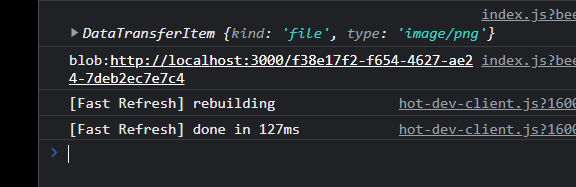
Blob link is created, but the link returns 404 error
About this code; I am making markdown text editor, and am working on copy/paste image functionality, such as from screenshot. When paste action is made, this code should console.log blob url of a pasted image. But it looks like image doesn't exsists when I go to blob link.
What I did wrong for passing the image as blob?
code
import { useState } from 'react'
import { ReactMarkdown } from 'react-markdown/lib/react-markdown'
export default function Home() {
const [input, setInput] = useState('')
const handlePaste = async(e) => {
var items = e.clipboardData.items;
let image = [].slice.call(items).filter((obj)=> {
// Filter the image items only
return obj.type.indexOf('image') !== -1;
})
const item = image[0];
console.log(item)
// Get the blob of image
const blob = await item.getAsFile();
let blobURL = URL.createObjectURL(blob);
console.log(blobURL)
};
return (
<>
<textarea
name=""
id=""
cols="30"
rows="10"
value={input}
onPaste={handlePaste}
onChange={(e)=>setInput(e.target.value)}
/>
<ReactMarkdown childrenhow ={input}/>
</>
)
}
CodePudding user response:
You can't "go to the link". You can access the blob as a File object, and you can use the object URL as e.g. the src attribute of an img tag within the same document. But the object URL stops referring to anything as soon as you leave the page.