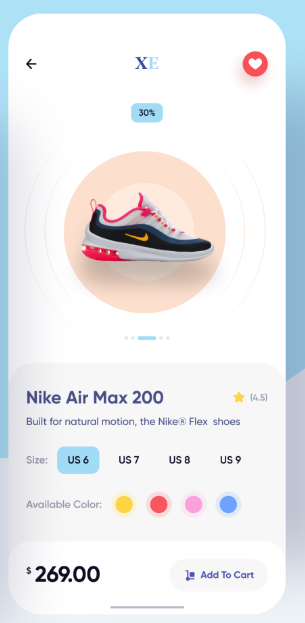
I am trying to make the display feature for my app, but I am having a hard time making these outer circles, any input is appreciated
CodePudding user response:
There is a way to draw using coordinates.
You can set the ratio using MediaQuery.of(context).size.
return Scaffold(
body: SafeArea(
child: Stack(
children: <Widget>[
Positioned(
top: 200,
left: 80,
child: Container(
width: 200,
height: 200,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(128.0),
border: Border.all(color: Colors.blue),
),
),
),
Positioned(
top: 225,
left: 105,
child: Container(
width: 150,
height: 150,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(128.0),
border: Border.all(color: Colors.blue),
),
),
),
],
),
),
);
CodePudding user response:
use stack widget and put 2 circle containers with different size as children in stack widget