailwindcss | 2.2.15 |
| @tailwindcss/aspect-ratio | 0.4.0 |
CodePudding user response:
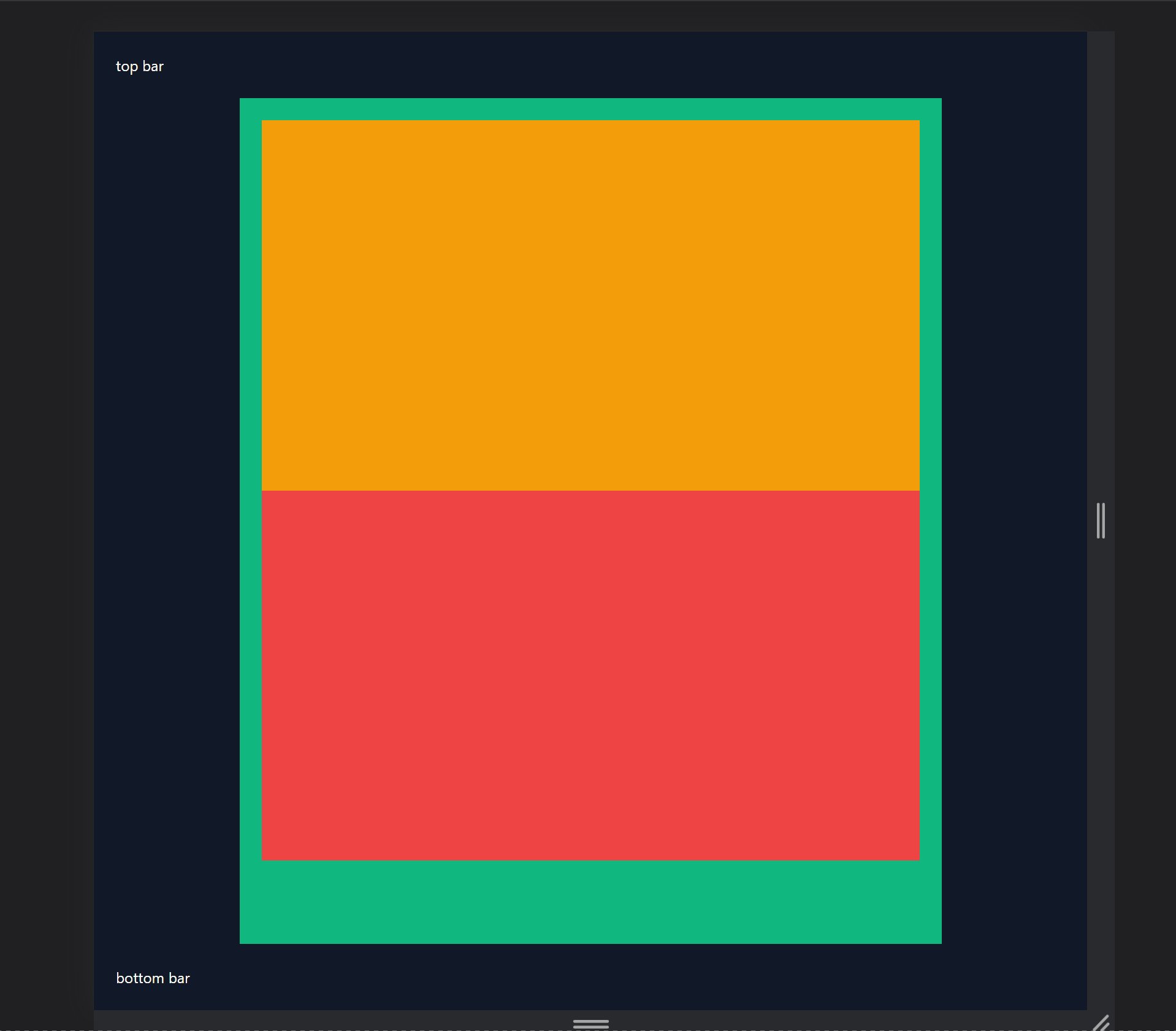
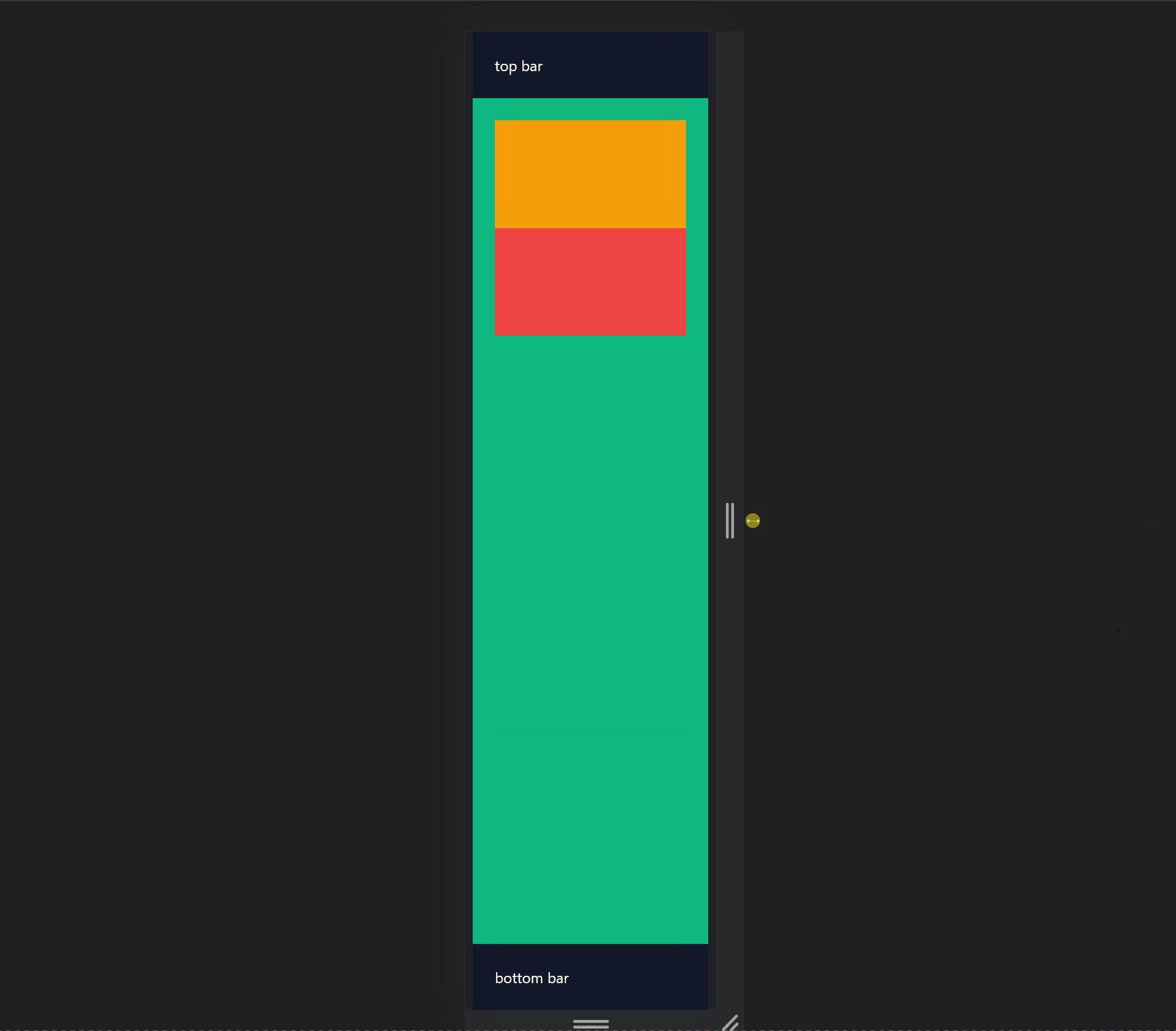
You got an overflow because you have an absolute value of max-w-[1200px] in the content container. To solve this problem, use the calc() function with a relative value, and the trick is to use vh, since we need to stop the growth of the div's inside the container.
<script src="https://unpkg.com/tailwindcss-jit-cdn"></script>
<div >
<main >
<div >
<!-- header -->
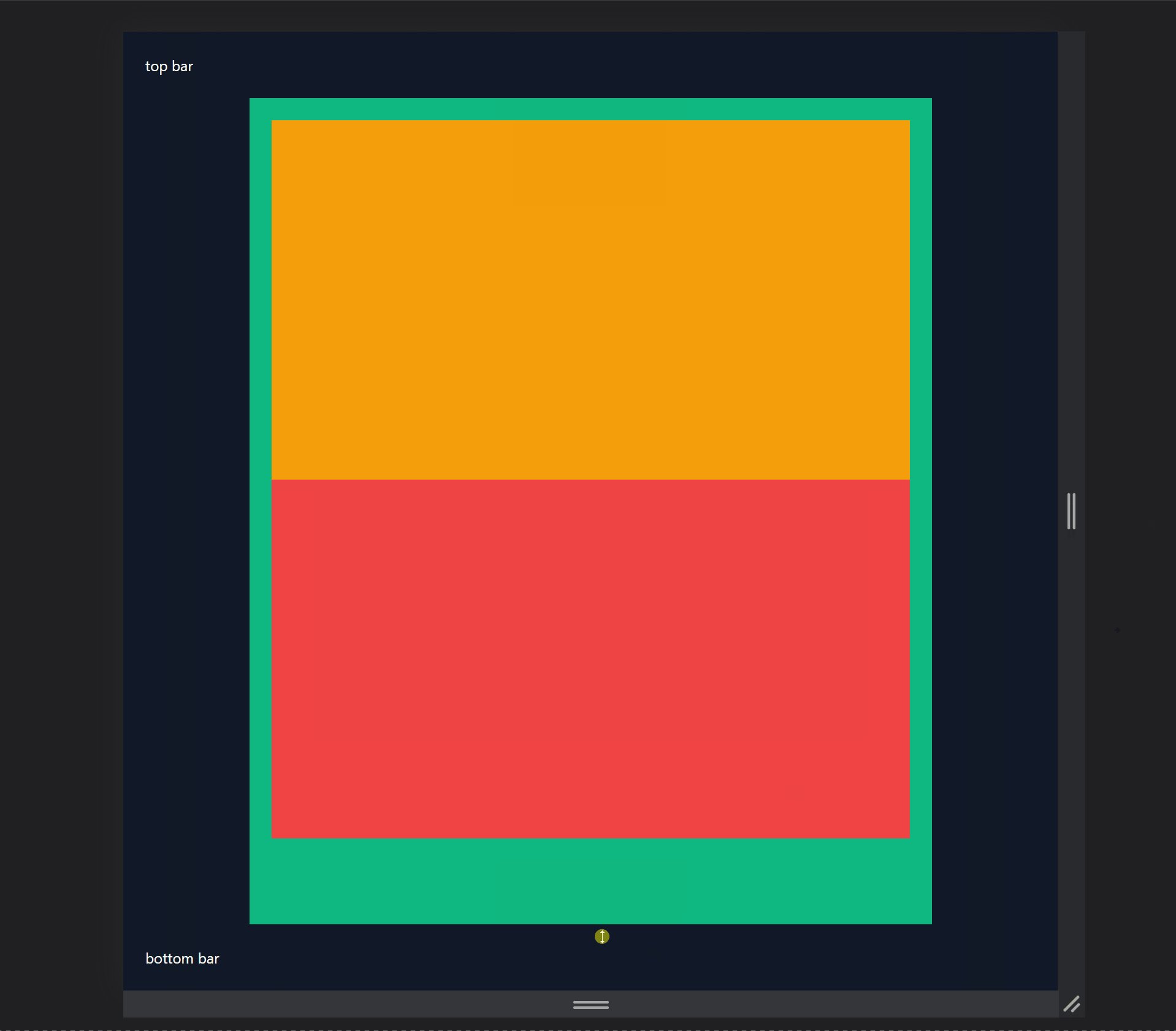
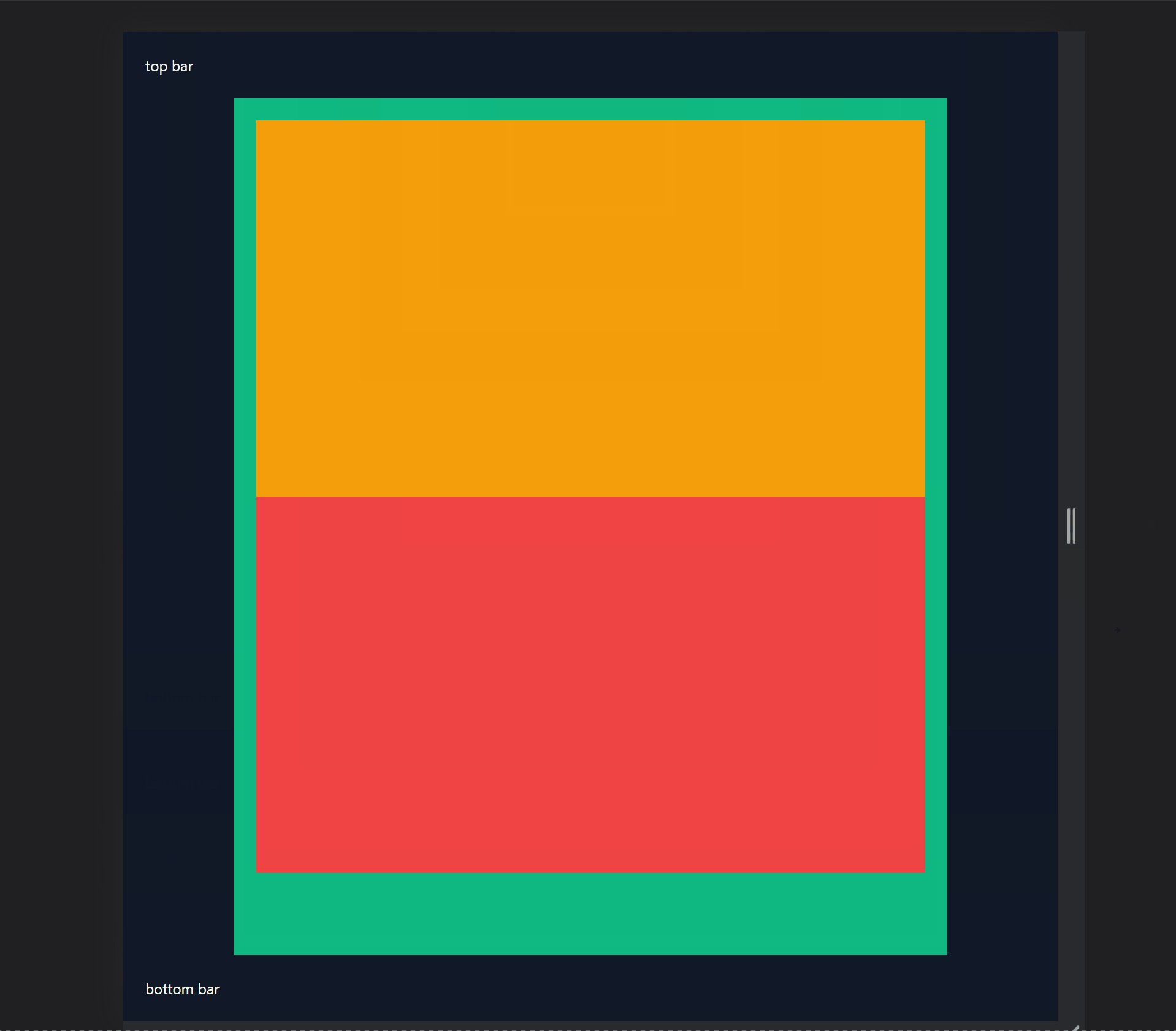
<div >top bar</div>
<!-- content -->
<div >
<!-- video 1 -->
<div >
<div ></div>
</div>
<!-- video 2 -->
<div >
<div ></div>
</div>
</div>
<!-- footer -->
<div >bottom bar</div>
</div>
</main>
</div>