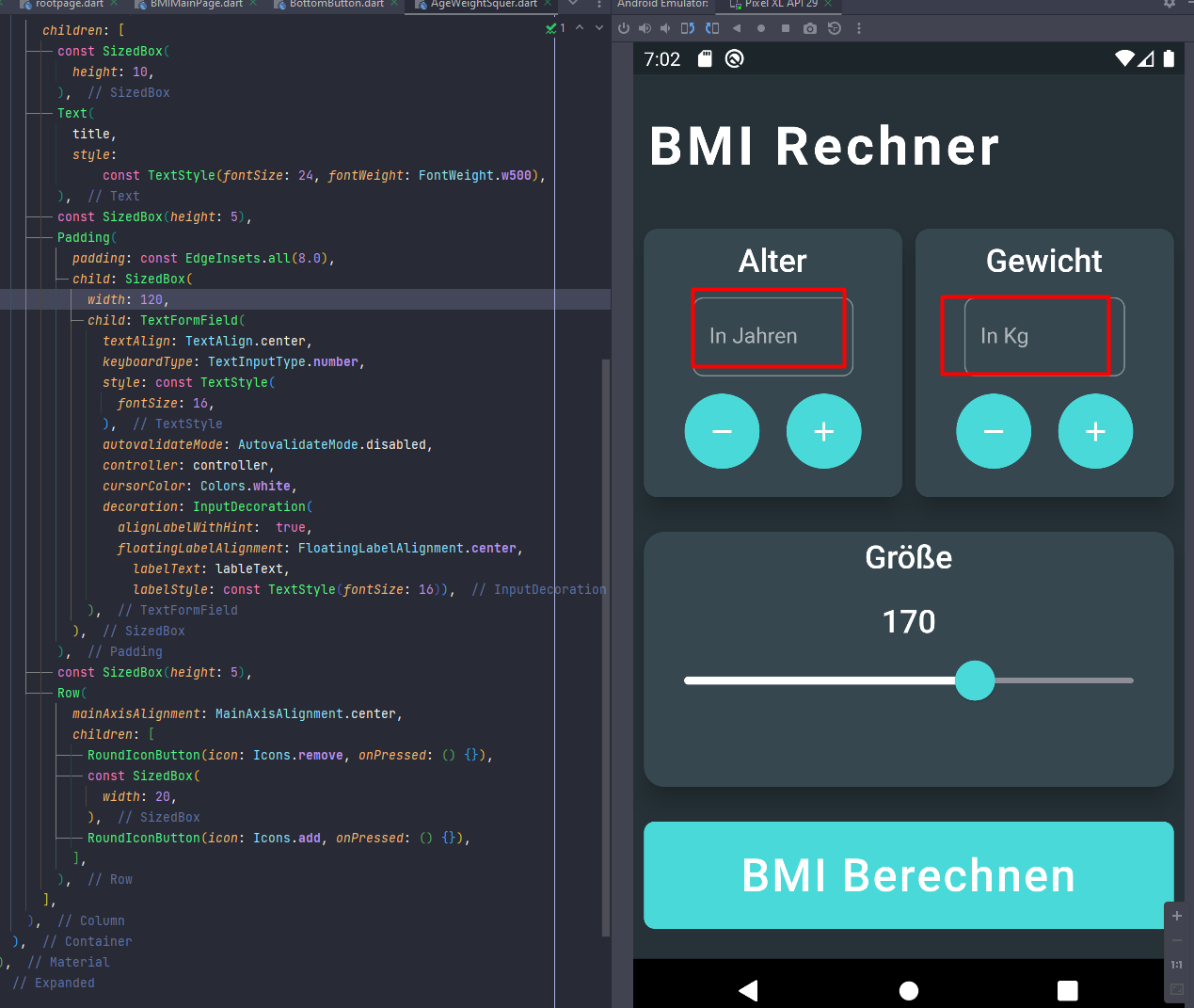
how do i center this? You can see the Code next to the Emulator 
Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
width: 120,
child: TextFormField(
inputFormatters: [
LengthLimitingTextInputFormatter(3),
],
textAlign: TextAlign.center,
keyboardType: TextInputType.number,
style: const TextStyle(
fontSize: 16,
),
autovalidateMode: AutovalidateMode.disabled,
controller: controller,
cursorColor: Colors.white,
decoration: InputDecoration(
alignLabelWithHint: true,
floatingLabelAlignment: FloatingLabelAlignment.center,
labelText: lableText,
labelStyle: const TextStyle(fontSize: 16)),
),
),
),
I added code Snippet so you can see it better :)
CodePudding user response:
1.delete labelText and Use label instead. 2.give Text to label as childe. 3.rap label with Center.
TextFormField(
.
.
.
label: Center(
child: Text('In jahren'),
),//center
),//TextFormField
CodePudding user response:
you can do like this
SizedBox(
width: 120,
child: TextField(
textAlign: TextAlign.center,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'In jahren',
),
),)
