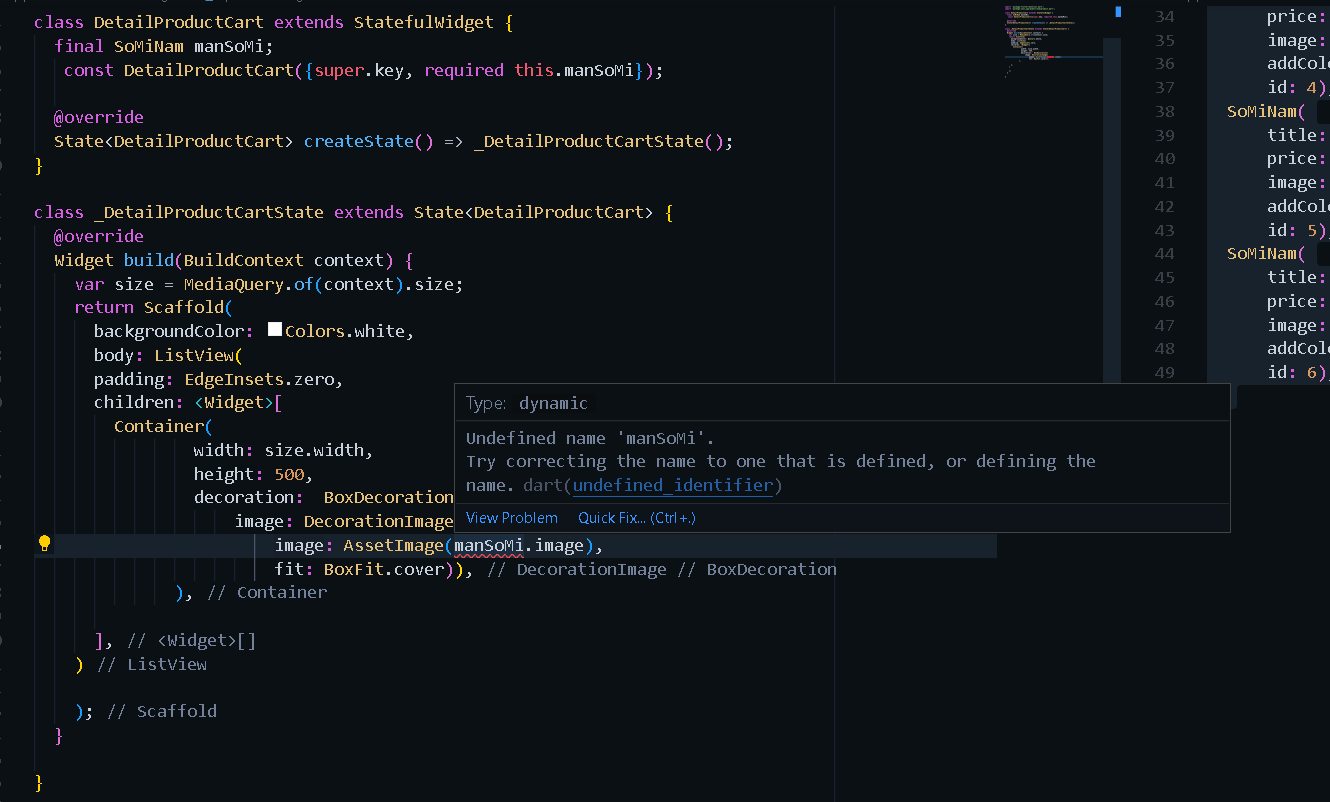
I'm trying to call a final variable name "manSoMi" in AssetImage Widget but it always gets an error. I've tried many solutions to solve an error but it always says "Undefined name 'manSoMi'
import 'package:flutter/material.dart';
import 'package:zeus_app/models/Somiproduct.dart';
class DetailProductCart extends StatefulWidget {
final SoMiNam manSoMi;
const DetailProductCart({super.key, required this.manSoMi});
@override
State<DetailProductCart> createState() => _DetailProductCartState();
}
class _DetailProductCartState extends State<DetailProductCart> {
@override
Widget build(BuildContext context) {
var size = MediaQuery.of(context).size;
return Scaffold(
backgroundColor: Colors.white,
body: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
Container(
width: size.width,
height: 500,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(manSoMi.image),
fit: BoxFit.cover)),
),
],
)
);
}
}
This is a Product class that i want to call it in AssetImage Widget by using the index name "manSoMi.image"
class SoMiNam {
final String image, title, addColors, price;
final int id;
SoMiNam(
{required this.image,
required this.title,
required this.addColors,
required this.price,
required this.id});
}
List<SoMiNam> aoSoMi = [
SoMiNam(
title: 'Sunflower Polo Tee',
price: '399.000 đ',
image: 'assets/images/v1.jpeg',
addColors: ' 3 màu',
id: 1),
SoMiNam(
title: 'Bei Linen Shirt',
price: '429.000 đ',
image: 'assets/images/v6.jpeg',
addColors: ' 3 màu',
id: 2),
SoMiNam(
title: 'GodFather Shirt',
price: '449.000 đ',
image: 'assets/images/v8.jpeg',
addColors: ' 4 màu',
id: 3),
SoMiNam(
title: 'Felix Shirt',
price: '449.000 đ',
image: 'assets/images/FelixShirt.JPG',
addColors: ' 2 màu',
id: 4),
SoMiNam(
title: 'Hemi Shirt',
price: '419.000 đ',
image: 'assets/images/HemiShirt.JPG',
addColors: ' 1 màu',
id: 5),
SoMiNam(
title: 'Lala Cuban Shirt',
price: '449.000 đ',
image: 'assets/images/LalacubanShirt.JPG',
addColors: ' 2 màu',
id: 6),
];
This is an error
CodePudding user response:
You should call widget.manSoMi in order to access your variable in state full widget.
CodePudding user response:
You need to use widget:
widget.manSoMi.image;
To access varieble manSoMi of DetailProductCart in _DetailProductCartState class.
CodePudding user response:
When you declare a variable as final that means you cant change its value again.
You have final SoMiNam manSoMi; which is false. If you need it to be a final then initialise it there, if not then late SoMiNam manSoMi; should be your solution.