Hi I want give my child widget the same width as the parent Column widget, double.infinity throw error, even when column is wraped in other Container.
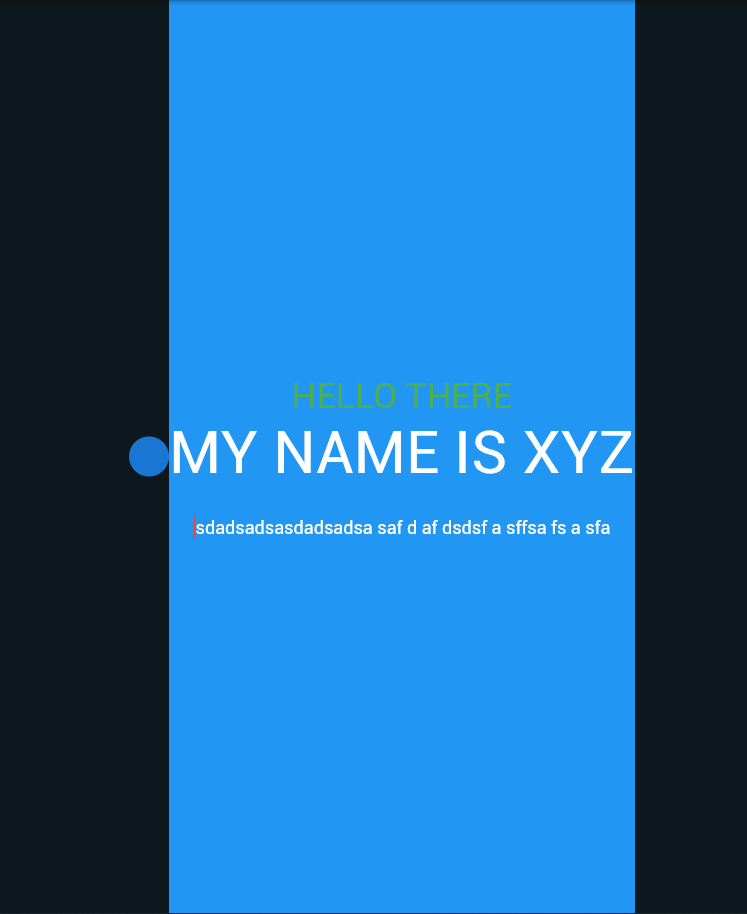
In this case I need to match left border of text widget (little red line) with the border of column (blue color). As you can see it is centered and take as much width as it needs.
Here is some code:
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircleAvatar(),
Container(
color: Colors.blue,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'HELLO THERE',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 35,
color: Colors.green,
),
),
Text(
'MY NAME IS XYZ',
style: TextStyle(fontSize: 60, color: Colors.white),
),
SizedBox(
height: 30,
),
Container(
//padding: EdgeInsets.symmetric(horizontal: 50),
//width: double.infinity,
decoration: BoxDecoration(
border: Border(
left: BorderSide(width: 2, color: Colors.red))),
child: Text(
'sdadsadsasdadsadsa saf d af dsdsf a sffsa fs a sfa',
style: TextStyle(fontSize: 18, color: Colors.white),
),
),
],
),
)
],
)
CodePudding user response:
It is because of there is a Row widget on top of Column. It doesn't matter that you wrapped it with Container, bcz it has no constraints. You have several options: wrapping Column(or Container in your case) with Expanded or Flexible. Or you can give a size to Container with percentage of width using, MediaQuery or fixed size. I think using Expanded fits your case.