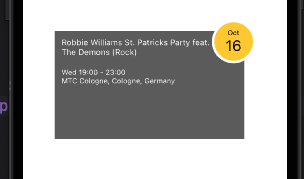
I want to have my Circle appear like this cutting the corner of the card. I tried just making the frame bigger but that offset other things too. Is there any easy way for that?
This is what my Current Code looks like:
VStack(alignment: .leading) {
HStack {
Text("Robbie Williams St. Patricks Party feat. The Demons (Rock)")
.font(.system(size: 12))
.foregroundColor(.white)
.padding(10)
Circle()
.fill(.white)
.frame(width: 62, height: 62)
.overlay(
Circle()
.fill(Color(.init(red: 1, green: 0.78, blue: 0.17, alpha: 1)))
.frame(width: 57, height: 57)
.overlay(
VStack {
Text("Oct").font(.system(size: 10))
Text("16").font(.system(size: 22))
}
)
)
}
Group {
Text("Wed 19:00 - 23:00")
.font(.system(size: 10.5))
.padding(.init(top: 0, leading: 10, bottom: 0, trailing: 0))
Text("MTC Cologne, Cologne, Germany")
.font(.system(size: 10.5))
.padding(.init(top: 0, leading: 10, bottom: 0, trailing: 0))
}.foregroundColor(.white)
Spacer()
HStack {
Button() {
} label: {
Image("info").resizable()
.frame(width: 21, height: 21)
.colorInvert()
.padding(14)
}
Spacer()
}
}.frame(width: 280, height: 160)
.background(Color(.init(red: 0, green: 0, blue: 0, alpha: 1)).opacity(0.6))
CodePudding user response:
Add an .offset to your outer Circle():
Circle()
.fill(.white)
.frame(width: 62, height: 62)
.overlay(
Circle()
.fill(Color(.init(red: 1, green: 0.78, blue: 0.17, alpha: 1)))
.frame(width: 57, height: 57)
.overlay(
VStack {
Text("Oct").font(.system(size: 10))
Text("16").font(.system(size: 22))
}
)
)
.offset(x: 15, y: -20)
CodePudding user response:
A possible solution is to use layout instruments, like alignment guides and padding, because they gives other components (like Text) react correspondingly (so, that Text, say, to wrap content)
Tested with Xcode 13.4 / iOS 15.5
***pay attention on first Text
Here is modified part (a demo how it could be done conceptually - tuning is on you)
var body: some View {
let edge = CGFloat(64)
ZStack(alignment: .topTrailing) {
Circle()
.fill(.white)
.frame(width: edge, height: edge)
.overlay(
Circle()
.fill(Color(.init(red: 1, green: 0.78, blue: 0.17, alpha: 1)))
.frame(width: 57, height: 57)
.overlay(
VStack {
Text("Oct").font(.system(size: 10))
Text("16").font(.system(size: 22))
}
)
)
.zIndex(1) // << just to keep it here but on top
.alignmentGuide(HorizontalAlignment.trailing) { $0[.trailing] - edge/4}
.alignmentGuide(VerticalAlignment.top) { $0[.top] edge/4}
VStack(alignment: .leading) {
HStack {
Text("Robbie Williams St. Patricks Party feat. The Demons (Rock)")
.font(.system(size: 12))
.foregroundColor(.white)
.padding(10)
.padding(.trailing, edge/2)
By the way... offset is evil, in wrong place ;)