I have following component. Wtihout it everything works fine. But when I try to render this component in app-root, my other components (like my component with google maps in it) wont render.
Here is the code of the component:
import { Component, OnInit } from '@angular/core';
import { FormControl } from '@angular/forms';
import { Observable} from 'rxjs';
import { startWith} from 'rxjs/operators';
import {map} from 'rxjs/operators';
@Component({
selector: 'app-autocomplete',
templateUrl: './autocomplete.component.html',
styleUrls: ['./autocomplete.component.css']
})
export class AutocompleteComponent implements OnInit {
searchTerm = new FormControl();
cities: string[] = ['Novi Sad', 'Beograd', 'Nis'];
filteredCities!: Observable<string[]>;
constructor() { }
ngOnInit(): void {
this.filteredCities = this.searchTerm.valueChanges.pipe(
startWith(''),
map(value => this._filter(value))
);
}
private _filter(value:string): string[] {
const filterValue = value.toLowerCase();
return this.cities.filter(city => city.toLowerCase().includes(filterValue));
}
}
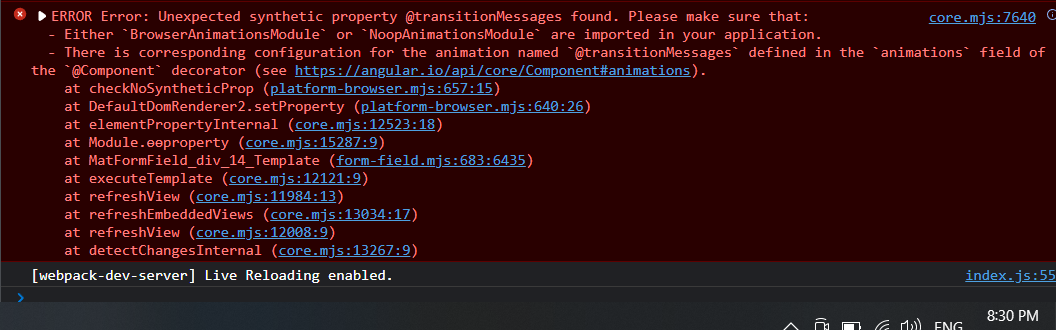
I get following error:
Edit: html file
<form >
<mat-form-field appearance="fill">
<mat-label>Gradovi</mat-label>
<input
type="text"
id="searchTerm"
placeholder="Izaberi"
aria-label="Izaberi grad"
matInput
[formControl]="searchTerm"
[matAutocomplete]="auto"/>
<mat-autocomplete autoActiveFirstOption #auto="matAutocomplete">
<mat-option *ngFor="let city of filteredCities | async"
[value]="city"> {{city}}</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>
This is autocomplete.component.html
<h1>Geoapify Map</h1>
<my-map></my-map>
<h1>Forma</h1>
<app-autocomplete></app-autocomplete>
This is app.component.html
CodePudding user response:
Import below module
app.module.ts
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
...,
imports: [
...,
BrowserAnimationsModule
],
...
})