I am trying to create a very simple question-and-answer app.
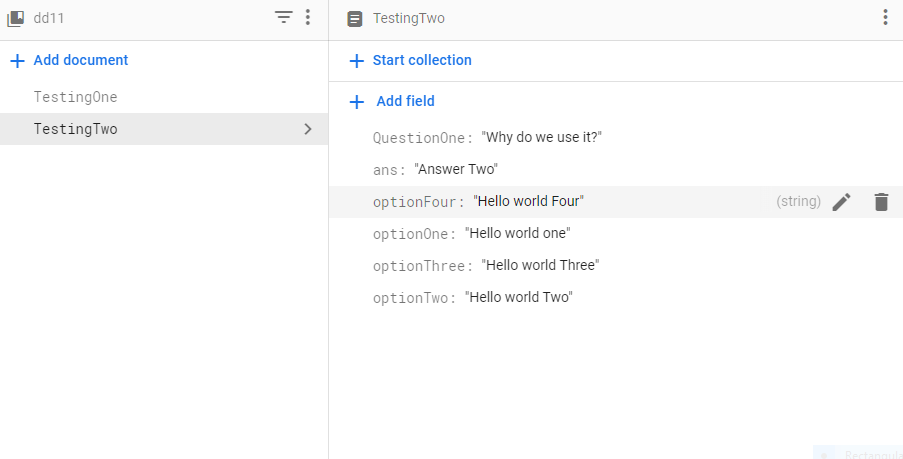
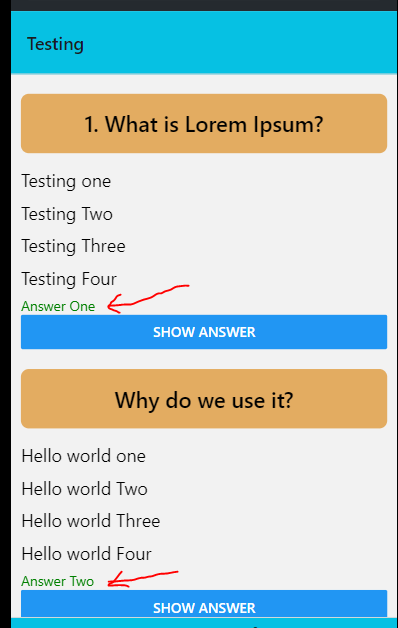
If I click on the show answer button then the answer should show only where I click, but now all answers are showing when I click on the button. I fetch question answers from Firestore. What is the problem Please check my Firestore data and Flatlist code. please check the images, Thank you in advance for your support 

import React, { useState, useEffect } from 'react';
import { ActivityIndicator, FlatList, View, Text, Pressable, Button, StyleSheet } from 'react-native';
import {firebase} from '../config';
const Testing = ({ navigation }) =>{
const [users, setUsers] = useState([]);
const todoRef = firebase.firestore().collection('dd11');
const [showValue, setShowValue] = useState(false);
useEffect(() => {
todoRef.onSnapshot(
querySnapshot => {
const users = []
querySnapshot.forEach((doc) => {
const { QuestionOne, ans, optionOne, optionTwo, optionThree, optionFour
} = doc.data()
users.push({
id: doc.id,
QuestionOne, ans, optionOne, optionTwo, optionThree, optionFour
})
})
setUsers(users)
}
)
}, [])
return (
<View style={{ flex:1,}}>
<FlatList
data={users}
numColumns={1}
renderItem={({item}) => (
<Pressable >
<View>
<View style={{paddingLeft: 10, paddingRight: 10,}}>
{item.QuestionOne && <Text>{item.QuestionOne}</Text>}
{item.optionOne && <Text>{item.optionOne}</Text>}
{item.optionTwo && <Text>{item.optionTwo}</Text>}
{item.optionThree && <Text>{item.optionThree}</Text>}
{item.optionFour && <Text>{item.optionFour}</Text>}
{showValue? item.ans &&<Text style={{color: 'green'}} >{item.ans}</Text> : null}
<Button title="Show Answer" onPress={() => setShowValue(!showValue)} />
</View>
</View>
</Pressable>
)} />
</View>
);}
export default Testing;
CodePudding user response:
you can try this, by maintaining an array of indexes, only those will be shown :)
NOte: also letmeknow if you want that func that if answer is shown and you want to hide it on press again.
import React, { useState, useEffect } from 'react';
import { ActivityIndicator, FlatList, View, Text, Pressable, Button, StyleSheet } from 'react-native';
import {firebase} from '../config';
const Testing = ({ navigation }) =>{
const [users, setUsers] = useState([]);
const todoRef = firebase.firestore().collection('dd11');
const [showValue, setShowValue] = useState(false);
const [answerIndexs,setAnsIndex] = useState([])
useEffect(() => {
todoRef.onSnapshot(
querySnapshot => {
const users = []
querySnapshot.forEach((doc) => {
const { QuestionOne, ans, optionOne, optionTwo, optionThree, optionFour
} = doc.data()
users.push({
id: doc.id,
QuestionOne, ans, optionOne, optionTwo, optionThree, optionFour
})
})
setUsers(users)
}
)
}, [])
const onPressOfShowAnswer = (index) => {
const existingIndexs = [...answerIndexs]
if(!existingIndexs.includes(index)){
existingIndexs.push(index)
}else{
existingIndexs.splice(index,1)
}
setAnsIndex(existingIndexs)
}
return (
<View style={{ flex:1,}}>
<FlatList
data={users}
numColumns={1}
renderItem={({item,index}) => (
<Pressable >
<View>
<View style={{paddingLeft: 10, paddingRight: 10,}}>
{item.Q1 && <Text>{item.QuestionOne}</Text>}
{item.optionOne && <Text>{item.optionOne}</Text>}
{item.optionTwo && <Text>{item.optionTwo}</Text>}
{item.optionThree && <Text>{item.optionThree}</Text>}
{item.optionFour && <Text>{item.optionFour}</Text>}
{ answerIndexs.includes(index) ? item.ans &&<Text style={{color: 'green'}} >{item.ans}</Text> : null}
<Button title="Show Answer" onPress={() => onPressOfShowAnswer(index)} />
</View>
</View>
</Pressable>
)} />
</View>
);}
export default Testing;