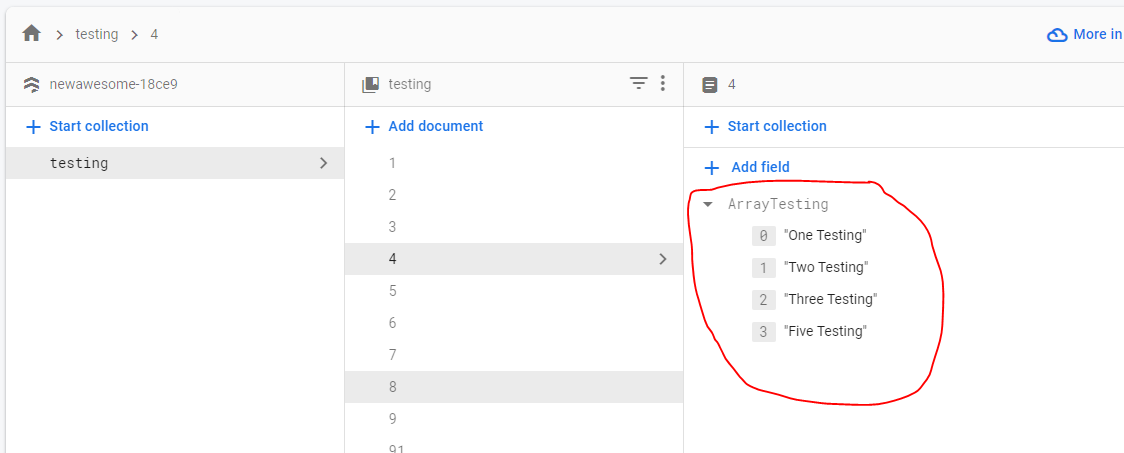
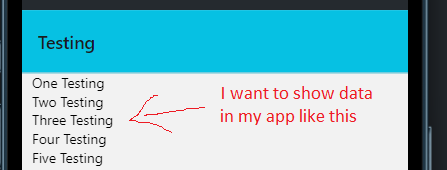
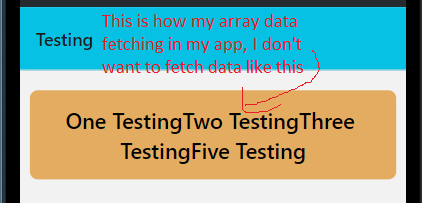
I am trying to fetch Array data from Firebase Firestore, data is fetching but all that showing together. how to fetch all those data one by one. please check the image for a better understanding my question. also please check my code and let me know if I need to change anything in code.


import React, { useState, useEffect } from 'react';
import {View, Button, Text, FlatList, StyleSheet, Pressable, TouchableOpacity} from 'react-native'
import {firebase} from '../config';
const Testing = ({ navigation }) =>{
const [users, setUsers] = useState([]);
const todoRef = firebase.firestore().collection('testing');
useEffect(() => {
todoRef.onSnapshot(
querySnapshot => {
const users = []
querySnapshot.forEach((doc) => {
const { ArrayTesting
} = doc.data()
users.push({
id: doc.id,
ArrayTesting
})
})
setUsers(users)
}
)
}, [])
return (
<View style={{ flex:1,}}>
<FlatList
data={users}
numColumns={1}
renderItem={({item}) => (
<Pressable >
<View>
<View style={{paddingLeft: 10, paddingRight: 10,}}>
{item.ArrayTesting && <Text style={[styles.card, styles.text]}>{item.ArrayTesting}</Text>}
</View>
</View>
</Pressable>
)} />
</View>
);}
export default Testing;
CodePudding user response:
Since your ArrayTesting variable holds multiple values, you need to generate a Text for each value.
{ (item.ArrayTesting)
? item.ArrayTesting.map((item) => <Text>{item}</Text>)
: <Text>>-none-</Text>
}
