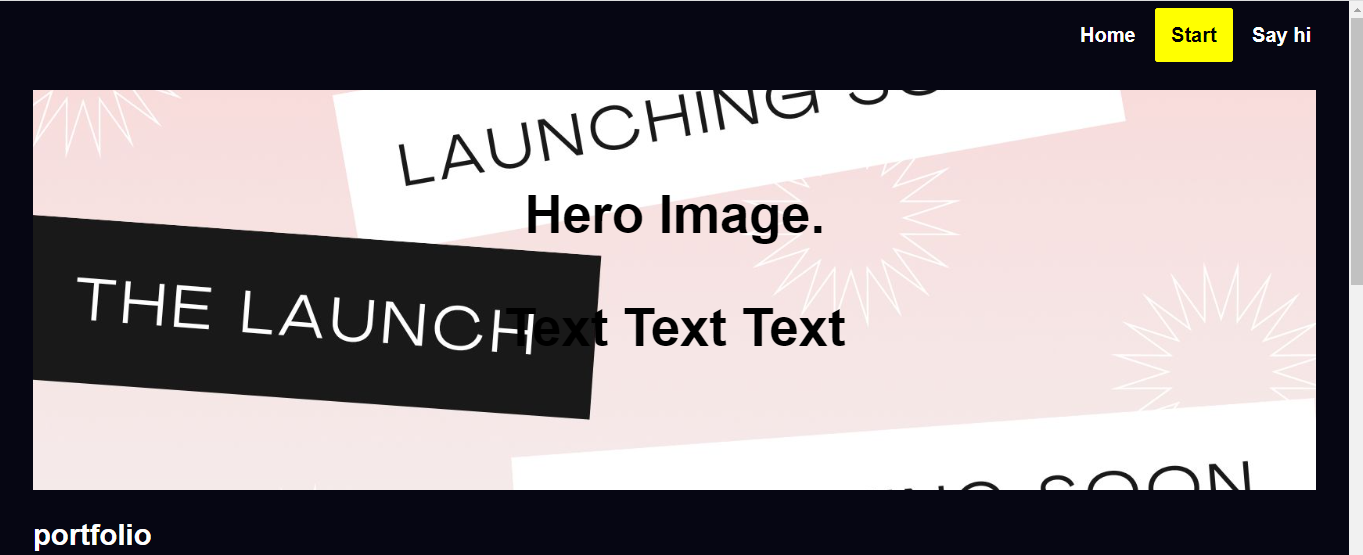
I want to make my banner image the full-screen width, but I have had no success. Here are my codes.
* {
min-width: 300px;
max-width: 2000px;
margin: 0;
padding: 0;
}
.header-image {
background-image: url("idb.jpg");
margin-top: 20px;
top: 100%;
background-position: center;
color: black;
background-repeat: no-repeat;
height: 400px;
background-size: cover;
width: 100%;
}<header>
<div >
<a href='./home.html'>Home</a>
<a href="./start-a-project.html">Start</a>
<a href='./say-hi.html'>Say hi</a>
</div>
</header>
<br>
<br>
<section >
<div >
<h1>Hero Image.
<p>Text Text Text</p>
</h1>
</div>
</section>
CodePudding user response:
Make the header and the topa div width: 100% and also make the topa div a flex with justify-content: end;
And I think you meant to write body{...} not *{...}. * apply the style to every element
body {
min-width: 300px;
max-width: 2000px;
margin: 0;
padding: 0;
}
.header-image {
background-image: url("idb.jpg");
margin-top: 20px;
top: 100%;
background-position: center;
color: black;
background-repeat: no-repeat;
height: 400px;
background-size: cover;
width: 100%;
}
header,.topa{
width:100%;
}
.topa{
display:flex;
justify-content: end;
}<header>
<div >
<a href='./home.html'>Home</a>
<a href="./start-a-project.html">Start</a>
<a href='./say-hi.html'>Say hi</a>
</div>
</header>
<br>
<br>
<section >
<div >
<h1>Hero Image.
<p>Text Text Text</p>
</h1>
</div>
</section>CodePudding user response:
You're trying to make sure the image takes up the whole width, do I understand your problem correctly? If yes, I just took a random image online and used the html and css that you've and it appears to work fine. The image takes up the full width. Maybe something wrong with your image? Maybe you can post a problematic code snippet that has the image as well?
* {
min-width: 300px;
max-width: 2000px;
margin: 0;
padding: 0;
}
.header-image {
background-image: url("https://www.gannett-cdn.com/-mm-/05e97d16e7fb53439a4222e53dcba47d4d31dde8/c=0-97-1280-584/local/-/media/USATODAY/USATODAY/2014/06/04/1401911998000-AP-Color-Cosmos.jpg?width=3200&height=1680&fit=crop");
margin-top: 20px;
top: 100%;
background-position: center;
color: black;
background-repeat: no-repeat;
height: 400px;
background-size: cover;
width: 100%;
}<header>
<div >
<a href='./home.html'>Home</a>
<a href="./start-a-project.html">Start</a>
<a href='./say-hi.html'>Say hi</a>
</div>
</header>
<br>
<br>
<section >
<div >
<h1>Hero Image.
<p>Text Text Text</p>
</h1>
</div>
</section>CodePudding user response:
The HTML code in the question remains the same. Here is the working CSS code
body{
background: hsl(240, 50%, 5%);
color: #fff;
padding: 25px;
font-family: sans-serif;
min-width: 300px;
max-width: 2000px;
margin: 0;
padding: 0;
}