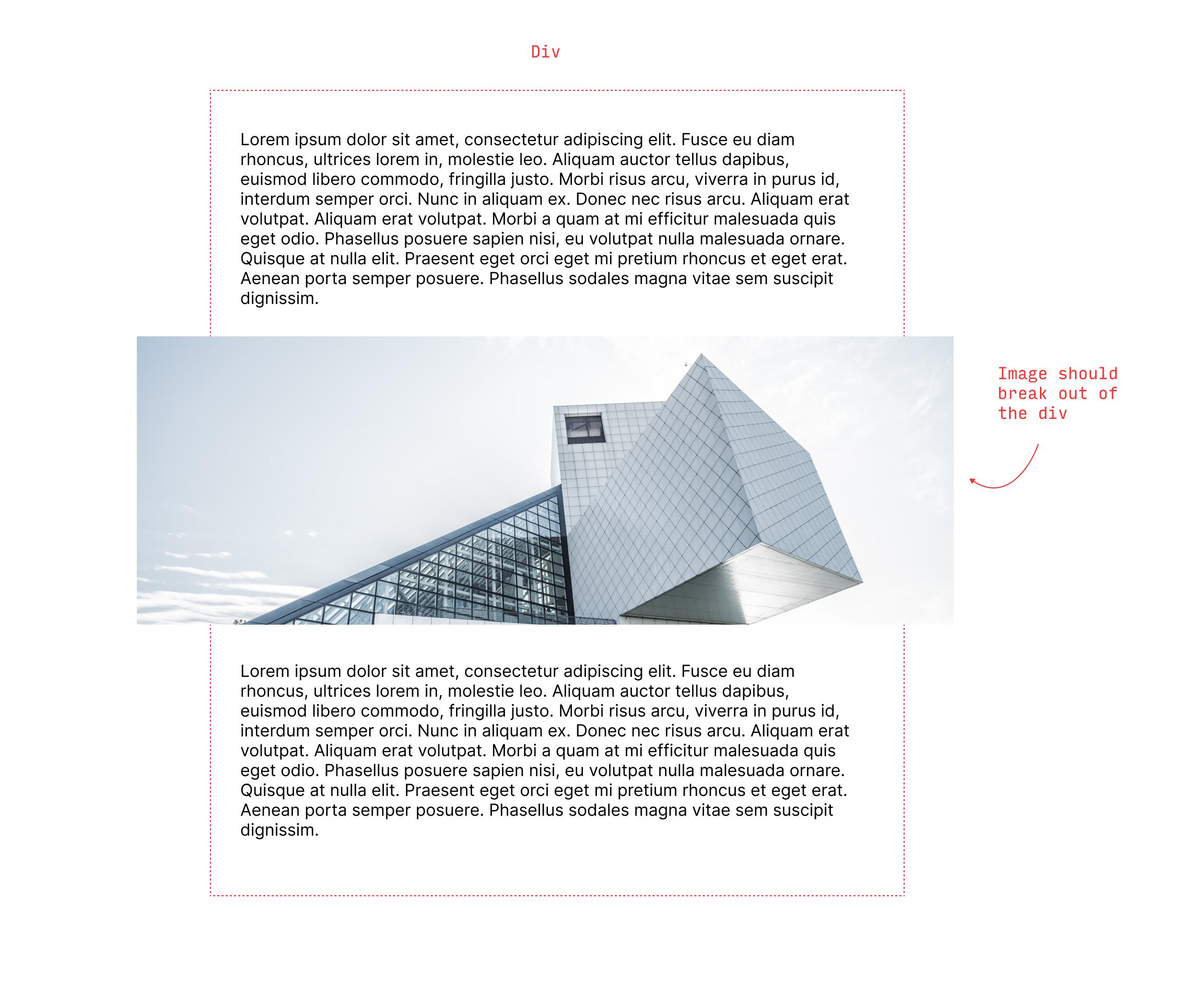
In the example below, I have a div with a max-width and I'd like the image to break out of the div. Is there a simple way of achieving this in tailwind?
CodePudding user response:
You can try like below:
section {
max-width: 80vw;
margin: auto;
border:1px solid;
}
img {
margin: 0 -30px;
width: calc(100% 60px);
}<section>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur ultricies tristique ante, lacinia elementum arcu cursus ut. Vestibulum eu diam mi. Suspendisse elit turpis, suscipit ut tempor aliquet, fermentum ac mauris. Donec placerat fringilla elit, eget ullamcorper massa accumsan condimentum. In convallis consequat massa. Aenean ultrices ante mollis, blandit ligula vel, bibendum velit. Nunc aliquam lorem massa. Nullam bibendum, lorem ac auctor </p>
<img src="https://picsum.photos/id/1052/800/300">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur ultricies tristique ante, lacinia elementum arcu cursus ut. Vestibulum eu diam mi. Suspendisse elit turpis, suscipit ut tempor aliquet, fermentum ac mauris. Donec placerat fringilla elit, eget ullamcorper massa accumsan condimentum. In convallis consequat massa. Aenean ultrices ante mollis, blandit ligula vel, bibendum velit. Nunc aliquam lorem massa. Nullam bibendum, lorem ac auctor </p>
</section>CodePudding user response:
I took the Temani Afif example and modified it to Tailwind with a few change. I used the min-width instead of width and only negative margin-left.
<section >
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur ultricies tristique ante,
lacinia elementum arcu cursus ut. Vestibulum eu diam mi. Suspendisse elit turpis, suscipit ut
tempor aliquet, fermentum ac mauris. Donec placerat fringilla elit, eget ullamcorper massa
accumsan condimentum. In convallis consequat massa. Aenean ultrices ante mollis, blandit ligula
vel, bibendum velit. Nunc aliquam lorem massa. Nullam bibendum, lorem ac auctor
</p>
<img
src="https://picsum.photos/id/1052/800/300"
/>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur ultricies tristique ante,
lacinia elementum arcu cursus ut. Vestibulum eu diam mi. Suspendisse elit turpis, suscipit ut
tempor aliquet, fermentum ac mauris. Donec placerat fringilla elit, eget ullamcorper massa
accumsan condimentum. In convallis consequat massa. Aenean ultrices ante mollis, blandit ligula
vel, bibendum velit. Nunc aliquam lorem massa. Nullam bibendum, lorem ac auctor
</p>
</section>
CodePudding user response:
You can do it with negative margins on both sides of image wrapper
<div >
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aspernatur tempore deleniti nemo sunt necessitatibus commodi eaque et laudantium minus, a quasi est consectetur quae tempora doloremque numquam nihil. Soluta, libero.
</p>
<div >
<img src="https://picsum.photos/200/300" alt="">
</div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nisi, necessitatibus corporis. Animi nulla error ducimus qui, quibusdam illum blanditiis dolorum maiores corporis. Nihil adipisci error, corporis hic magni ab placeat!
</p>
</div>