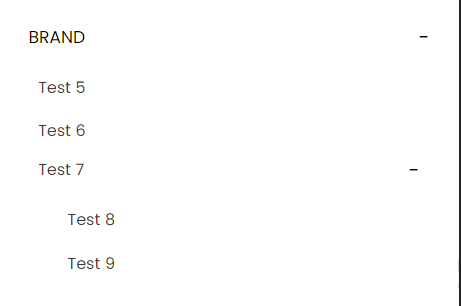
I have 2 collapsible nested inside each other
When clicking on Test 7, it closes both the BRAND and test 7 accordions
I have this JavaScript code where "mobile-nav_accordion-contentbox" is the className of the parent element (BRAND)
const mobile_navbar_accordion = document.getElementsByClassName("mobile-nav_accordion-contentbox");
for (let i = 0; i < mobile_navbar_accordion.length; i ) {
let checkbox = mobile_navbar_accordion[i];
checkbox.addEventListener("click", (e) => {
e.currentTarget.classList.toggle("active");
})
}
Solutions I tried:
Adding
e.stopPropagation();inside the click eventReplacing e.currentTarget with e.target but the click event is never working on the parent element, I tested this with the following code
if (e.target == e.currentTarget) console.log("clicked on parent");
else console.log("clicked on children")
I also tried
if(e.target == this) console.log("clicked on parent")
else console.log("clicked on children")
In both cases it returned "clicked on children"
I replaced e.currentTarget with this
this.classList.toggle('..')
And in the console I received this error
pointer-events: none;
In css for the children box, also for children title content separately but it caused 2 issues, first stopping (Test 5, Test 6) from firing the link event. However it still didn't stop closing the parent when clicking on children box or children elements
const mobile_navbar_accordion = document.getElementsByClassName("mobile-nav_accordion-contentbox");
const mobile_navbar_accordion_grandchildren = document.getElementsByClassName("mobile-nav_accordion-contentbox__grandchildren");
for (let i = 0; i < mobile_navbar_accordion.length; i ) {
let checkbox = mobile_navbar_accordion[i];
checkbox.addEventListener("click", (e) =>
e.currentTarget.classList.toggle("active")
)
}
for (let i = 0; i < mobile_navbar_accordion_grandchildren.length; i ) {
let checkbox = mobile_navbar_accordion_grandchildren[i];
checkbox.addEventListener("click", (e) =>
e.currentTarget.classList.toggle("active")
)
}ul{
list-style: none;
}
a{
color: black;
text-decoration: none;
padding: 10px 0;
}
.mobile-nav_accordion,
.mobile-nav_accordion__grandchildren{
width: 600px;
}
.mobile-nav_accordion .mobile-nav_accordion-contentbox,
.mobile-nav_box {
position: relative;
margin-bottom: 1.5rem;
width: 100%;
}
.mobile-nav_accordion-contentbox__grandchildren {
position: relative;
width: 100%;
}
.mobile-nav_accordion .mobile-nav_accordion-contentbox .mobile-nav_accordion-contentbox-label,
.mobile-nav_accordion__grandchildren .mobile-nav_accordion-contentbox__grandchildren .mobile-nav_accordion-contentbox-label__grandchildren{
position: relative;
width: 100%;
padding: 20px 0;
}
/* For sign after each collapsible title */
.mobile-nav_accordion .mobile-nav_accordion-contentbox .mobile-nav_accordion-contentbox-label::before,
.mobile-nav_accordion__grandchildren .mobile-nav_accordion-contentbox__grandchildren .mobile-nav_accordion-contentbox-label__grandchildren::before
{
content: " ";
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
font-size: 18px;
}
.mobile-nav_accordion .mobile-nav_accordion-contentbox.active .mobile-nav_accordion-contentbox-label::before,
.mobile-nav_accordion__grandchildren .mobile-nav_accordion-contentbox__grandchildren.active .mobile-nav_accordion-contentbox-label__grandchildren::before
{
content: "-";
}
.mobile-nav_accordion .mobile-nav_accordion-contentbox .mobile-nav_accordion-contentbox-content,
.mobile-nav_accordion__grandchildren .mobile-nav_accordion-contentbox__grandchildren .mobile-nav_accordion-contentbox-content__grandchildren
{
position: relative;
height: 0;
overflow: hidden;
padding: 0 0.5rem;
transition-property: all;
transition-duration: 0.1s !important;
transition-timing-function: linear;
}
.mobile-nav_accordion-contentbox-content__grandchildren{
padding-left: 1rem;
}
.mobile-nav_accordion .mobile-nav_accordion-contentbox.active .mobile-nav_accordion-contentbox-content,
.mobile-nav_accordion__grandchildren .mobile-nav_accordion-contentbox__grandchildren.active .mobile-nav_accordion-contentbox-content__grandchildren{
height: max-content;
padding: 0.5rem;
}
.mobile-nav__links,
.mobile-nav_accordion-contentbox-label__grandchildren h5{
font-size: 13px;
margin-top: 1rem;
color: #3c3c3c;
}<div >
<div >
<label >
BRAND
</label>
<div >
<ul >
<li>
<a href="#">
<span>
Hello World 1
</span>
</a>
<!-- HERE GOES THE GRANDCHILDS -->
<div >
<div >
<label >
Test 1
</label>
<div >
<ul>
<li>
<a href="#">
Hello world
</a>
</li>
</ul>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>CodePudding user response:
I think you can basically change your script to the provided version below.
const mobile_navbar_accordion = document.getElementsByClassName("mobile-nav_accordion-contentbox-label");
const mobile_navbar_accordion_grandchildren = document.getElementsByClassName("mobile-nav_accordion-contentbox-label__grandchildren");
for (let i = 0; i < mobile_navbar_accordion.length; i ) {
let checkbox = mobile_navbar_accordion[i];
checkbox.addEventListener("click", function(e){
// getting the parent element to add active
e.currentTarget.closest('.mobile-nav_accordion-contentbox').classList.toggle("active")
})
}
for (let i = 0; i < mobile_navbar_accordion_grandchildren.length; i ) {
let checkbox = mobile_navbar_accordion_grandchildren[i];
checkbox.addEventListener("click", function(e){
e.stopPropagation();
// getting the parent element to add active
e.currentTarget.closest('.mobile-nav_accordion-contentbox__grandchildren').classList.toggle("active")
} )
}ul{
list-style: none;
}
a{
color: black;
text-decoration: none;
padding: 10px 0;
}
.mobile-nav_accordion,
.mobile-nav_accordion__grandchildren{
width: 600px;
}
.mobile-nav_accordion .mobile-nav_accordion-contentbox,
.mobile-nav_box {
position: relative;
margin-bottom: 1.5rem;
width: 100%;
}
.mobile-nav_accordion-contentbox__grandchildren {
position: relative;
width: 100%;
}
.mobile-nav_accordion .mobile-nav_accordion-contentbox .mobile-nav_accordion-contentbox-label,
.mobile-nav_accordion__grandchildren .mobile-nav_accordion-contentbox__grandchildren .mobile-nav_accordion-contentbox-label__grandchildren{
position: relative;
width: 100%;
padding: 20px 0;
}
/* For sign after each collapsible title */
.mobile-nav_accordion .mobile-nav_accordion-contentbox .mobile-nav_accordion-contentbox-label::before,
.mobile-nav_accordion__grandchildren .mobile-nav_accordion-contentbox__grandchildren .mobile-nav_accordion-contentbox-label__grandchildren::before
{
content: " ";
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
font-size: 18px;
}
.mobile-nav_accordion .mobile-nav_accordion-contentbox.active .mobile-nav_accordion-contentbox-label::before,
.mobile-nav_accordion__grandchildren .mobile-nav_accordion-contentbox__grandchildren.active .mobile-nav_accordion-contentbox-label__grandchildren::before
{
content: "-";
}
.mobile-nav_accordion .mobile-nav_accordion-contentbox .mobile-nav_accordion-contentbox-content,
.mobile-nav_accordion__grandchildren .mobile-nav_accordion-contentbox__grandchildren .mobile-nav_accordion-contentbox-content__grandchildren
{
position: relative;
height: 0;
overflow: hidden;
padding: 0 0.5rem;
transition-property: all;
transition-duration: 0.1s !important;
transition-timing-function: linear;
}
.mobile-nav_accordion-contentbox-content__grandchildren{
padding-left: 1rem;
}
.mobile-nav_accordion .mobile-nav_accordion-contentbox.active .mobile-nav_accordion-contentbox-content,
.mobile-nav_accordion__grandchildren .mobile-nav_accordion-contentbox__grandchildren.active .mobile-nav_accordion-contentbox-content__grandchildren{
height: max-content;
padding: 0.5rem;
}
.mobile-nav__links,
.mobile-nav_accordion-contentbox-label__grandchildren h5{
font-size: 13px;
margin-top: 1rem;
color: #3c3c3c;
}<div >
<div >
<label >
BRAND
</label>
<div >
<ul >
<li>
<a href="#">
<span>
Hello World 1
</span>
</a>
<!-- HERE GOES THE GRANDCHILDS -->
<div >
<div >
<label >
Test 1
</label>
<div >
<ul>
<li>
<a href="#">
Hello world
</a>
</li>
</ul>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>