I'm junior flutter developer.
I'd like to make a tabBar just below appBar.
So, I just add tabBar to appBar's bottom field.
Everything looks like well... before the screen was displayed...
My code is as follows.
// tab_view
class TabViewExample extends BaseView<TabViewExampleController> {
final CustomTabController _tabController = Get.find();
@override
PreferredSizeWidget? appBar(BuildContext context) {
return CustomAppBar(
appBarTitleText: TextValues.preDiagnosisAppBarText,
appBarTitleAlign: TextAlign.start,
tabBar: TabBar(
indicatorSize: TabBarIndicatorSize.label,
isScrollable: true,
controller: _tabController.tabController,
tabs: _tabController.tabList,
unselectedLabelColor: AppColors.skyDarkColor,
labelColor: AppColors.colorPrimary,
labelPadding: EdgeInsets.symmetric(
horizontal: AppValues.margin_12.sp,
),
),
);
}
@override
Widget body(BuildContext context) {
return TabBarView(
controller: _tabController.tabController,
children: [
Center(
child: Text('first tap'),
),
Center(
child: Text('second tap'),
)
],
);
}
}
// base_view
abstract class BaseView<Controller extends BaseController>
extends GetView<Controller> {
final GlobalKey<ScaffoldState> globalKey = GlobalKey<ScaffoldState>();
final Logger logger = DioProvider.logger;
Widget body(BuildContext context);
PreferredSizeWidget? appBar(BuildContext context);
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () => FocusScope.of(context).unfocus(),
child: annotatedRegion(context),
);
}
Widget annotatedRegion(BuildContext context) {
return AnnotatedRegion(
value: SystemUiOverlayStyle(
//Status bar color for android
statusBarColor: statusBarColor(),
statusBarIconBrightness: Brightness.dark,
),
child: Material(
color: Colors.transparent,
child: pageScaffold(context),
),
);
}
Widget pageScaffold(BuildContext context) {
return Scaffold(
//sets ios status bar color
backgroundColor: pageBackgroundColor(),
key: globalKey,
appBar: appBar(context),
body: pageContent(context),
);
}
Widget pageContent(BuildContext context) {
return SafeArea(
child: body(context),
);
}
}
// custom_appbar
class CustomAppBar extends StatelessWidget with PreferredSizeWidget {
final String appBarTitleText;
final List<Widget>? actions;
final bool isBackButtonEnabled;
final Color? backgroundColor;
final TextAlign appBarTitleAlign;
final TabBar? tabBar;
CustomAppBar({
Key? key,
required this.appBarTitleText,
this.actions,
this.backgroundColor,
this.isBackButtonEnabled = true,
this.appBarTitleAlign = TextAlign.center,
this.tabBar,
}) : super(key: key);
@override
Size get preferredSize => AppBar().preferredSize;
@override
Widget build(BuildContext context) {
return AppBar(
backgroundColor: AppColors.appBarColor,
centerTitle: appBarTitleAlign == TextAlign.center ? true : false,
elevation: 0,
automaticallyImplyLeading: isBackButtonEnabled,
actions: actions,
iconTheme: const IconThemeData(color: AppColors.appBarIconColor),
title: AppBarTitle(
text: appBarTitleText,
textAlign: appBarTitleAlign,
),
bottom: PreferredSize(
preferredSize: Size.fromHeight(kToolbarHeight),
child: Align(
alignment: Alignment.centerLeft,
child: tabBar,
),
),
);
}
}
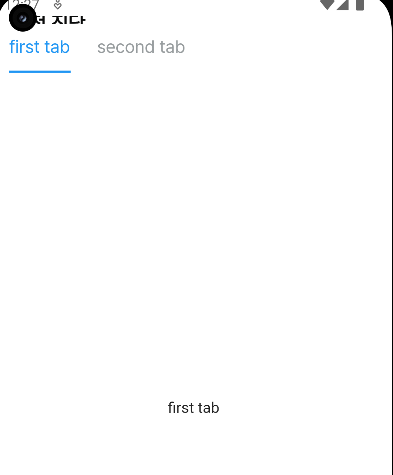
With above code, the screen is like below image.

There is no error message of overflow in my logcat.
Which part of code is wrong...?
Please help me.
CodePudding user response:
Not sure but can you try this please in CustomAppBar add toolbarHeight: kToolbarHeight,
@override
Widget build(BuildContext context) {
return AppBar(
toolbarHeight: kToolbarHeight, //<--add this line
backgroundColor: AppColors.appBarColor,
centerTitle: appBarTitleAlign == TextAlign.center ? true : false,
elevation: 0,
automaticallyImplyLeading: isBackButtonEnabled,
actions: actions,
iconTheme: const IconThemeData(color: AppColors.appBarIconColor),
title: AppBarTitle(
text: appBarTitleText,
textAlign: appBarTitleAlign,
),
bottom: PreferredSize(
preferredSize: Size.fromHeight(kToolbarHeight),
child: Align(
alignment: Alignment.centerLeft,
child: tabBar,
),
),
);
}
CodePudding user response:
Wrap your Scaffold with SafeArea widget.
return SafeArea(
child: Scaffold(
