My Goal:
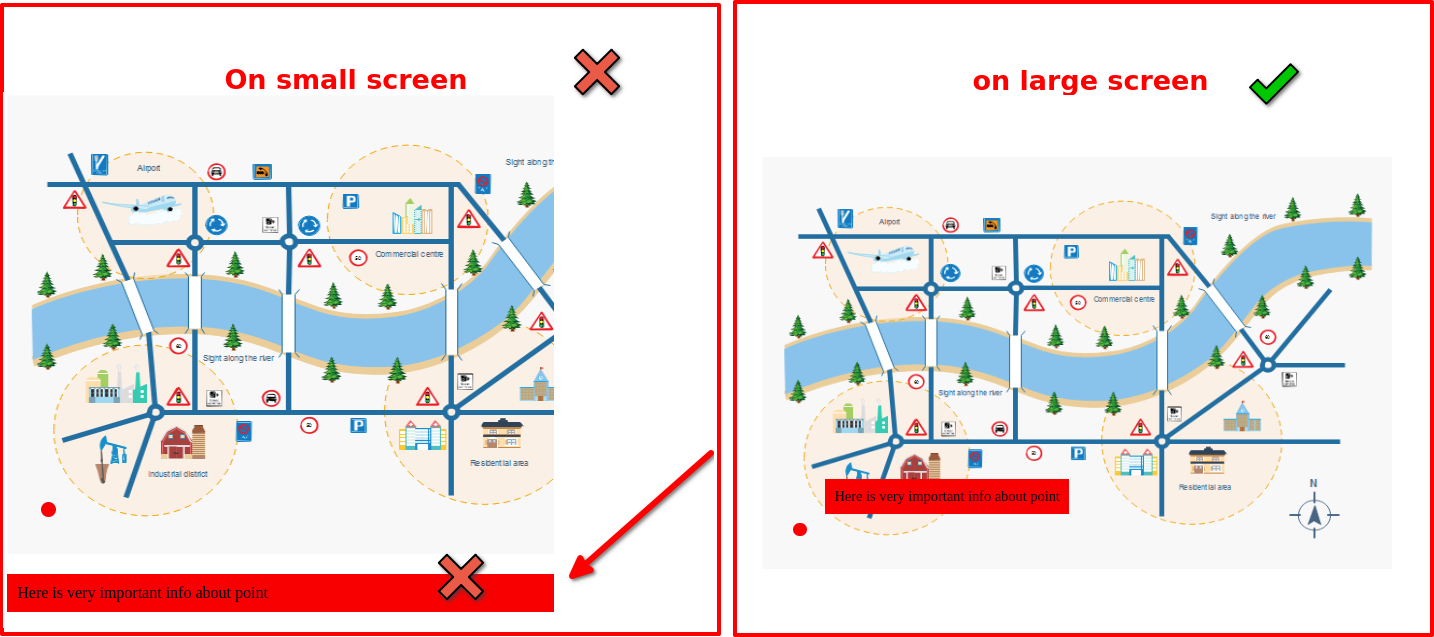
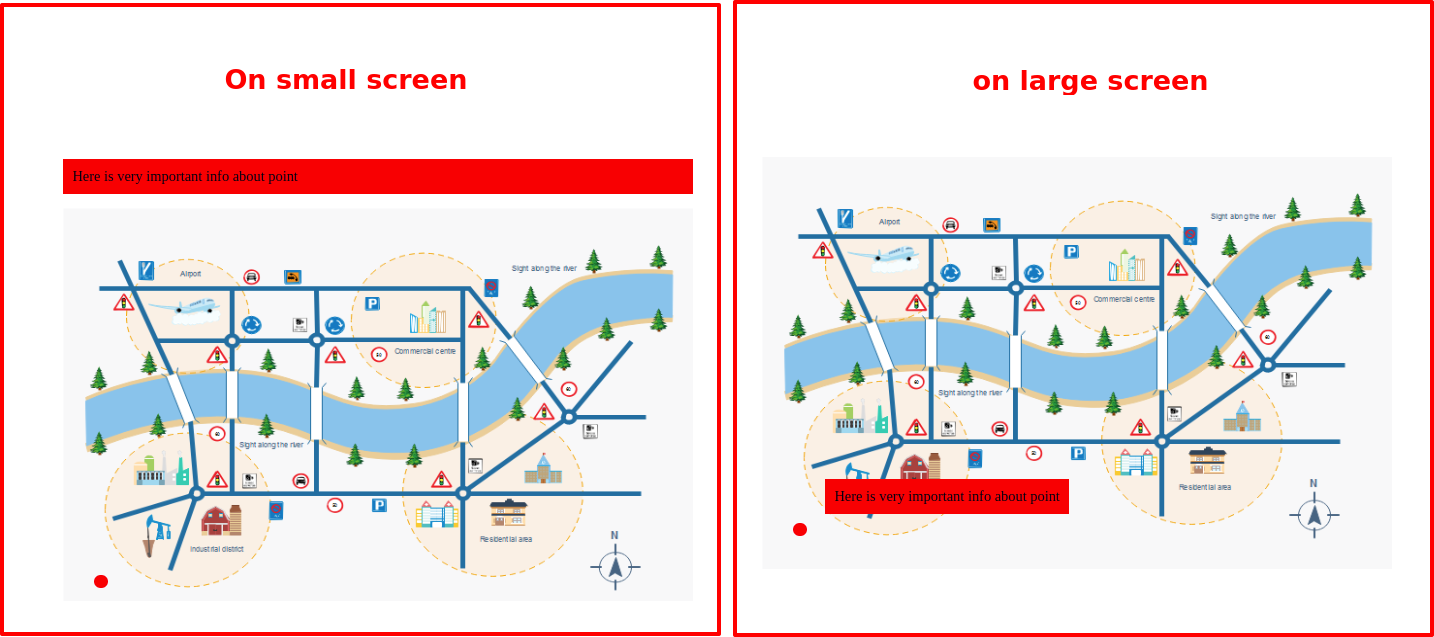
I want that on small screen the red box appear's before the image and on large screen the red box should appear on the image:

The following snippet almost works, however, the text is placed below the image and not before the image on small screen size
.wrapper {
position: relative;
display: inline-block;
}
.wrapper>img {
width: 700px;
height: auto;
max-width: 700px;
max-height: 459px;
position: relative;
z-index: 1;
}
.point {
width: 15px;
height: 15px;
background-color: red;
border-radius: 50%;
position: absolute;
display: block;
margin-left: 4.92%;
margin-top: -8.02%;
z-index: 15;
}
@media screen and (min-width: 600px) {
.content {
margin-left: 10%;
margin-top: -15%;
position: absolute;
}
}
.content {
background-color: red;
padding: 10px;
z-index: 15;
}<div >
<img src="https://www.edrawsoft.com/templates/images/city-street-map.png"></img>
<a >
</a>
<p >
Here is very important info about point
</p>
</div>Outcome of my snippet:
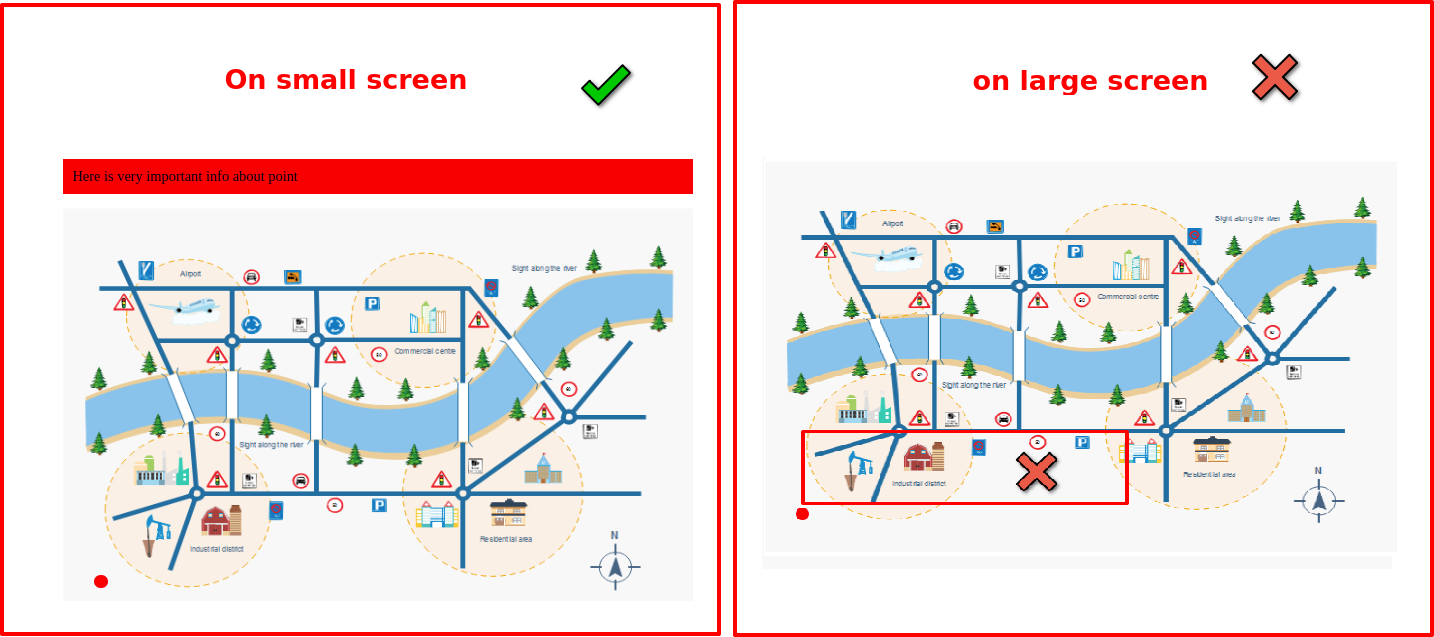
Changing html order:
When I place the <p> tag before the image like this:
<div >
<p >
Here is very important info about point
</p>
<img src="https://www.edrawsoft.com/templates/images/city-street-map.png"></img>
<a >
</a>
</div>
Then the box appears before the image on small screen-size, but on large screen size its now shown at all, although I use z-index:
Why is the last approach not working? Or how can I get a solution that covers both?
CodePudding user response:
Use CSS grid to fix this:
.wrapper {
position: relative;
display: inline-block;
max-width: 100%;
}
.wrapper > img {
width: 700px;
max-width: 100%;
max-height: 459px;
}
.point {
width: 15px;
height: 15px;
background-color: red;
border-radius: 50%;
position: absolute;
left: 4.92%;
bottom: 8.02%;
}
.content {
background-color: red;
padding: 10px;
margin-left: 10%;
margin-top: -15%;
position: absolute;
}
@media screen and (max-width: 600px) {
.wrapper {
display: inline-grid;
}
.content {
order:-1;
position: static;
margin: 0;
}
}<div >
<img src="https://www.edrawsoft.com/templates/images/city-street-map.png">
<a >
</a>
<p >
Here is very important info about point
</p>
</div>CodePudding user response:
You need to write few CSS in media query for lower resolution then 600px.
@media screen and (max-width: 600px) {
.content {
position: absolute;
top: 0;
width: 100%;
box-sizing: border-box;
margin: 0;
}
}
Updated the above changes in below code snippet, I hope it'll help you out. Thank You
.wrapper {
position: relative;
display: inline-block;
}
.wrapper>img {
width: 700px;
height: auto;
max-width: 700px;
max-height: 459px;
position: relative;
z-index: 1;
}
.point {
width: 15px;
height: 15px;
background-color: red;
border-radius: 50%;
position: absolute;
display: block;
margin-left: 4.92%;
margin-top: -8.02%;
z-index: 15;
}
@media screen and (min-width: 600px) {
.content {
margin-left: 10%;
margin-top: -15%;
position: absolute;
}
}
@media screen and (max-width: 600px) {
.content {
position: absolute;
top: 0;
width: 100%;
box-sizing: border-box;
margin: 0;
}
}
.content {
background-color: red;
padding: 10px;
z-index: 15;
}<div >
<img src="https://www.edrawsoft.com/templates/images/city-street-map.png"></img>
<a >
</a>
<p >
Here is very important info about point
</p>
</div>CodePudding user response:
Try using "Top" and "Left" instead of margin-left and margin-top. Also add absolute position to your default content class:
@media screen and (min-width: 600px) {
.content {
left: 10%;
top: -15%;
position: absolute;
}
}
.content {
background-color: red;
top: 10px;
left: 10px;
z-index: 15;
position: absolute;
}