I was using kotlinx.coroutines.flow.combine util method to combine and make UI listen to changes to different variables and send it to recyclerview every-time one of them updates.
I have made changes to use a wrapper object which will already have all the existing data models and now I can simply listen to one datamodel changes.
How can I measure if this improved recyclerview's performance.
Also, is there a way/tool to measure recyclerview performance in general if I make any changes in any of its inflation or other logic. Any article pointing to the tool would be awesome.
CodePudding user response:
Before you begin, make sure you're using a device running Android 4.1 (API level 16) or higher, and you enable developer options. To start profiling device GPU rendering while using your app, proceed as follows:
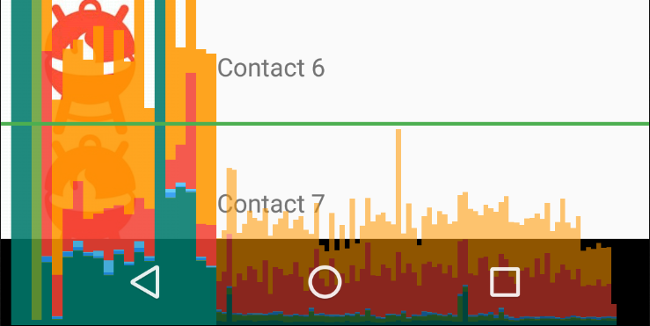
On your device, go to Settings and tap Developer Options. In the Monitoring section, select Profile GPU Rendering or Profile HWUI rendering, depending on the version of Android running on the device. In the Profile GPU Rendering dialog, choose On screen as bars to overlay the graphs on the screen of your device. Open the app that you want to profile.
The following are a few things to note about the output:
- For each visible application, the tool displays a graph.
- Each vertical bar along the horizontal axis represents a frame, and the height of each vertical bar represents the amount of time the frame took to render (in milliseconds).
- The horizontal green line represents 16.67 milliseconds. To achieve 60 frames per second, the vertical bar for each frame needs to stay below this line. Any time a bar surpasses this line, there may be pauses in the animations.
- The tool highlights frames that exceed the 16.67 millisecond threshold by making the corresponding bar wider and less transparent.
- Each bar has colored components that map to a stage in the rendering pipeline. The number of components vary depending on the API level of the device.
CodePudding user response:
I'm not sure if there's any API to do it, but you should be able to use the HWUI Profiler in Developer Options