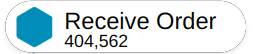
Is there any way to create a node in Graphviz that looks like the below? (Placing a hexagon and text side by side inside the node instead of just placing text inside box)
CodePudding user response:
You can't easily embed nodes within other nodes, but you can insert images into nodes. Create an image (or images) with the polygon shape(s) and insert them into an HTML-style node (record-style would probably also work).
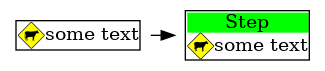
Like so:
digraph i{
{rank=same
n1 [shape=plaintext,label=<
<TABLE CELLSPACING="0" CELLPADDING="0" BORDER="1" cellborder="0">
<TR><TD FIXEDSIZE="true" height="20" width="20"><IMG SRC="cow.png" scale="true"/></TD><TD>some text</TD></TR>
</TABLE>
>
]
n2 [shape=plaintext,label=<
<TABLE CELLSPACING="0" CELLPADDING="0" BORDER="1" cellborder="0" >
<TR><TD colspan="2" bgcolor="green1">Step</TD></TR>
<TR><TD FIXEDSIZE="true" height="20" width="20"><IMG SRC="cow.png" scale="true"/></TD><TD>some text</TD></TR>
</TABLE>
>
]
n1 -> n2
}
}