Please don't be rude, im new on here and dont know much about this site, if you do answer my issue, it would help if you leave a "explanation" of what you changed, added, etc. and what it would do
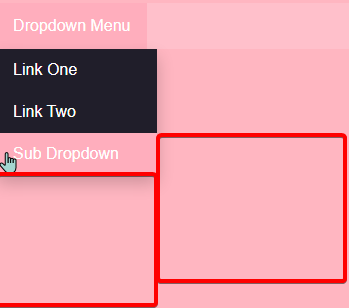
I want to have a menu that has a dropdown, but inside the dropdown will be another dropdown menu [Image of what I'm talking about, (red being the area of the dropdown menu that's inside the other dropdown menu)]

codes given below first is style.css, second is index.html
body
{
font-family: sans-serif;
background: #FFB6C1;
}
ul
{
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background: #FFC0CB;
}
label.logo
{
color: white;
font-weight: bold;
float: left;
display: block;
text-align: center;
padding: 14px 16px;
}
li
{
float: left;
}
li a, .dropbtn
{
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .dropdown:hover .dropbtn
{
background: #ffaebd;
}
li.dropdown
{
display: inline-block;
}
li.dropdown a, .dropbtn
{
color: white;
}
.dropdown-content
{
display: none;
position: absolute;
background: #201e2a;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2)
}
.dropdown-content a
{
color: white;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown a:hover
{
background: #ffaebd;
}
.dropdown:hover .dropdown-content
{
display: block;
}
/* next */
body
{
font-family: sans-serif;
background: #FFB6C1;
}
/* FFA07A */
ul
{
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background: #FFC0CB;
}
label.logo
{
color: white;
font-weight: bold;
float: left;
display: block;
text-align: center;
padding: 14px 16px;
}
li
{
float: left;
}<html>
<head>
<title>Test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<label >Test Page</label>
<li><a href="index.html">Home</a></li>
<li >
<a href="#" >Dropdown Menu</a>
<div >
<a href="x/y/z.html">Link One</a>
<a href="z/y/x.html">Link Two</a>
<a href="#">Sub Dropdown</a>
<!-- (set to this instead of a dropdown just for showcase/ss reasons) -->
</div>
</li>
</ul>
</body>
</html> CodePudding user response:
You can do it by putting your exact code of dropdown inside your sub dropdown
<li >
<a id="drpbtn" >Dropdown Menu</a>
<div aria-label="drpbtn" >
<a href="x/y/z.html">Link One</a>
<a href="z/y/x.html">Link Two</a>
<a href="#" id="drpbtn2">Sub dropdown btn</a>
<div aria-label="drpbtn2" >
<a href="x/y/z.html">Link One</a>
<a href="z/y/x.html">Link Two</a>
</div>
</div>
</li>
CodePudding user response:
here is an example of how you can do this and I try to keep it as simple as possible to understand how it works :
ul {
margin: 0;
padding: 0;
display: none;
}
.menu {
display: block;
}
li {
padding: 16px;
}
li:hover > ul {
display: block;
}
<ul >
<li>
Hover me !
<ul>
<li>Menu Item</li>
<li>
Menu Item
<ul>
<li>Menu Item</li>
<li>
Menu Item
</li>
</ul>
</li>
</ul>
</li>
</ul>
codesandbox: https://codesandbox.io/s/vibrant-grass-1byw0b
