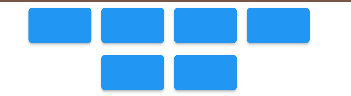
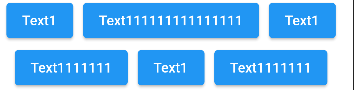
I have several ElevatedButton that by default do not contain anything and have the same size (1 screen). Text is then passed to these buttons, which accordingly increases their size depending on the length. My problem is how do I place the ElevatedButton on the screen so that when they overflow, they are automatically transferred to the row below. (as an example, screen 2). This is true for both button states, because even if they are empty, they can also take up more space than one line and I need to move them somehow (like screen 1)
CodePudding user response:
Use Wrap widget instead of Row. It will automatically wrap the buttons to next row when they can overflow
CodePudding user response:
you can use Wrap: https://api.flutter.dev/flutter/widgets/Wrap-class.html
Wrap(
spacing: 8.0, // gap between adjacent chips
runSpacing: 4.0, // gap between lines
children: <Widget>[
...
],
)