
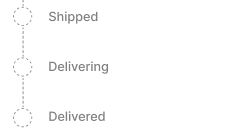
Need to align those rows in single line in a row like the image shown above. Tried using align widget but every time it puts the widgets at the end need to place that dotted border and text right next with in a row. Need help with this. Below is the code Please help. Thanks.
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Center(child: Text('Track Order')),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
SizedBox(height: 50),
Text(
'Order ID:',
style: TextStyle(
color: darkGreyColor,
fontSize: 18,
fontWeight: FontWeight.bold),
),
SizedBox(height: 50),
Text('Sat, 12 Mar 2022',
style: TextStyle(
color: darkGreyColor,
fontSize: 18,
fontWeight: FontWeight.bold)),
Text(''),
Text('Estimated Time: 07 Days',
style: TextStyle(
color: mainColorShades[9],
fontSize: 23,
fontWeight: FontWeight.bold)),
SizedBox(height: 30),
Align(
alignment: Alignment.centerLeft,
child: Row(
children: [
Text('Received'),
DottedBorder(
borderType: BorderType.Circle,
dashPattern: const [5, 5],
child: Container(
height: 30,
width: 30,
decoration: const BoxDecoration(shape: BoxShape.circle),
))
],
),
),
SizedBox(height: 30),
Center(
child: DottedBorder(
borderType: BorderType.Circle,
dashPattern: const [5, 10],
child: Container(
height: 50,
width: 50,
decoration: const BoxDecoration(shape: BoxShape.circle),
)),
),
Center(
child: Text('Shipped'),
),
SizedBox(height: 30),
Center(
child: DottedBorder(
borderType: BorderType.Circle,
dashPattern: const [5, 10],
child: Container(
height: 50,
width: 50,
decoration: const BoxDecoration(shape: BoxShape.circle),
)),
),
Text('Delivered'),
SizedBox(height: 30),
Center(
child: DottedBorder(
borderType: BorderType.Circle,
dashPattern: const [5, 10],
child: Container(
height: 50,
width: 50,
decoration: const BoxDecoration(shape: BoxShape.circle),
)),
),
Center(
child: Text('Shipping Address'),
),
SizedBox(height: 40),
Center(
child: Text('Near post office, Tehsil, District Attock',
style: TextStyle(
color: darkGreyColor,
fontSize: 18,
fontWeight: FontWeight.bold)),
),
Padding(
padding: const EdgeInsets.all(
18.0,
),
child: CustomGradientButton(
buttonText: "Done".tr,
buttonFunction: () => {Get.offAll(Home())}),
),
Padding(
padding: const EdgeInsets.only(top: 18.0),
child: GestureDetector(
child: Text(
'Back to Home'.tr,
style: TextStyle(
color: mainColor,
fontSize: 23,
fontWeight: FontWeight.bold),
),
onTap: () => Get.offAll(Home()),
),
)
],
),
);
CodePudding user response:
Use row like
Row(
children: [
DottedBorder(
borderType: BorderType.Circle,
dashPattern: const [5, 10],
child: Container(
height: 50,
width: 50,
decoration: const BoxDecoration(shape: BoxShape.circle),
)),
SizedBox(
width: 10,
),
Text('Shipped'),
],
),
Behind the all item, you can include item using Stack
CodePudding user response:
Use dotted_line package too, and try this:
Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Row(
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
height: 20,
child: DottedLine(
direction: Axis.vertical,
),
),
DottedBorder(
borderType: BorderType.Circle,
dashPattern: const [5, 10],
child: Container(
height: 20,
width: 20,
decoration: const BoxDecoration(shape: BoxShape.circle),
)),
SizedBox(
height: 20,
child: DottedLine(
direction: Axis.vertical,
),
),
DottedBorder(
borderType: BorderType.Circle,
dashPattern: const [5, 10],
child: Container(
height: 20,
width: 20,
decoration: const BoxDecoration(shape: BoxShape.circle),
)),
SizedBox(
height: 20,
child: DottedLine(
direction: Axis.vertical,
),
),
DottedBorder(
borderType: BorderType.Circle,
dashPattern: const [5, 10],
child: Container(
height: 20,
width: 20,
decoration: const BoxDecoration(shape: BoxShape.circle),
)),
SizedBox(
height: 20,
child: DottedLine(
direction: Axis.vertical,
),
),
],
),
SizedBox(
width: 16,
),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
height: 50,
alignment: Alignment.centerLeft,
child: Text('Received'),
),
Container(
height: 40,
alignment: Alignment.centerLeft,
child: Text('Received'),
),
Container(
height: 50,
alignment: Alignment.centerLeft,
child: Text('Received'),
)
],
),
),
],
),
],
)
